Do you know “how to add a contact form for WordPress or a Flatsome-powered website”, or why creating a contact form is such an important thing? If not, don’t worry. We’ve come up with everything you need to know. Also, we’ve made a detailed tutorial on how you can create a contact form for your website. It doesn’t matter what type of website you’re running, you must add a contact form. Because it offers your visitors to connect with you, and it’s the only way to do that. Also, it can bring other business proposals, and partnership opportunities you may never think of. You can easily manage this form, even if you want. This form will help you well and you don’t have to worry about exporting data to excel and CSV files with some simple steps. If you’re running a Flatsome-powered website, this article can help you to add a contact form to your website. It’s the most detailed tutorial about adding contact forms in the Flatsome WooCommerce theme. Let’s create a contact form on your Flatsome-powered website.
Benefits of Using A Contact Form
- Having a contact form can make it easier to connect with your visitors and it also works as a lead generation plugin for WordPress.
- If you’re using Contact Form, you can easily get rid of spam emails using Google reCaptcha keys.
- Contact Form can give you and your visitors a seamless communication experience. Visitors don’t need to go to email to contact you, and you’ll not get unnecessary emails.
- While using the contact form, you’ll get the email addresses of your visitors. That data can help you with email marketing and you don’t have to know how to create a newsletter popup for email at all.
- Having detailed information on the website, and contact details are the factors for Google. It prevents the sites from ranking those that don’t have any contact information. So, having a contact form is one of the special SEO tips and tricks.
How To add a Contact Form for WordPress in Flatsome WooCommerce Theme
Disclaimer: We’re not affiliated with “Contact Form 7”. You can use any plugin to create a Contact Form. We’ve used Contact Form 7 for demonstration purposes only.
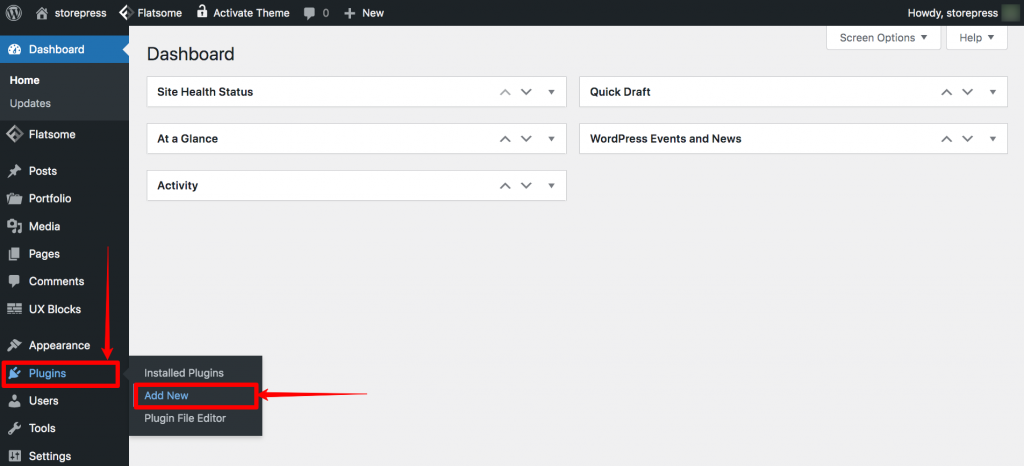
Step 1: Go to the Dashboard, hover the cursor on Plugins, then click Add New to add a new plugin.
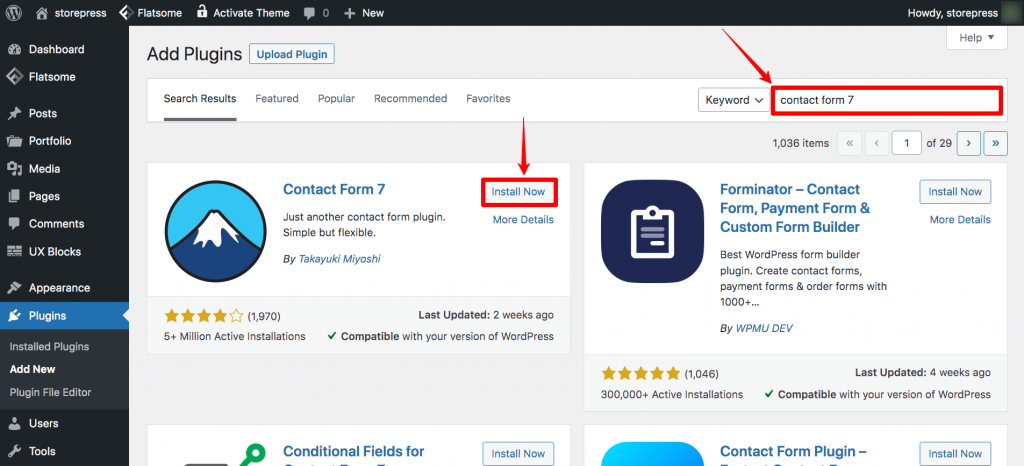
Step 2: A page for adding new plugins will appear. On the top right, you’ll find a search box, type Contact Form 7, and enter. You’ll find the plugin Contact Form 7 in the search result, Install and Activate it. Follow plugin installation guide if needed.
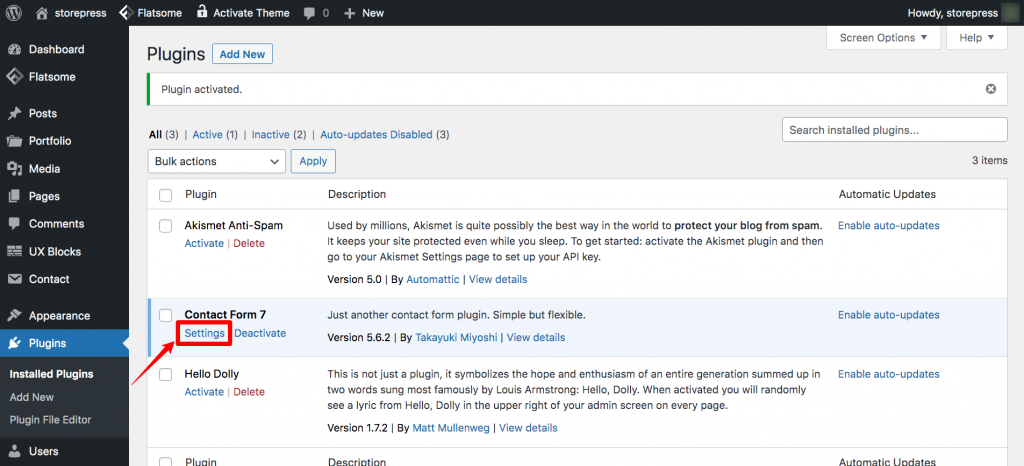
Step 3: After activating it, the page of installed plugins will appear. On that page, click on Settings of Contact Form 7 to customize the contact form for yourself.
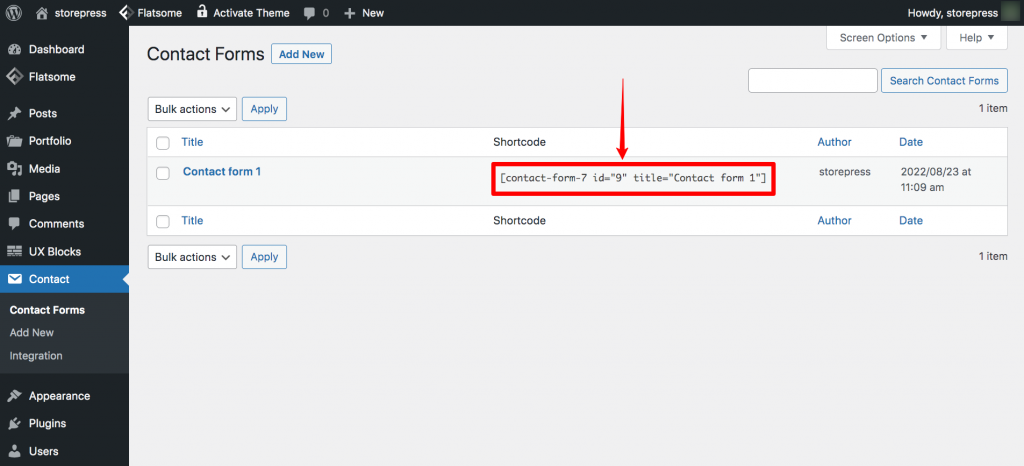
Step 4: A list of Contact Forms will appear. If you’re using the contact form for the first time, you’ll find a single Form there. Copy the Shortcode of that form.
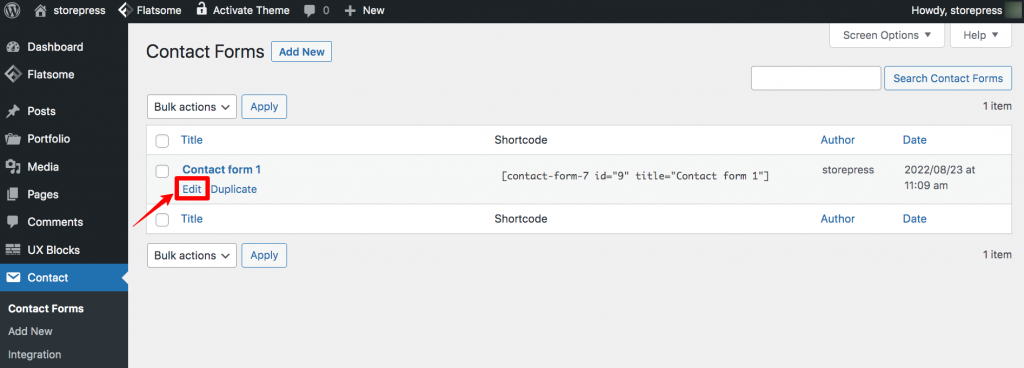
Step 5: Then hover the pointer on that Contact form, then click on Edit to personalize the contact form for your site.
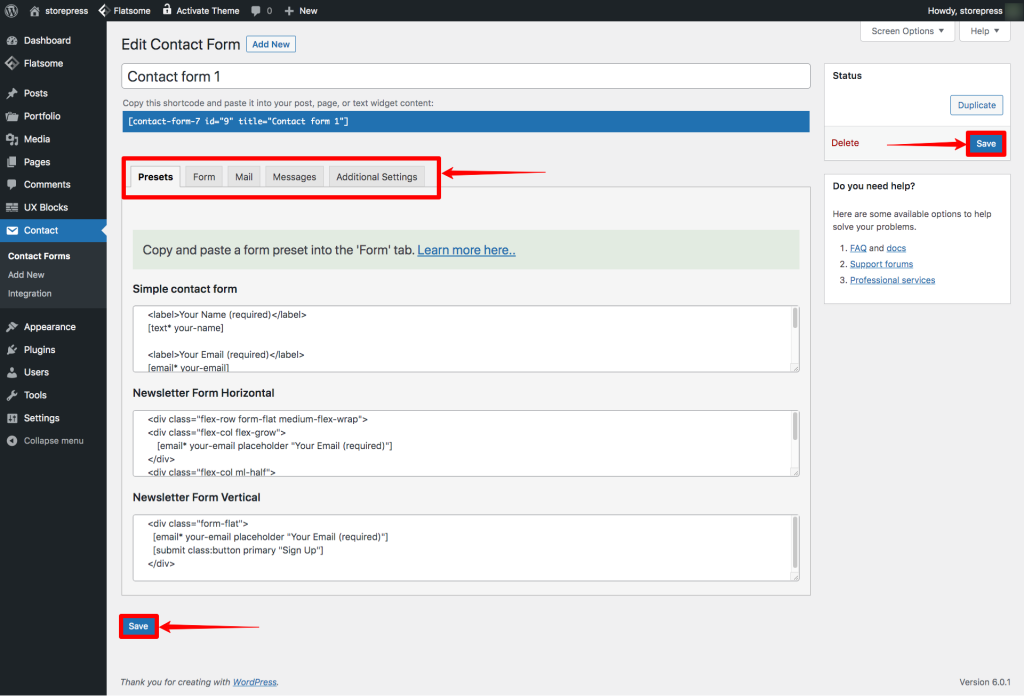
Step 6: Now, you’ll find a whole page that contains the information on the contact form. Click on those options and set them according to your need. Then save the information by clicking on Save at the bottom, then again click Save on the top right to activate it.
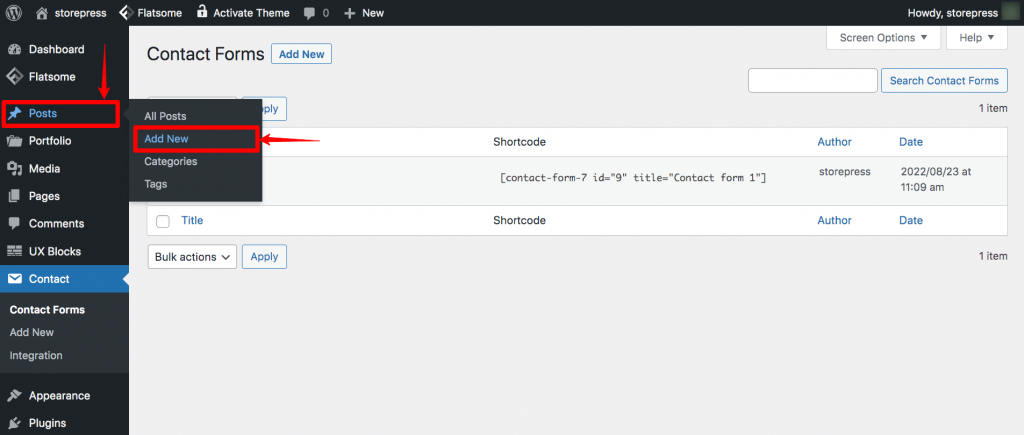
Step 7: Now, you need to create a new page/post. Hover the cursor on the Pages/Posts, and click on Add New to add a new page. We’ll create a new post for Contact Form.
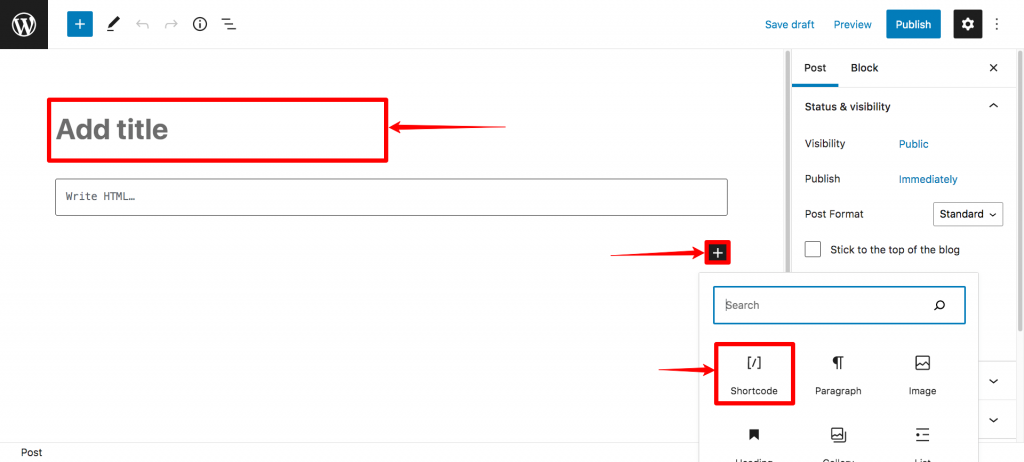
Step 8: A blank page will appear. You can set any title name you want, then click on the plus sign to add a new element. From those options, click Shortcode or search it if you couldn’t find it.

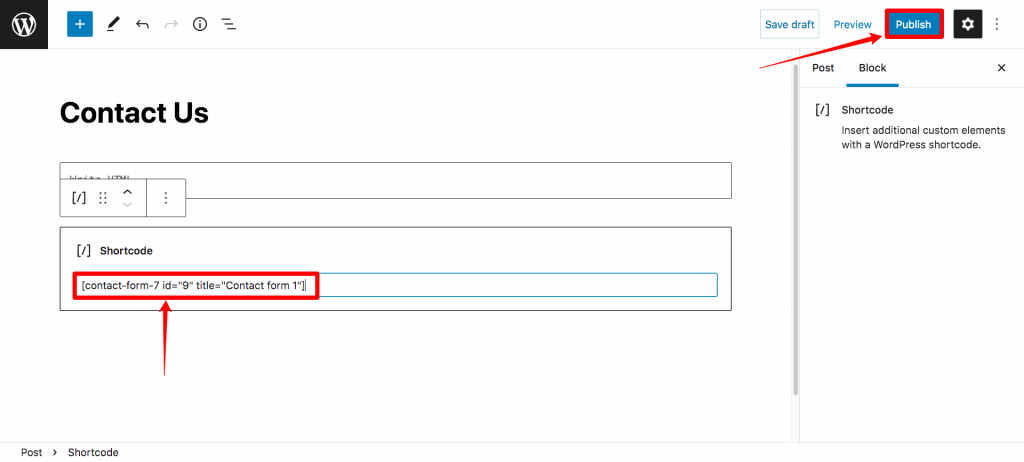
Step 9: Then paste the code you’ve copied earlier in the section of the shortcode. Then click on Publish to publish it.
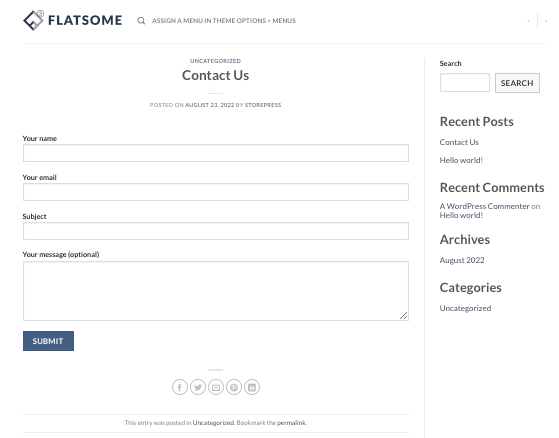
Step 10: After publishing that, you can explore the live page by clicking on the View Post.
Final Preview
Conclusion
This is the easiest tutorial using which you can create a contact form in WordPress. Though it’s made for a Flatsome-powered website, it can be applied to any other WordPress website. If you want to learn more about how to use the Flatsome theme, you can get help from our Flatsome tutorials section. Searching for a tutorial, and haven’t found a quality tutorial yet? Feel free to let us know, we’ll try our best to help you.