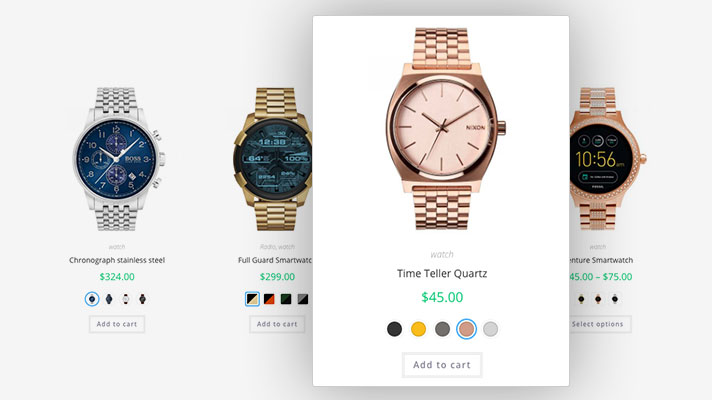
WooSwatches WooCommerce variation swatches free plugin turns product variation selection dropdown into color, image, and label swatches.
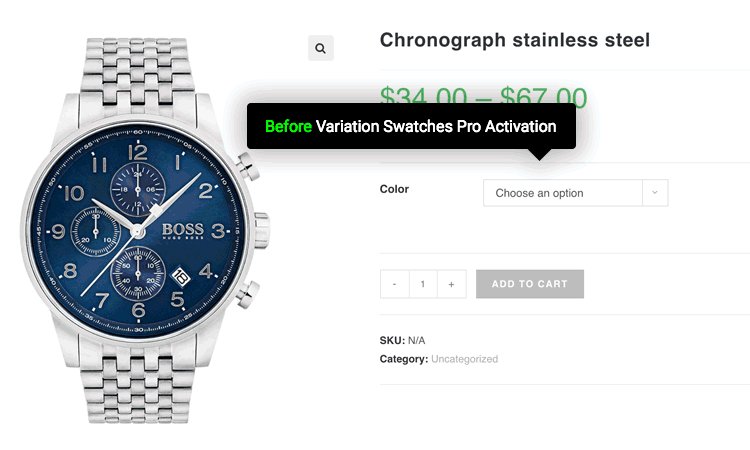
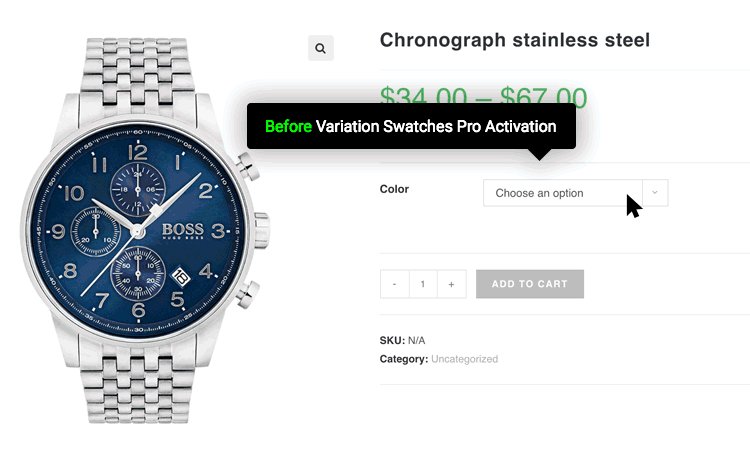
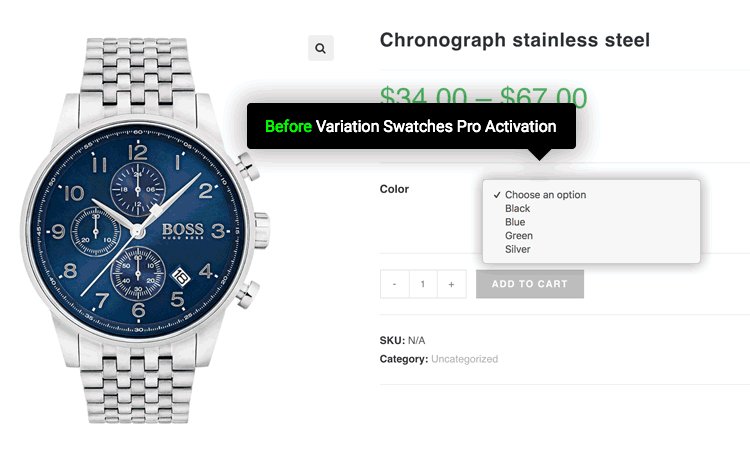
Generally, WooCommerce default variation for variable products comes with a traditional selection dropdown. Consequently, customers have to click and check each product attribute variation one by one.
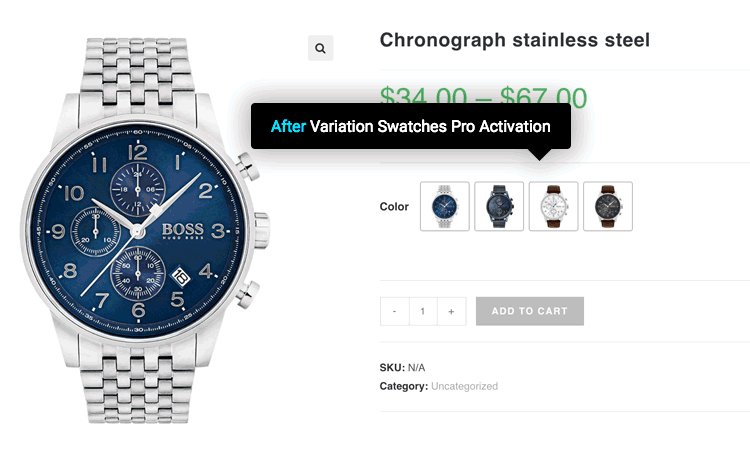
On the other hand, when you have the WooSwatches WooCommercec Variation plugin activated, it can convert your variation select dropdown into color or image, or label swatches.
Key Feature of WooSwatches WooCommerce Variation Swatches
The plugin comes with plenty of extraordinary settings to design your best WooCommerce Variation swatches plugin.
With this plugin, you can enable color swatches, image swatches, and button swatches altogether. Furthermore, it offers a tooltip to explain WooCommerce attribute product variation.
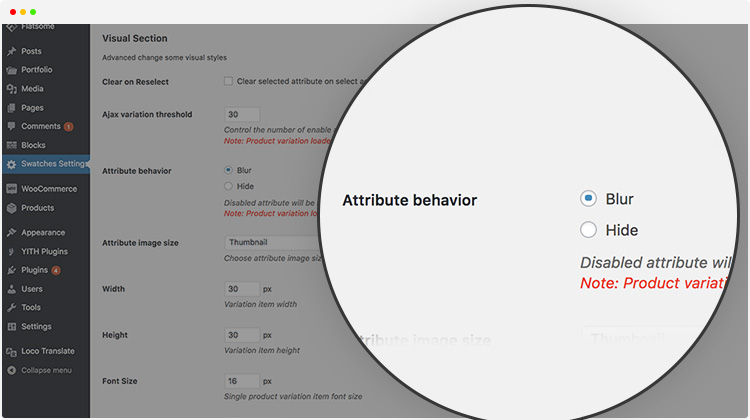
Even you can define the swatches shape style from square to round and round square. The feature I found amazing attributes behavior. The attribute behavior allows you to blur, hide and cross out of stock attribute variation.
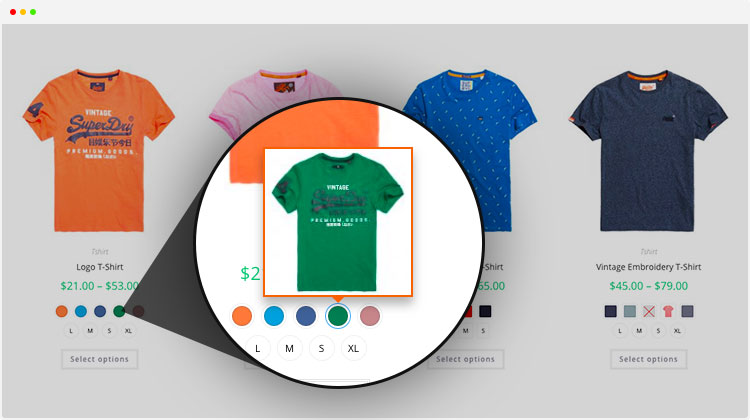
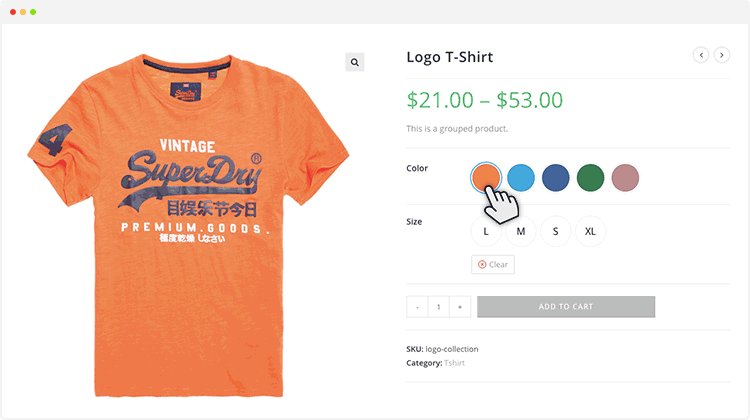
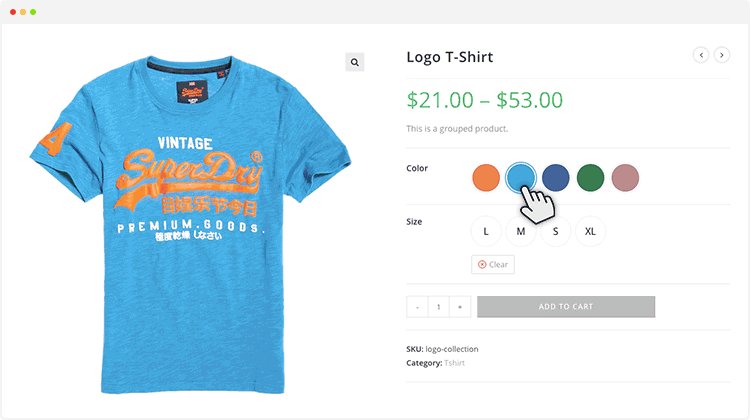
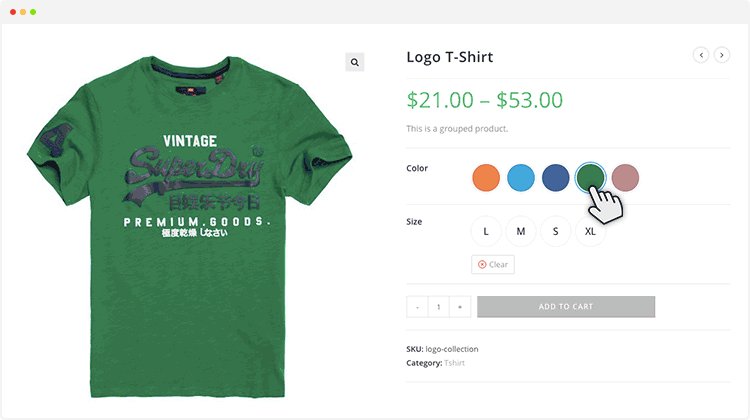
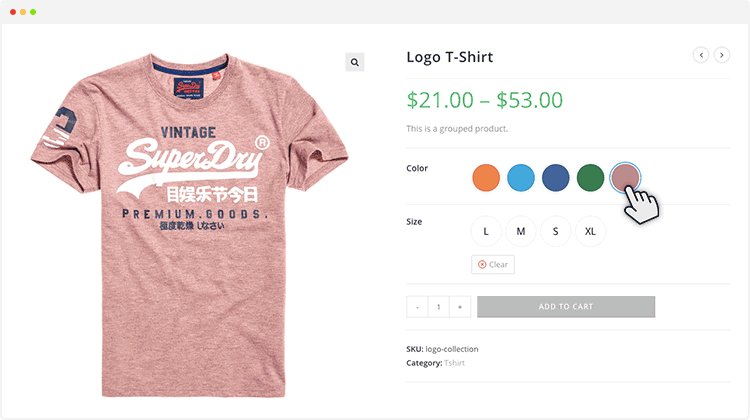
Enable WooCommerce Color Variation Swatches

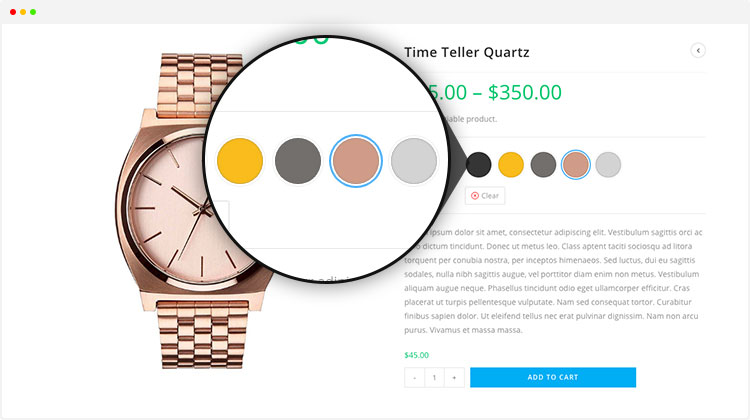
While purchasing products from the online store, you may have to select your color from the color variation select dropdown. To give a better user experience most popular WooCommerce Variation Swatches offer an option to set a specific color code for those variations.
It removes traditional variation select dropdowns and replaces them with color swatches. The option comes with easy options in the backend to specify color codes using color-picker. To kick start right away, read the tutorial to enable WooCommerce Color Swatches in your store. You can know how to add color variation in WooCommerce after following some steps.
Enable WooCommerce Attribute Image Variation Swatches

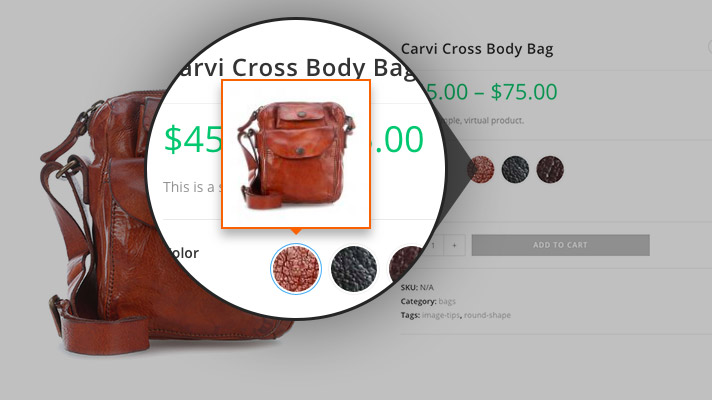
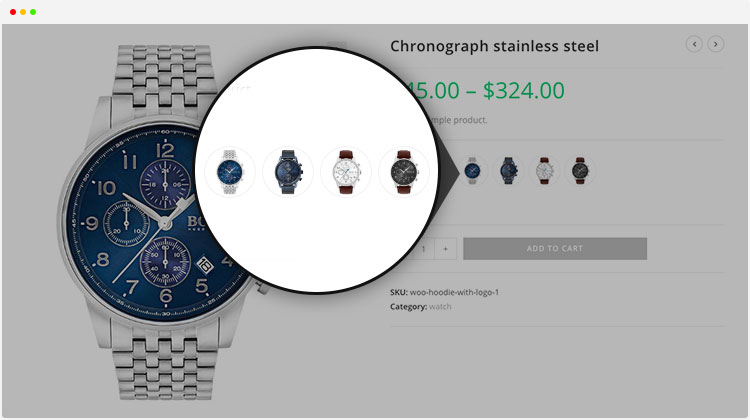
Besides showing individual colors to represent product attribute variation color, you can set images for variations. Images would appear like a tiny thumbnails. If you have a single attribute for your variable product. you can enable image attribute instead of color. If you have two attributes. For example color and pattern. You can set colors for the Color attribute and images for the Pattern attribute.
The process of adding image attributes is the same as color attributes. In the attribute variation setting, you had to add colors from the color-picker. On the other hand, for image attributes, you have to add images image attributes from the media library or local computer. To add an image to an attribute in your variable product, follow the tutorial on how to create WooCommerce product attribute image swatches in a few minutes.
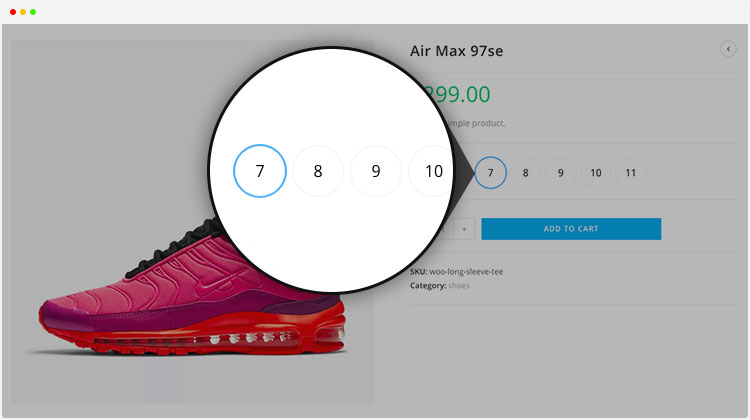
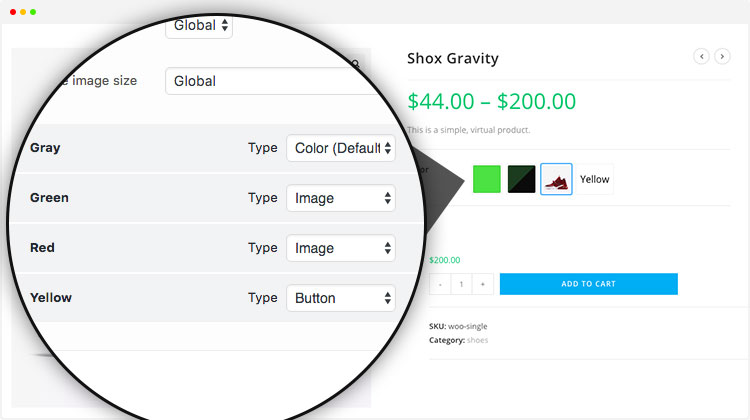
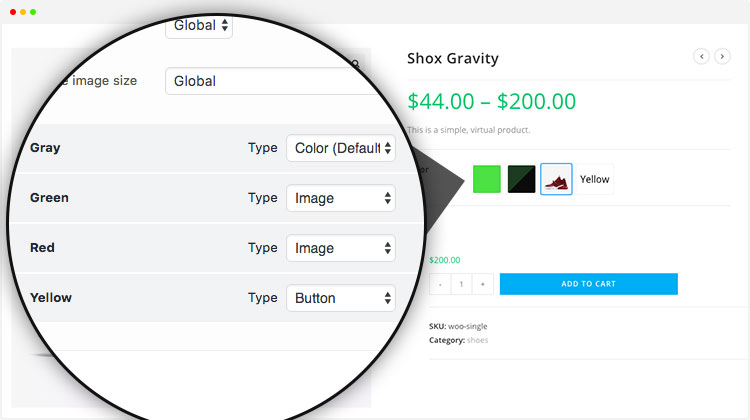
Enable Label/Button Variation Swatches

The WooCommerce Variation Swatches and photo plugin can change variation drop-down into buttons. It means you can enable labels/buttons for product attribute variations as well. If you are using the free version, you can create button attribute variations globally. You can change the WooCommerce variation dropdown to the radio button easily.
On the other hand, the premium version allows the creation of product basis button swatches. So, if you want to define button swatches for some selected products, you can do it as well. To activate button swatches right now, read my tutorial to enable button variation swatches for variable products. To kick start right away, read the tutorial to enable WooCommerce Color Swatches in your store.
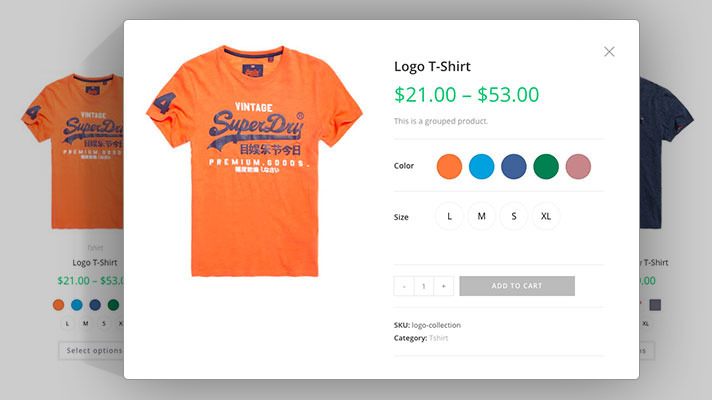
Enable Swatches on QuickView

WooCommerce Variation Swatches comes with an option to enable swatches in the Quickview like the product page itself. It doesn’t come with the entire Quickview feature separately, but enables variation swatches for products quick view comes built in the WooCommerce theme or added by a quick view plugin. Don’t worry if you don’t like this feature you can disable quick view WooCommerce easily by following some steps.
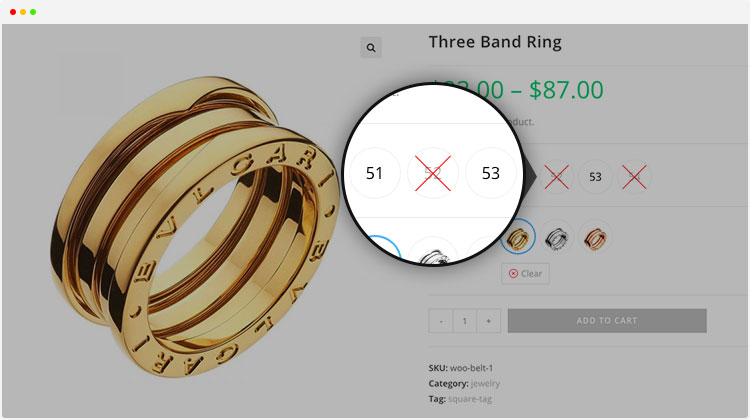
Blur/Hide/Cross Out of Variation

Sometimes it becomes difficult to differentiate out-of-stock variation among the products in the stock. To keep the out-of-stock variations separated, WooCommerce product variation Swatches, allow you to blur, hide or set a cross sign for out-of-stock variation swatches. The option is easily configurable from the plugin’s backend settings.

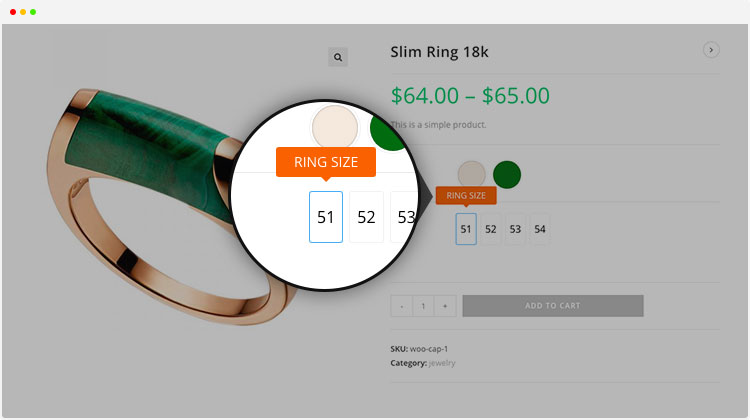
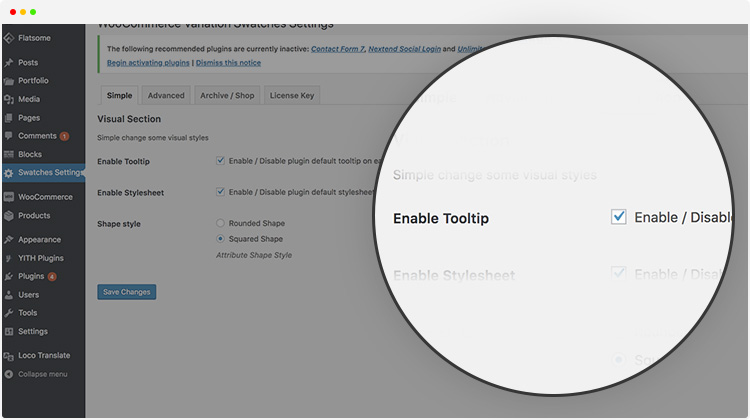
Swatches Tooltip To Describe Variation

Tooltip is another crucial feature of product attribute variation swatches for WooCommerce. It describes the variation in short. With default WooCommerce variations, you can explain in short for product variation. With the help of this plugin, you can do it. It can be kept enabled or disabled from the backend.

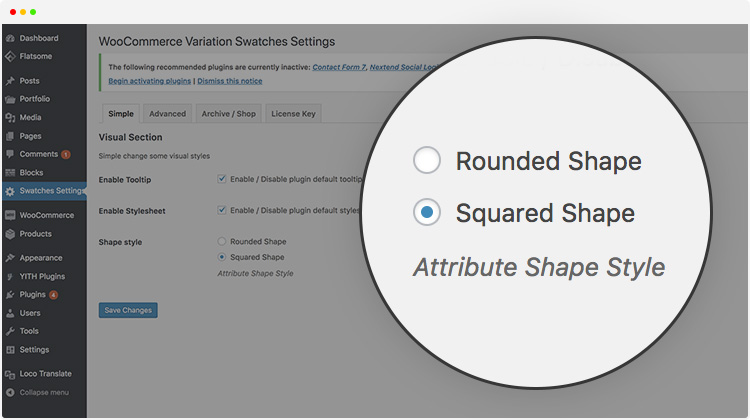
Enable Round & Square Style
WooSwatches plugin comes with two different shape styles to display variation swatches in the round and square style. By default, swatches display in the squarer shape, you can change the shape style to round from the backend settings.

Auto Convert Dropdown into Image Swatches when Variation has a Featured Image Set

Woo Swatches is very useful when you want your visitors to have a proper overview of the products they desire to buy. It’s difficult to configure each product one by one to show WooCommerce additional variation image swatches. But, based on variation featured images, this swatches plugin can easily enable image swatches.
You can make your product listing much easier to interact with by using images for product variations. Moreover, image variation swatches provide a pleasant way to display variations of a product.
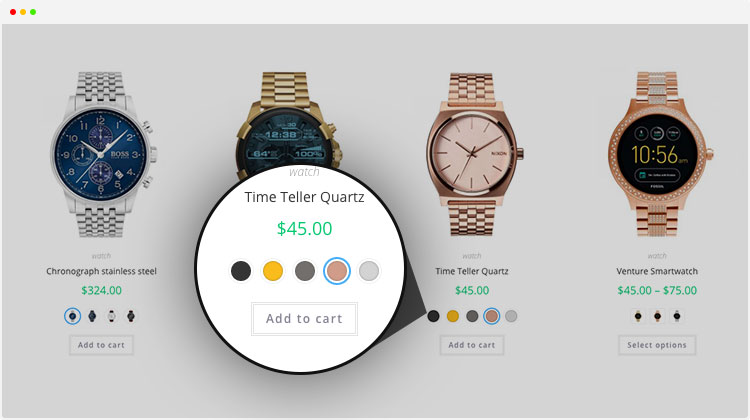
Display swatch in catalog/ achieve page

This feature of Woo Swatches improves the standard of variations and attributes. The website functionality will be improved and it’ll get higher purchases for you.
Woo Swatches plugin allows swatches on the catalog page. It’s very helpful for the customers to check product variations from the archive page and add them to the cart.
Variation Image Tooltip in Catalog / Archive Page

This feature of Woo Swatches provides an extra layer of guidance. It makes it easy for the visitors to decide whether they need to take an action or not.
Additionally, users who have a disability may get extra direction through this feature. When you are giving all the important details about a product, which means it gets easier to convince customers. Rather than leave your customers feeling confused, you should make use of this feature properly.
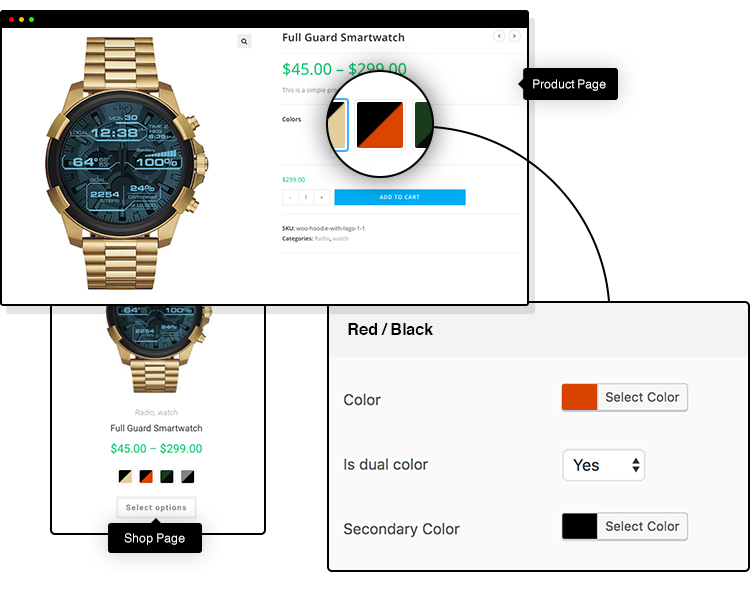
Dual Color Variation Swatches

It allows you to insert dual color for a single variation. If you are having variable products with two colors, you can define it from a single variation. WooCommerce Variation Swatches plugin will be helpful in such scenarios where store owners may have variable products with two colors.
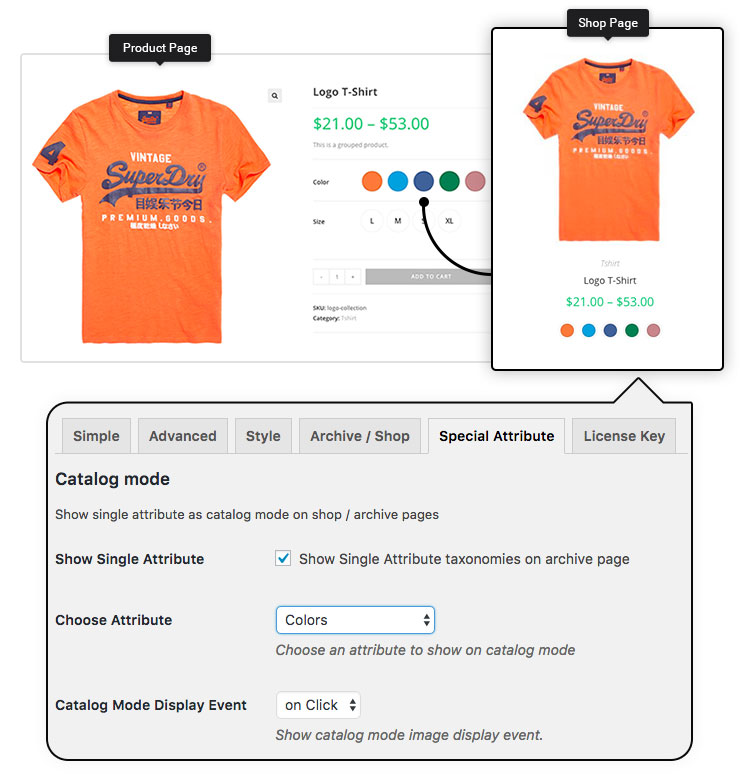
Display Single Selected Attribute on Shop Page

Woo Swatches allows you to show only a single selected attribute on the shop page. Besides all the general features, this variation swatches plugin also provides this exclusive feature. It’s a fantastic way to improve the customer experience.
Either you can show all selected attributes on the shop page or entire attributes on the single product page.
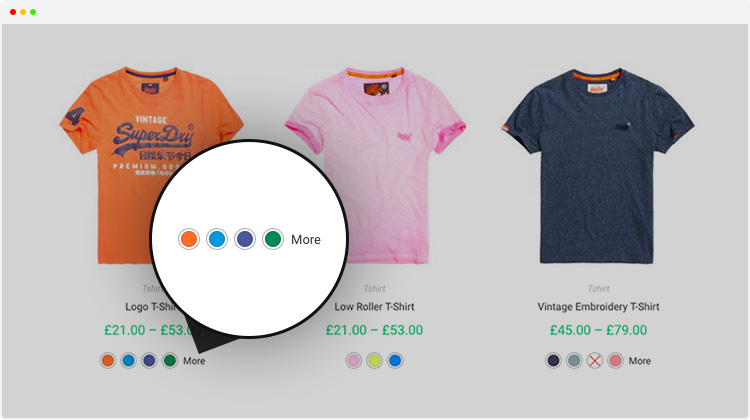
Set More Link to Align Attribute Variation Swatches

This plugin allows you to set ‘More links’ on the product category page. The desired number of products can be set with ‘more link’. It not only gives an extra point of usability but also improves the user experience of customers. You can keep your archive page design beautiful and smooth.
When all swatches are shown on the product archive page it may create misalignment issues. However, the plugin allows specifying how many variation swatches to show for each product.
Change Product Gallery Image Selecting Only Color Variation like Amazon and Aliexpress (or Selected Variation)

In general, WooCommerce variable product changes variation image when all available attributes are selected. However, you can change gallery images by selecting a single attribute variation using this plugin.
Let’s say, you have both color and size variations for products. The gallery image can be changed by selecting any attribute (color or size). If this WooCommerce swatch plugin is used, the site visitors don’t need to match the entire attribute variation.
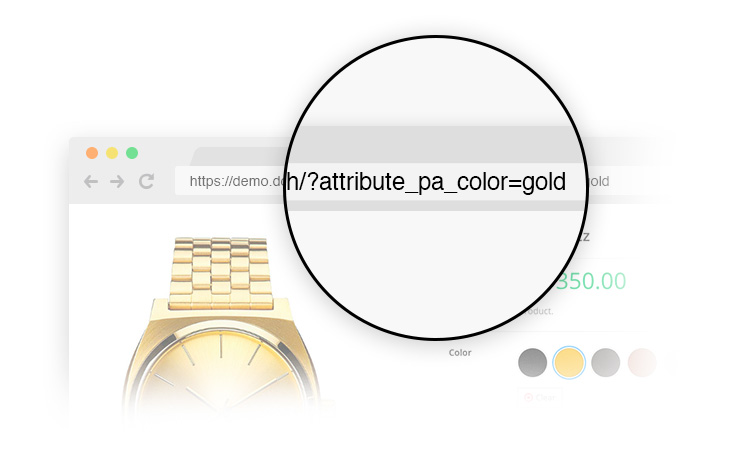
Generate Variation Link

When you want to send any product link of a specific variation, this link to generate variations link is very useful. By default, WooCommerce doesn’t come with this feature. Woo Swatches plugin is required to enable this feature. This option helps to forward any specific attribute links for direct purchases.
On the other hand, you’ll be able to use a direct link if store visitors want to share any products through social media or email.
Product-Based Swatch Customization

From the site admin panel, per-product basis personalized variations can be done when required. This plugin has exclusive features for product-based swatch customization. Variation Swatches for WooCommerce plugin gives limitless opportunities for swatch customization. It offers global swatches and can be applied to all product options.
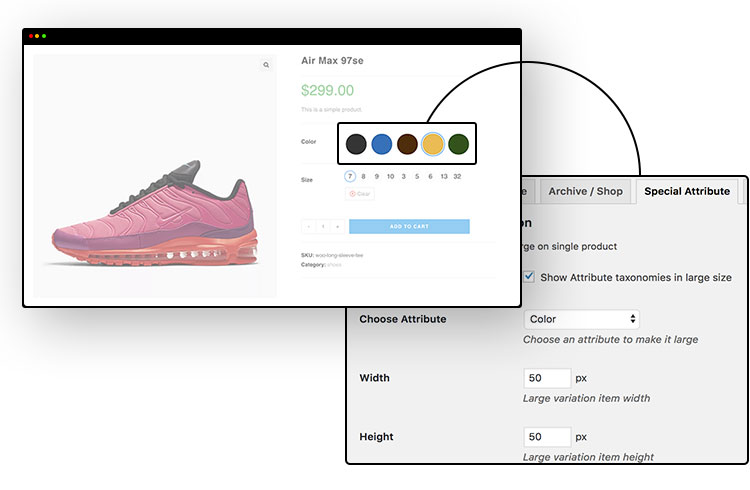
Highlight Your Special Attribute

Highlighting special product attributes is a great way to encourage customers about that product. You may have plenty of product attribute on your store. An easier way to attract site visitors is to highlight specific attribute.
This feature is a great way to promote specific items or features of your WooCommerce store. With the help of this Variation Swatches plugin, you can make the desired single attribute standout and highlighted. Additionally, it offers to enlarge attributes.
Product Page Variation Image Tooltip

The variation image tooltip option can be used to show different product information like name, short details, price, rating and etc. Also, additional information like size, color, and manufacturers can be shown in the tooltip.
In some scenarios, the text tooltip is not enough to convince all customers. The image tooltip feature plays a vital role during that period in the WooCommerce attribute variation.
Key Features are Well Documented
A well-documented product is always preferred to that with poor documentation. Because it’s more complete, easier to use, and far more useful. That’s why we have given enough time and effort to make thus documents. It’s quite easy and straightforward. Our team of experts has added detailed resources to keep users informed.
Friendly and Quickest Support in the Industry
We provide friendly and quickest support. That’s why we have got excellent feedback and ratings from our users. We are committed to providing the best service to all our new and existing customers.
As long as your theme is coded following the standard of WooCommerce, it should work perfectly. The maximum number of users of Woo Swatches plugin are developers. Besides, many shop owners are also using our plugin.
Compatible With Major Themes
Our variation swatches plugin is compatible with almost all major themes in the market. It supports popular themes like Flatsome theme, OceanWP, Divi, and more. Keep in mind that, it is the only variation swathes for WooCommerce in the market that runs over 100k websites. We hope you will not face any incapability issues.
Final Words
WooCommerce Variation Swatches has the features to view a product in different available variations in a smooth way. It can make the customer feel polished and clean. If you are using default variation options, it’s pretty important for you to choose the WooCommerce Variation Swatches (Woo Swatches) plugin and make your store more accessible.