I have recently got a question from someone asking me how to add lightbox in Flatsome. He wants users to click on a button on his site so that people can get a popup message.
Additionally, he requested I to make the process easy so he could do it himself in the future. So I decided to create a tutorial on how to add a lightbox in the Flatsome theme.
Lightboxes can come in an array of styles, from a combination of images with text to text on a plain background and many more. As such, they make sure the user focuses on the popup rather than the rest of the screen.
Add lightbox in Flatsome
Adding a lightbox to Flatsome powered website is very simple. You can open any content in a lightbox using a lightbox shortcode.
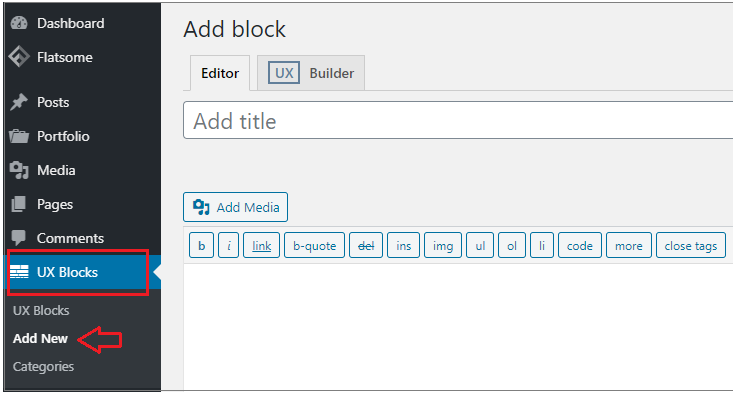
Navigate to your WordPress dashboard. Click on Add New button under UX Blocks.

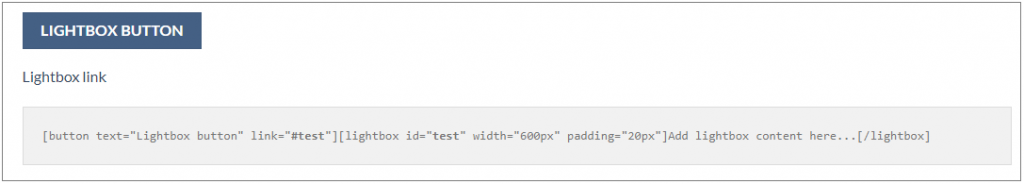
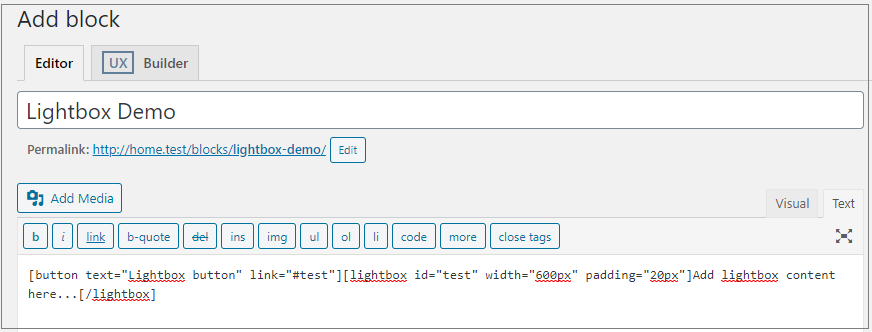
Add a title and paste the shortcode for the lightbox button on the description field from Flatsome documentation.

For demonstration purposes, I am adding the title as Lightbox Demo.

Click on the Publish button once done. After that, go to the link and click on the button to check the output.

Add lightbox to Flatsome using UX Builder
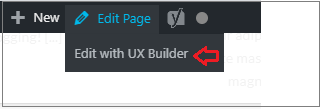
Navigate to the page where you want to add a lightbox and click on Edit with UX Builder under Edit Page from your Dashboard.

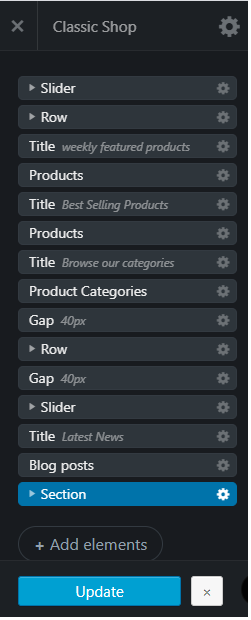
The setting option will appear, and you need to select where you want to add the lightbox shortcode. You can also add your desired elements.

For demonstration purposes, here I am going to add a lightbox to the Custom Order button.
Once you click on the button, you will get the option to customize.

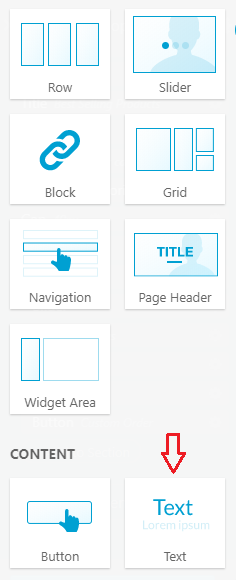
Click on Add to Section and select Text elements from the list.

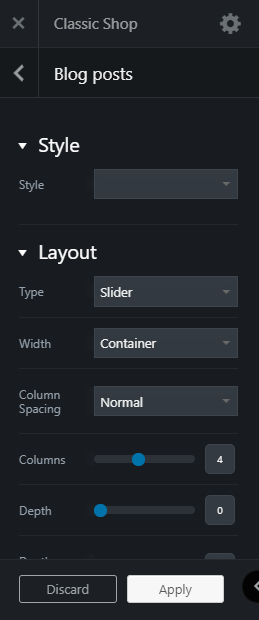
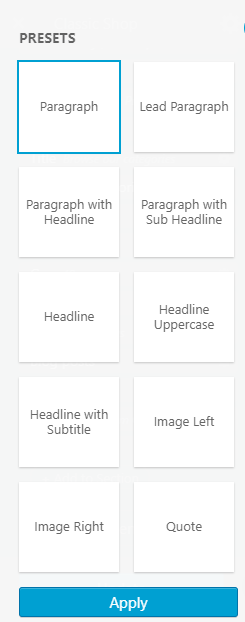
After that, select, your desired presets from the given link and click Apply button. I have selected Paragraphs for demonstration purposes.

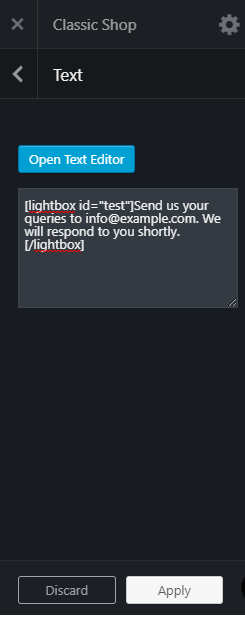
On the Open Text Editor field, add this lightbox shortcode and write your popup message. Click on Apply button to save the setting.

To add a new button for the popup message, you can paste the shortcode of the Flatsome doc.
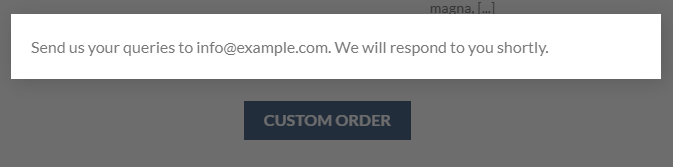
Now click on the button from the site to check how it works.

Lightbox is a trend that has grown a lot in the last couple of years. More and more people have started to use it on their sites. Presenting your media files inside a lightbox can be a great way to make the content more engaging. You can also know how to create a newsletter lightbox sign-up popup to engage more people in your community.
If you need more tutorials on Flatsome theme or WooCommerce, let me know in the comment section. I’ll write the next tutorial for you.