The best solution to apply variable products in OceanWP is when you sell products in different versions such as color or size. This helps to attract more customers by giving them an overview of products, as well as helping to boost sales.
You can easily add size, color, and images to a single product by default with WooCommmerce. It gives your site a professional look. You can also know how to create variable products in WooCommerce with the Flatsome theme.
Create Variable Products in OceanWP Powered Website
To create variable products in the Ocean WP theme, just follow the below steps:
- Navigate to your WordPress admin dashboard.
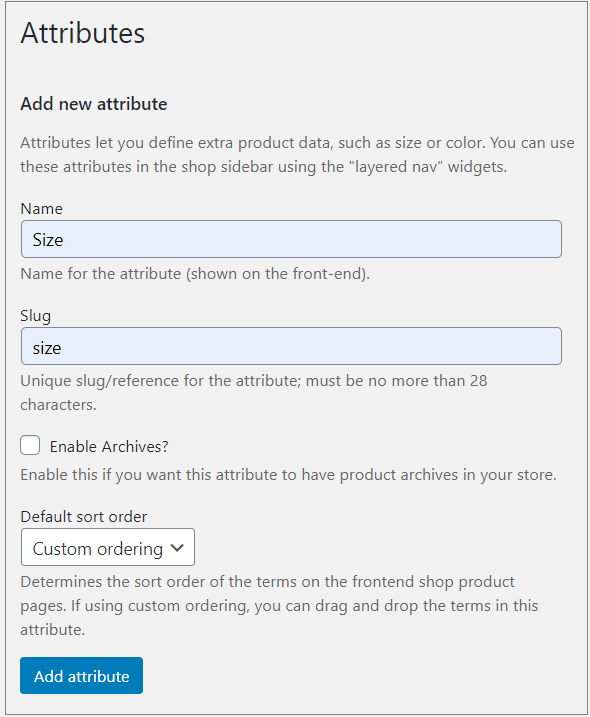
- Head to the Attributes from Products section from the left menu.
- Add the title attribute in the name field.
- The slug field is optional.
- Click on the Add attribute button to finalize the changes.
- Here, we have added ‘Size’ attributes for demonstration purposes.

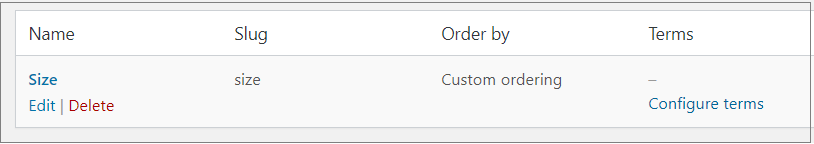
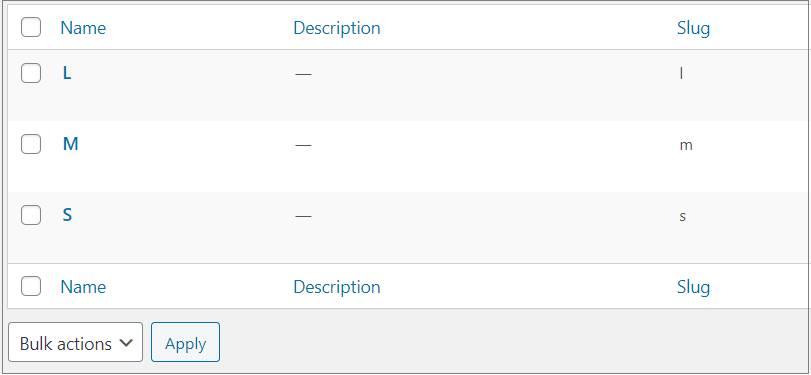
New attributes are listed on the right table.

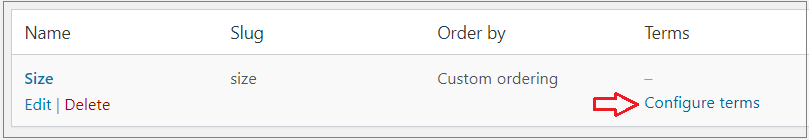
- Click Configure terms to add each attribute terms.

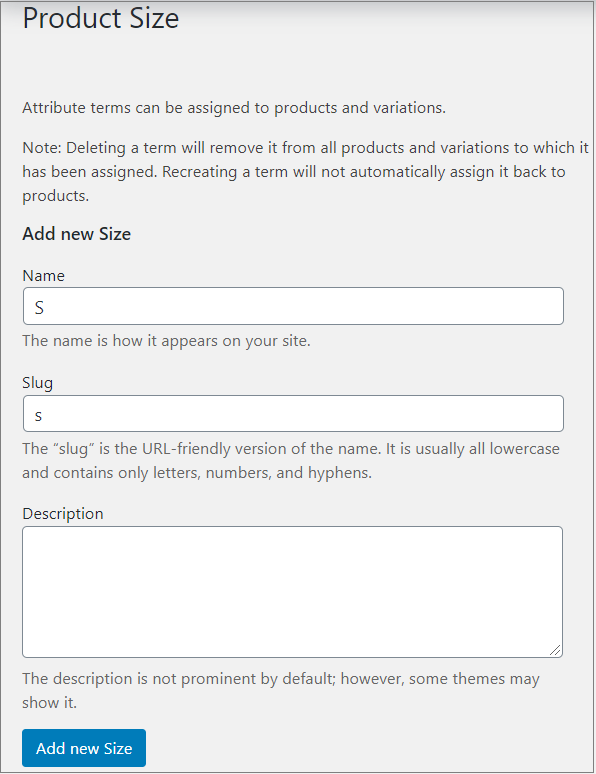
- Assign your product attribute types in this form. Add each size you sell clothing in (such as S, M, or L)

- By clicking the Add new Size button on the left side (you can add as many sizes as you need).

- Head to ‘Products’ from the left menu bar. You can add either a new product or edit the existing one.
It’s time to configure WooCommerce variable products.
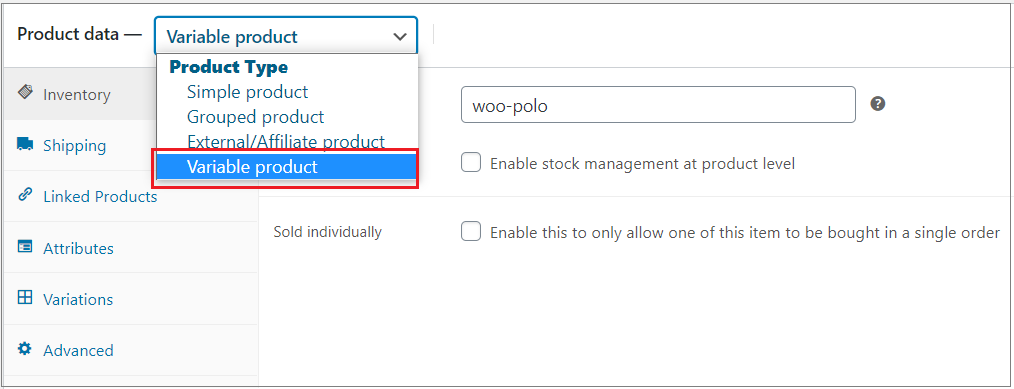
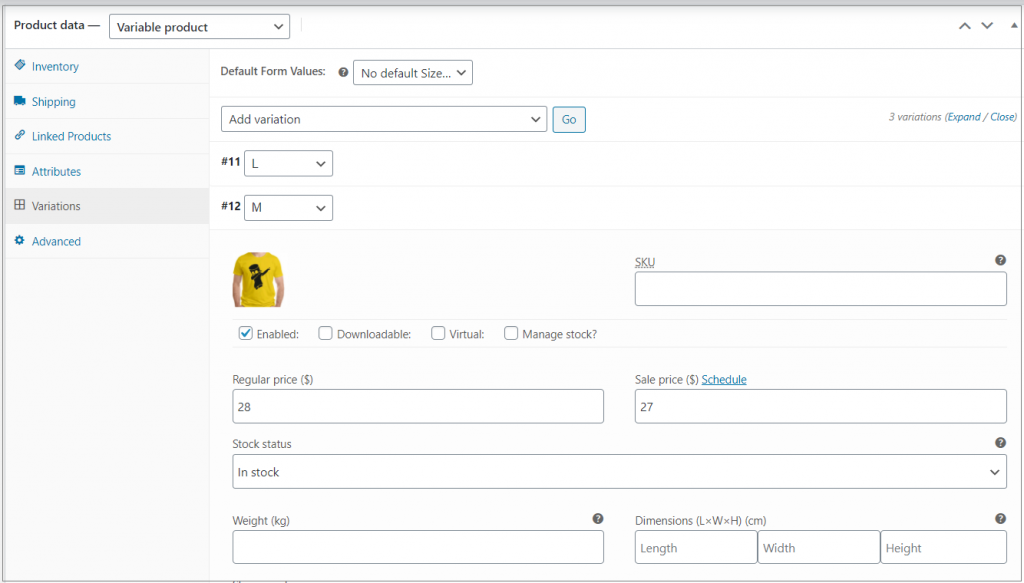
- Select Variable product from the drop-down of the Product data section.

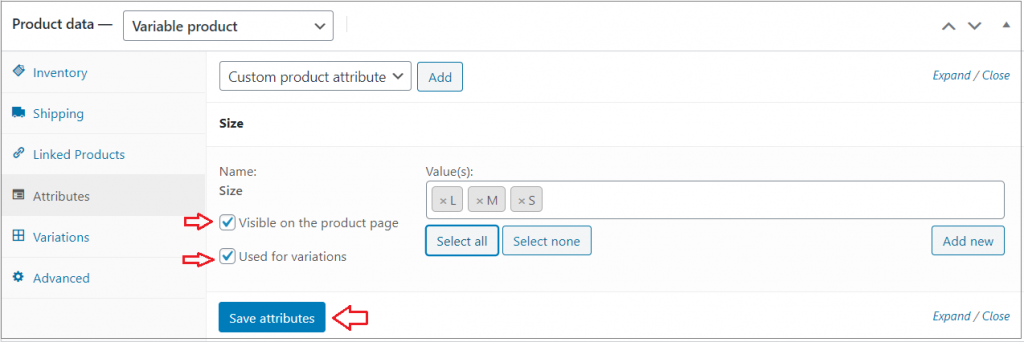
- Once added, you need to select Visible on the product page and Used for variations and then click on the Save attributes button.

- The final step is to customize the rest of the settings.

- Navigate to the Variations section right below the Attributes.
- Select Add variation from the drop-down.
- There will be a new drop-down menu after you hit the Go button.
- To save your settings, click on the Save changes button.
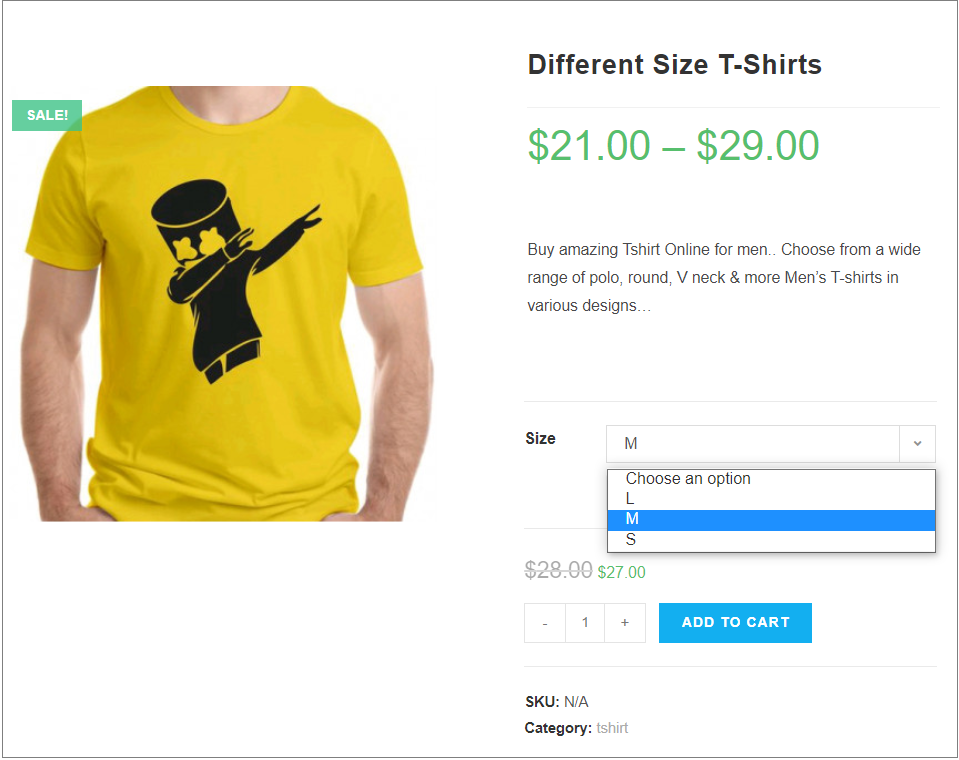
This is how your variable product displays on your store:

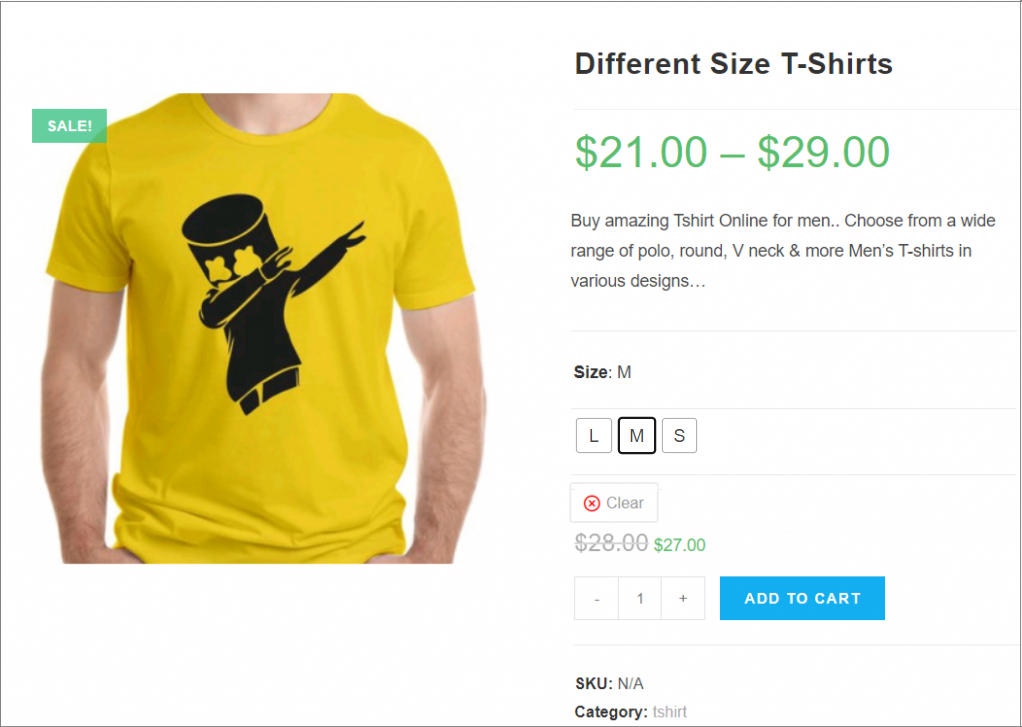
Extend with a Variation Swatches plugin
Moreover, you can create a new experience for your product variations using a WooCommerce variation swatches plugin.
This swatches plugin lets you display your WooCommerce product variations as swatches.
As soon as you install the plugin, your product page will be changed into button swatches.

We hope now you know how to add variable products in the OceanWP WooCommerce theme. It doesn’t require advanced technical skills. If you have any questions, let us know in the comment section.