Are you here to enable WooCommerce Product Attributes Images Swatches For variable products in the Flatsome theme?
Great! You are in the right place.
If you followed our last tutorial on how to create WooCommerce color swatches, you are going to find this tutorial easy.
So, if you are here for the first time, you should check the previous tutorial to enable color product attribute swatches. We’re assuming you have the free and premium versions of the plugin downloaded. Don’t worry if you missed it somehow. You can download it instantly!
How To Enable WooCommerce Product Attribute Images Swatches in Flatsome Theme
Installing the WooCommerce Attribute variation swatches and photo plugin is the same as installing other WordPress plugins in the Flatsome theme. Just upload it and activate it from Plugins >> Add New. And follow the next steps to configure it.
Step 01: Create Image Attribute
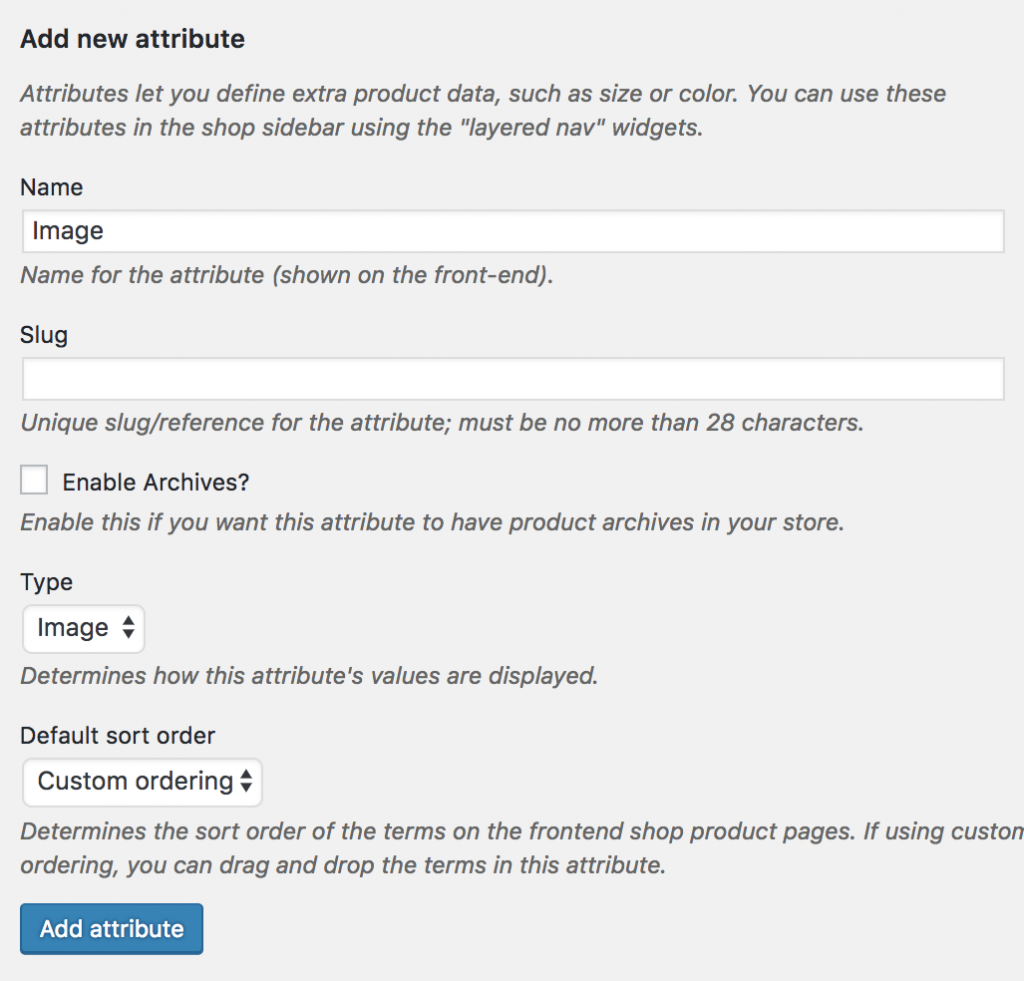
To create an Image attribute globally, head to Products >> Attributes. Insert your attribute title in the Name field. In this tutorial, I’ve termed the attribute name: Image.
Leave the Slug field empty. The system automatically generates the attribute slug. Select the image from the attribute Type dropdown. Press Add Attribute button to save the changes.
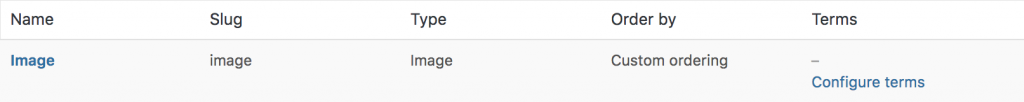
After the Image attribute is created, you will notice a list is created on the right side. it shows the Image added attribute added.
Step 02: Create Attribute Variations
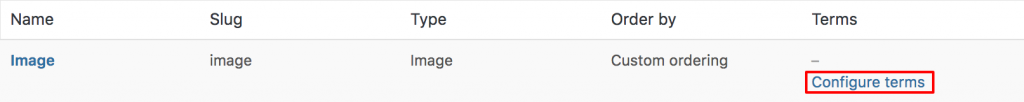
The newly created Image attribute is empty. There is no variation inside the attribute. To add variation under the image attribute, press Configure term link.
For demonstration purposes, we’ll add three variations. Ramie, Leather, and Wool.
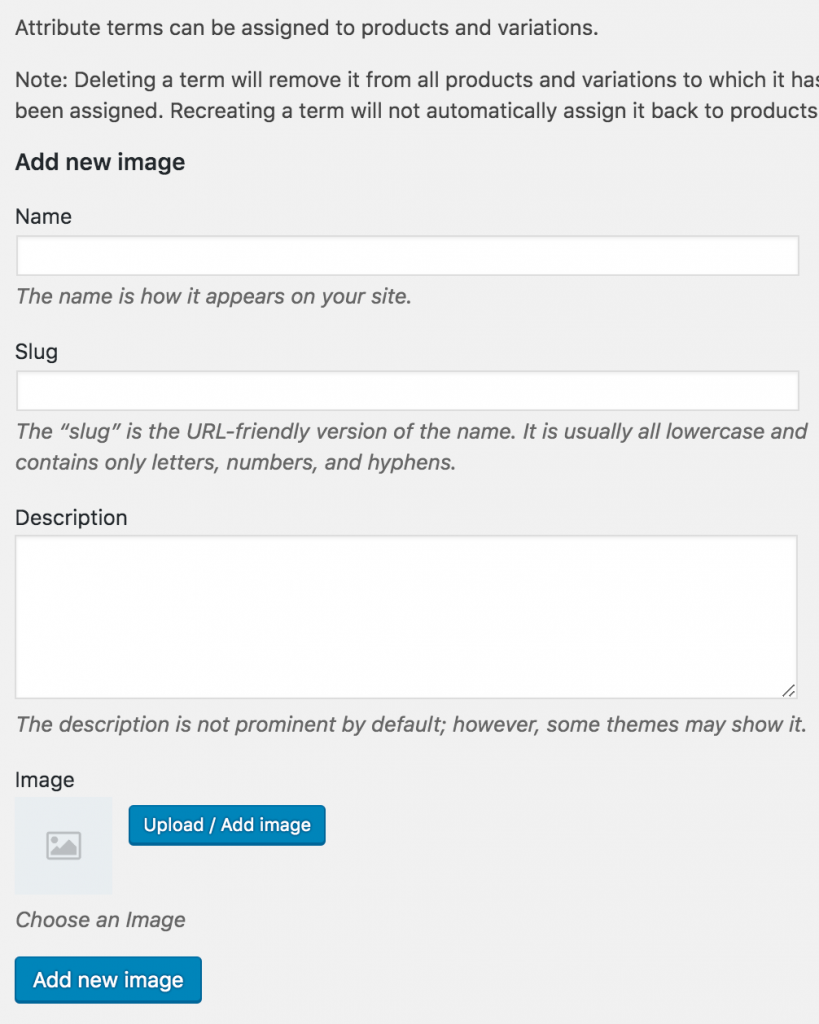
To create variation, insert the variation title in the Name field. Keep the slug field empty to let the system automatically generate it. Upload variation images from your computer or Media Libra by clicking the button Upload / Add image.
When your image selection is completed press Add New Image button to finish the process
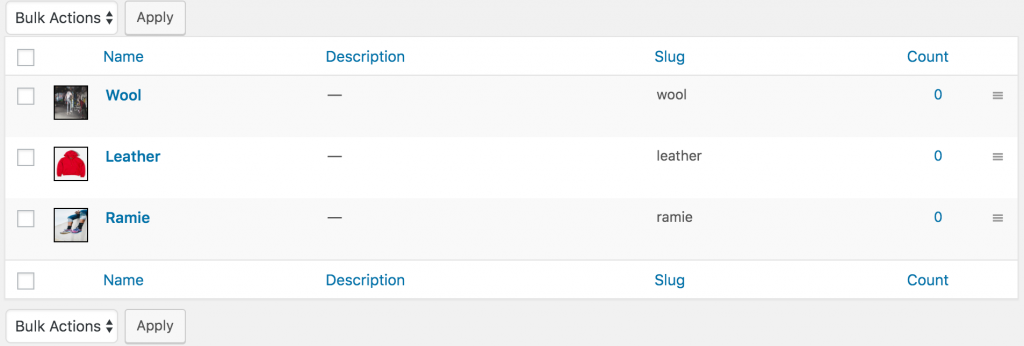
Like the attribute list. an image variation list would be created like the following.
Step 03: Enable Attribute Variation in Variable Product
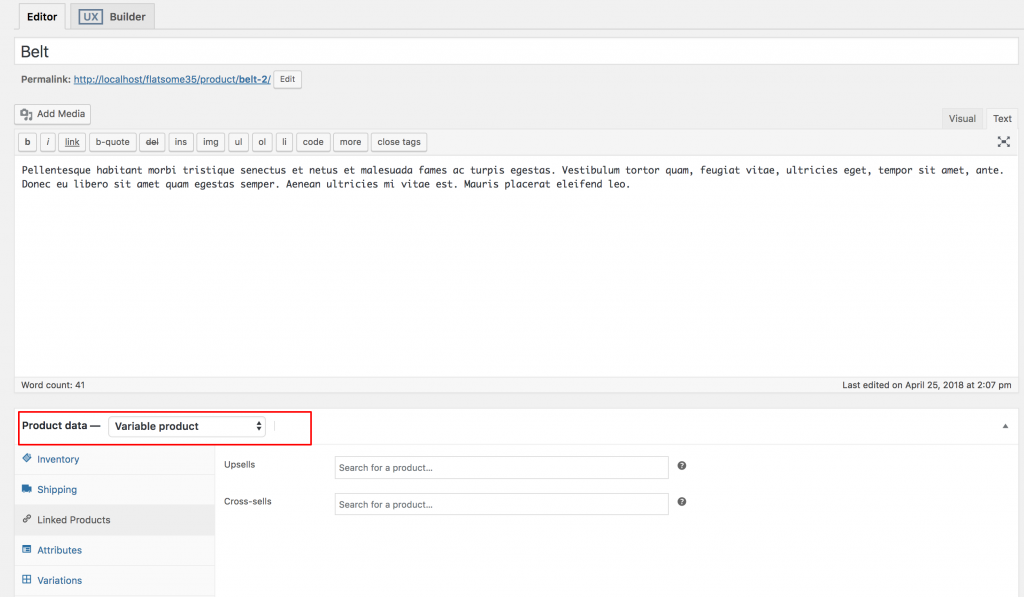
It’s time to enable image swatches inside a variable product. To enable image swatches in your desired product. Get into your desired product edit mode. Make sure you have variable products selected from Product Data.
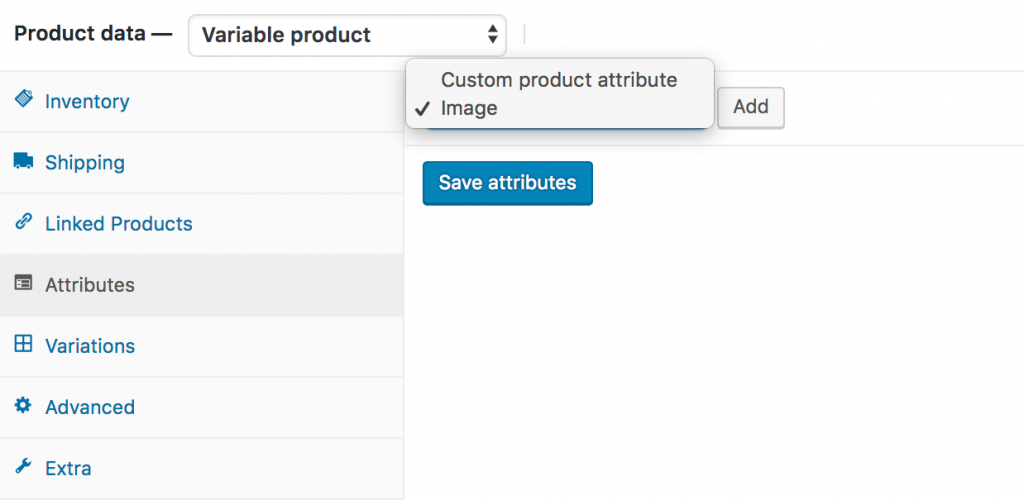
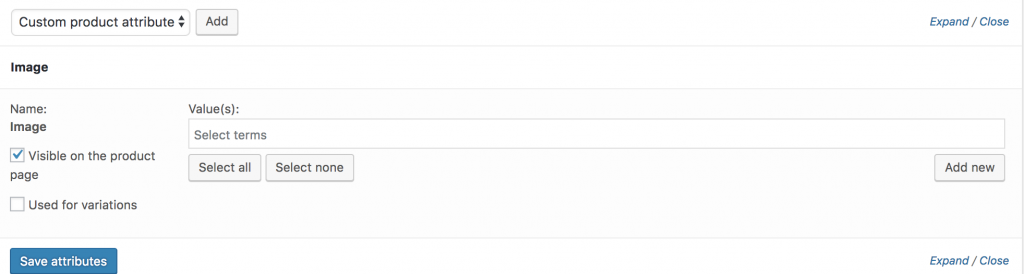
Selecting the Variable product from the Product Data dropdown, head to the Attributes Tab. Click on the Custom product attribute dropdown. In this dropdown, you can see all your globally created attributes. As we’ve only created an Image attribute, it’s now showing an Image attribute.
Select the Image attribute and click on Add. You can see the following screens appears afterward.
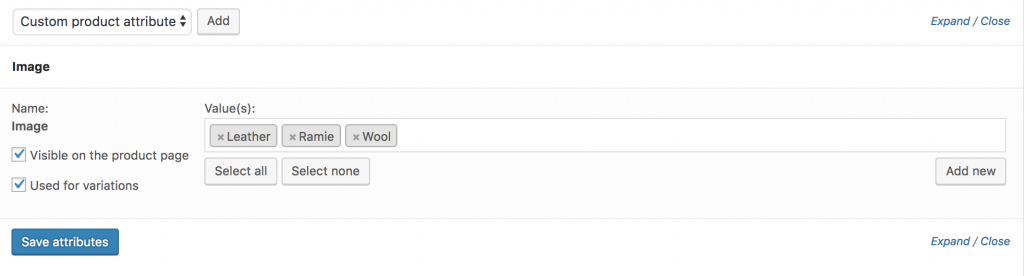
If you want to select all available variations of the color attribute, click on the Select all button. If you want to deselect all selected variations at once. Click on the Select none button. Add all variations by selecting the Select All button, checking Used for variations settings, and clicking on the Save Attributes button. Check the following screenshot for guidelines.
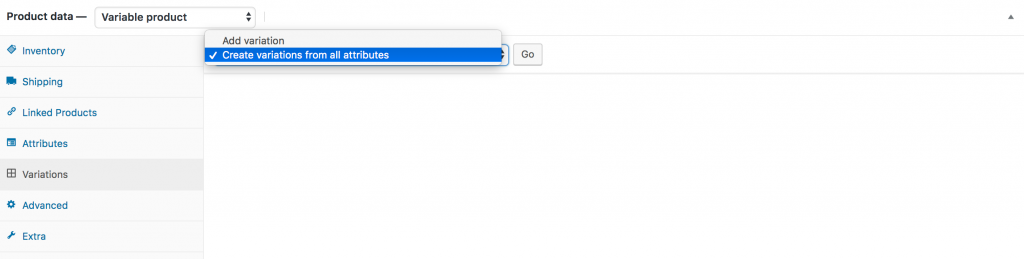
Now get into the Variations tab. Click on Add Variation dropdown. Here you will notice two options. The first one is to Add Variation and the second one is to Create variations from all attributes.
In this tutorial, we’re going to select Create variation from all attributes and click the Go button. It’ll add all available variations like the following.
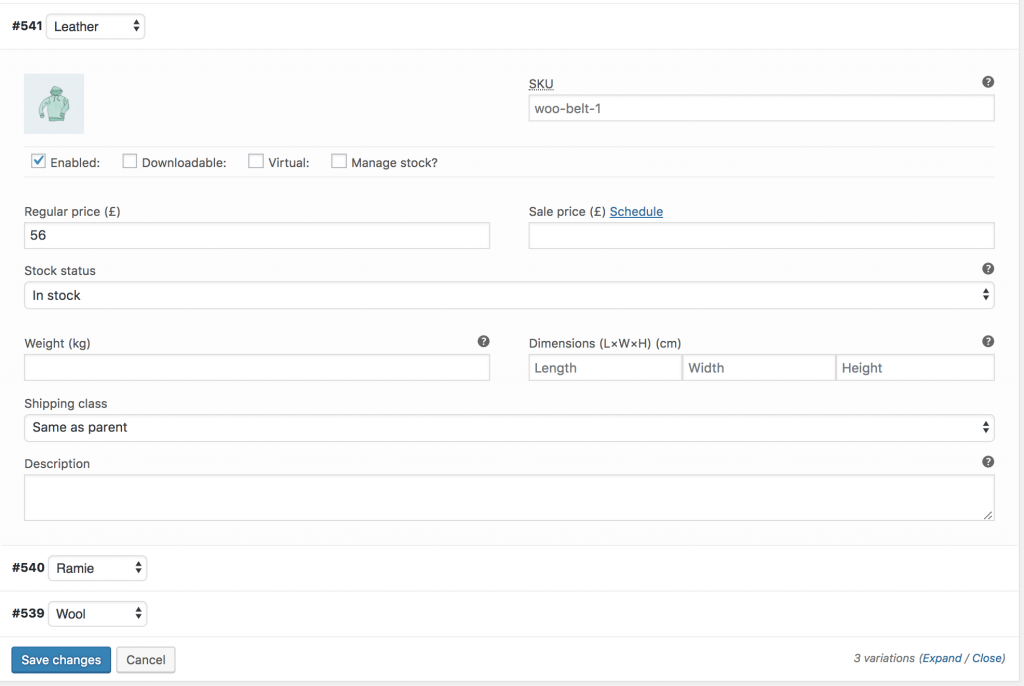
You can see in the above image that Leather, Ramie, and Wool image variations are there. From this screen, you can add variation images, variation prices, and other variation-specific details. When you have done adding all your required details in each variation, click the Save Changes button.
Remember! Don’t forget to add the price in each variation, otherwise, variations won’t be visible on the product frontend.
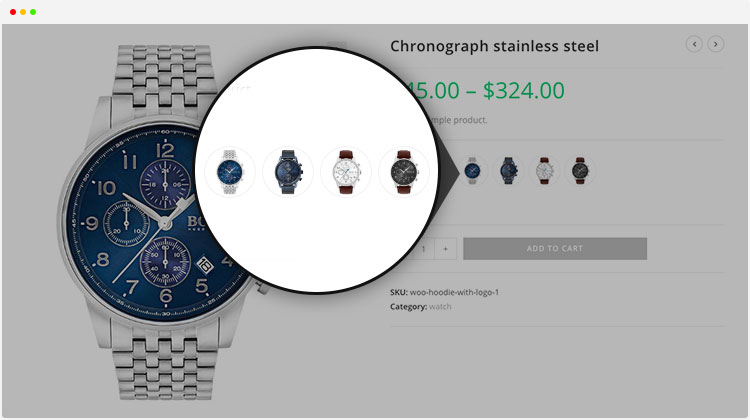
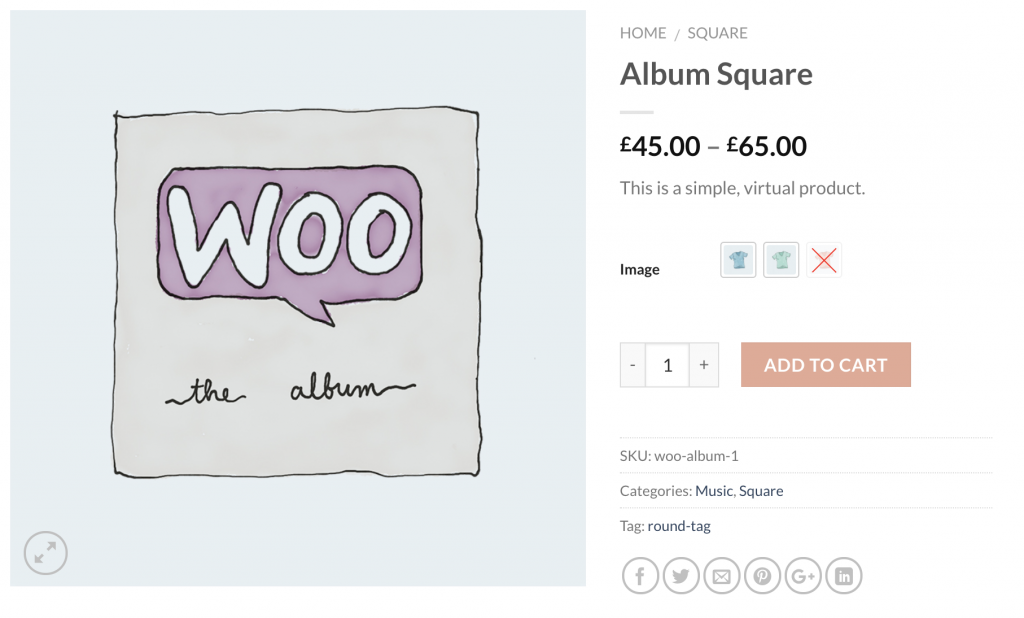
If you can successfully add variation. You can see the following swatches in your product frontend.
Simple Settings
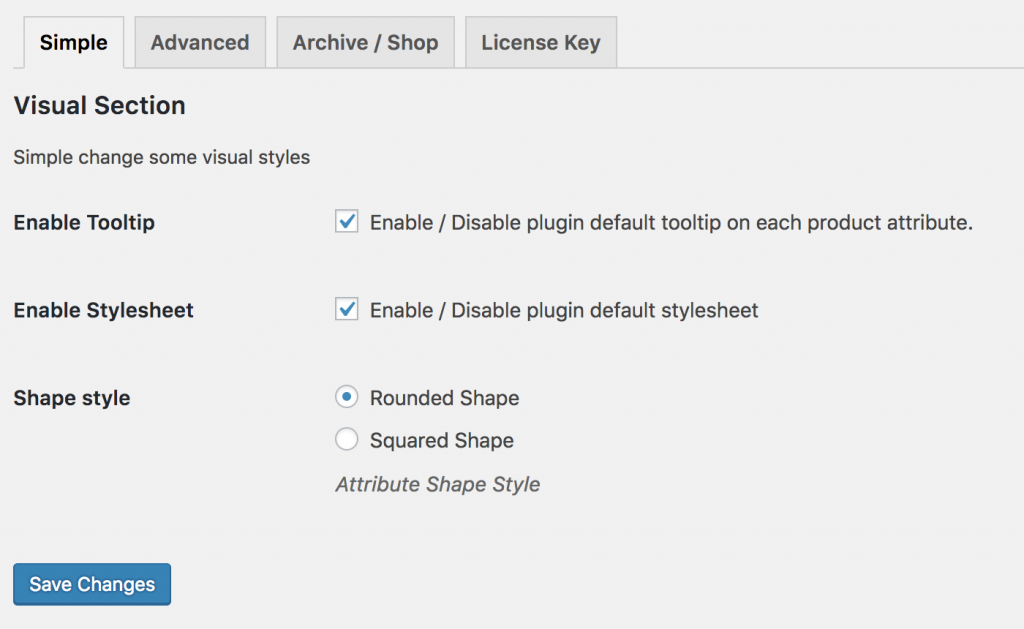
The WooCommerce variation swatches and photos is a powerful plugin. It allows you to enable Tooltip, disable plugin default stylesheet, and switch between Round and Square shapes.
If you want to select Shape style from Round to Square and enable Tooltip, the frontend product page looks like the following.
Advanced Settings
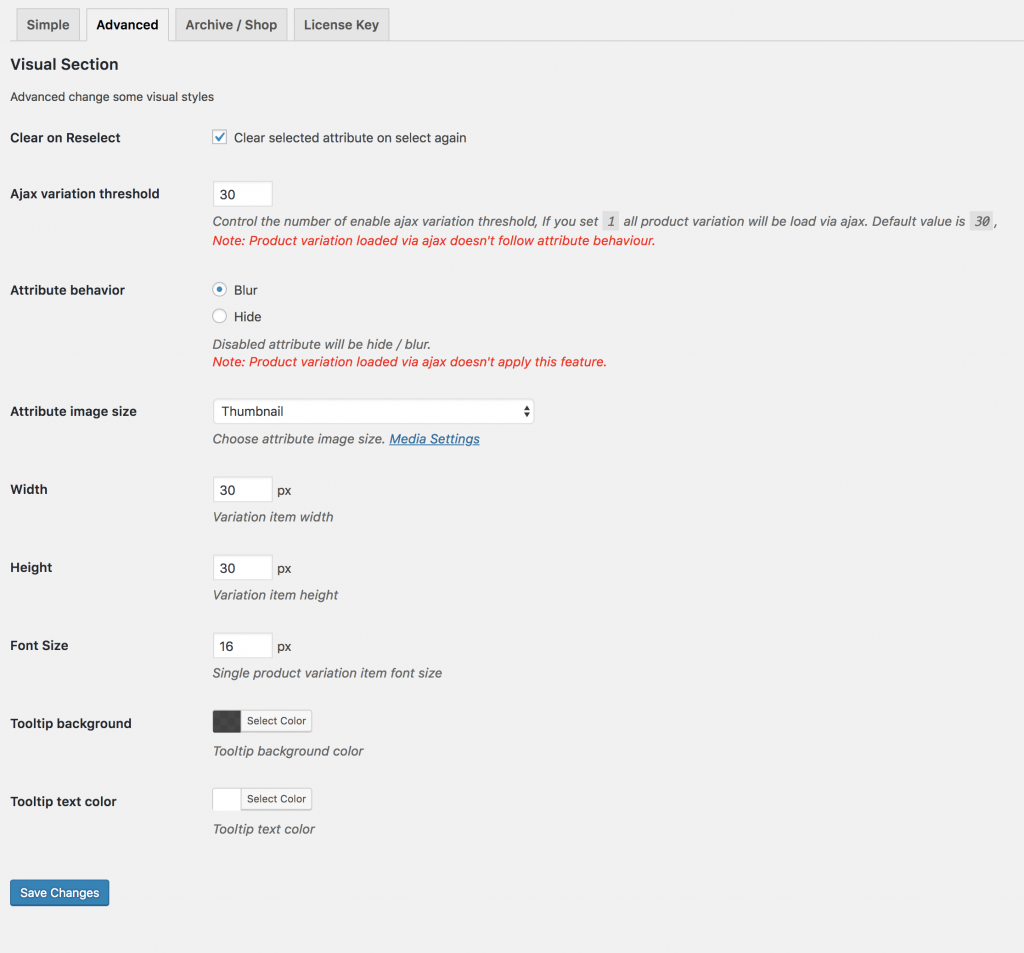
To provide ultimate flexibility, the WooCommerce Attribute Image Swatches plugin offers a couple of advanced settings to give you more. The settings allow you to control variation swatches width, height, and font size. The awesome part, we’ll post is the Attribute Behavior option to present out-of-stock variation smartly. The Attribute Behavior can make out of stock variation blur, hide and cross.
If you select a Blur option from Attribute Behavior, the out-of-stock variation would look like the following screenshot.

Customize Tooltip and Swatch On the Store/Archive Pages
Customizing the tooltip image and making swatches enabled is the premium feature of this plugin. To enable this, you have to download the Premium Version of the WooCommerce Variation Swatches plugin first.
Enable Tooltip
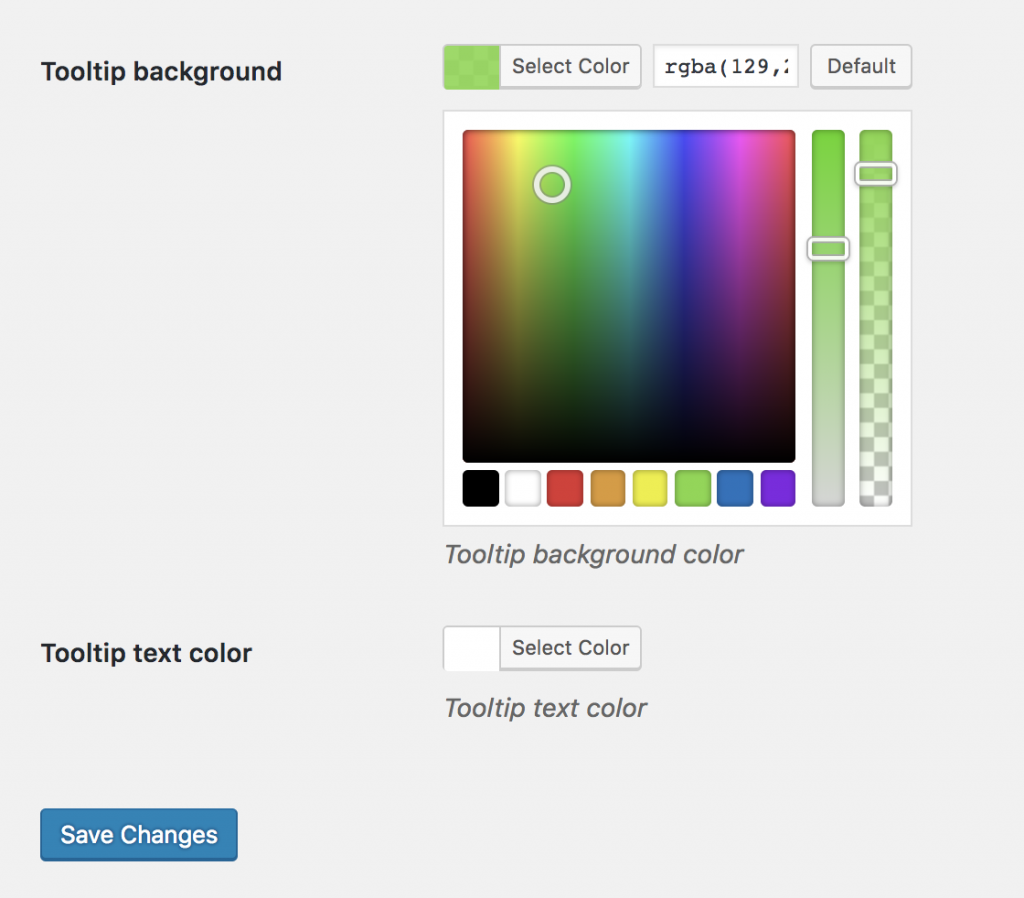
You can customize the tooltip background and text color from the Advanced settings. Check the following screenshot to customize the tooltip style.

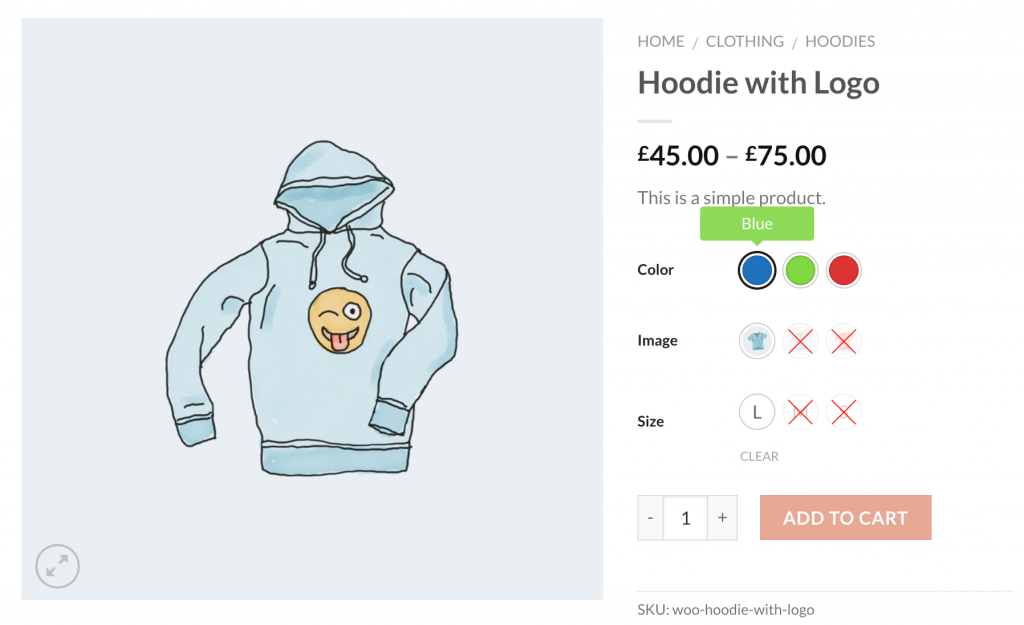
The tooltip frontend Preview looks like the following screenshot.

Enable Swatches on Store Pages
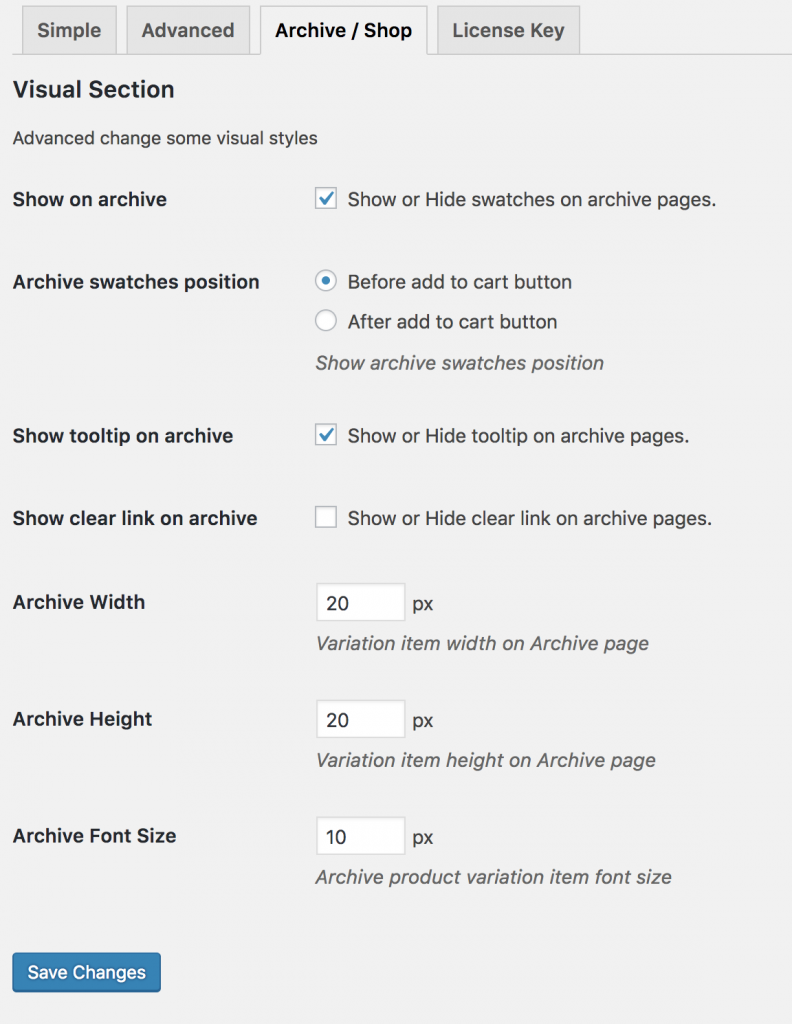
To enable image swatches on the store pages. Navigate to the Archive / Shop page. Check the settings Show on the archive to show image swatches on the store/archive page. Even In the Flatsome theme, you can enable swatches before and after adding to the cart button in the store from Archive Swatches Position settings. On top of that, you can exclusively control the size of the image variation swatch from these settings.
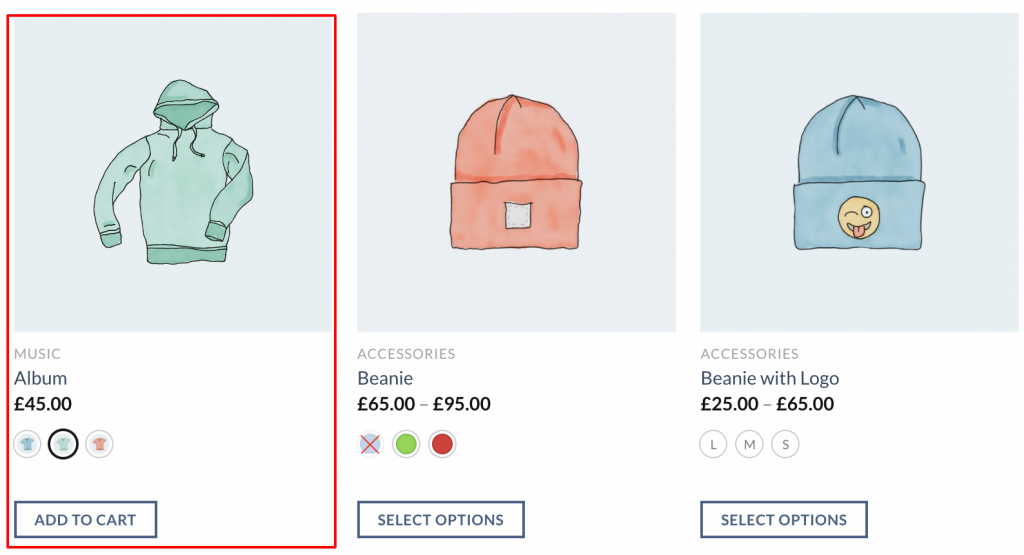
After making swatches enabled on the store page, it looks like the following screenshot.

Conclusion:
This technology will boost your site’s usability and conversion. If you face any issues while installing the WooCommerce product variation swatches plugin in Flatsome Theme, let me know in the comment below. we’ll try to help you out. If you need any topic in your desired requirement. Let me know in the comment. we’ll try to cover it in the next tutorial.