Many top brands are using video backgrounds to make their landing pages more attractive. A moving background can grab the attention of your visitors instantly if used carefully. You can create a video background in flatsome easily by following some steps.
Video background is one of the most popular web design trends. Users are easily distracted by anything that moves. It’s almost impossible to ignore when it moves.
Marketers love video backgrounds as they can make websites look modern and create a sense of artistry that static background images can’t match.
In this tutorial, we will show you how to create a video background in Flatsome.
When should you use a video background on your website?
Video background is most effective when you use it to set a tone, create a vibe, and induce an emotional reaction.
- Businesses, Organizations, Services
Video backgrounds work for most professional websites. You can use it to show clips of your staff’s life or even the process of helping a customer. That will give your potential clients to get to know you before talking to you.
Moreover, it will paint a visual representation of what they expect to experience from your business.
- Physical or Digital Products
Video backgrounds work very well if you are selling digital or physical products. You can create a video that shows people using your product. So, they can visually experience the act of using it.
The key here is to inspire your customers’ type of life if they purchase and use your product. You are already convincing them to want what you are showing them.
The list goes on, and you can almost take advantage of a video background no matter what your website is about.
Note: pick the right video that highlights what your business or product can deliver. Don’t choose any video because it looks good. It has to be relevant to the overall purpose of your business.
How To Create A Video Background In Flatsome
The flatsome theme has a built-in video background function. You can also use a video background plugin. But, if you decide to use a plugin, make sure it is compatible with the theme and doesn’t cause any conflicts.
As the Flatsome theme already has the function built-in, we recommend you to use that option.
Now let’s get started…
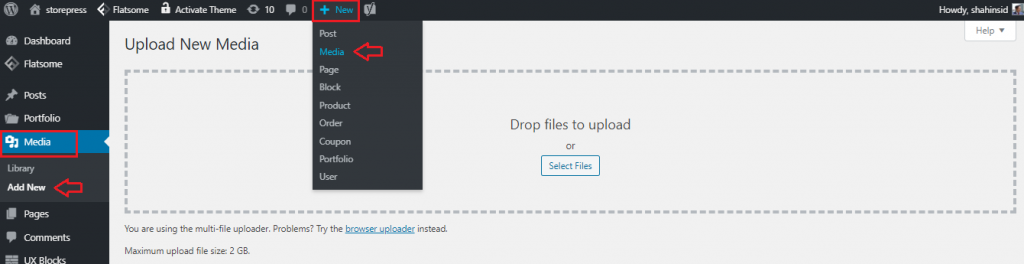
Navigate to your WordPress dashboard. You can either click on Media under New at the top or Add New under Media from the left panel. You’ll get the option to upload videos.
Once uploaded a video, there will be an option to edit it. Click on the Edit link.

Once uploaded a video, there will be an option to edit. Click on the Edit link.

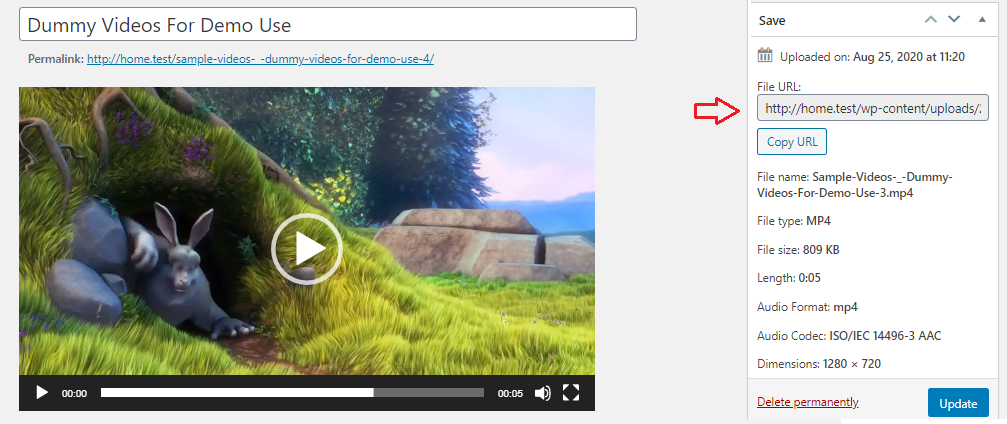
From the right panel, copy the link to the video that you have uploaded.

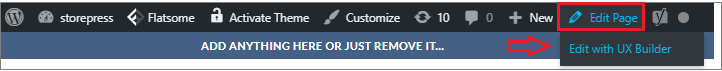
Head to your store and click Edit with UX Builder from the Edit menu at the top.

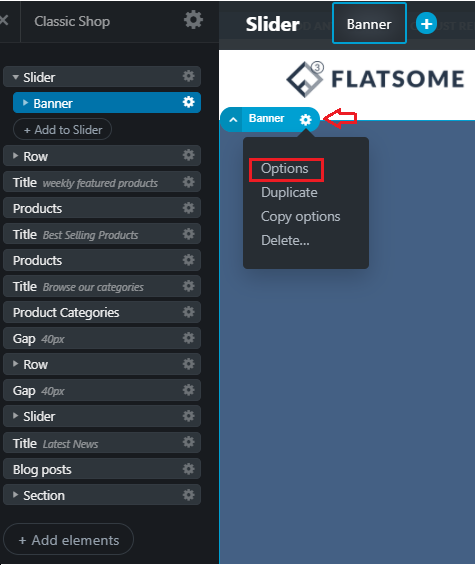
Click on the area where you want to add a video background. For demonstration purposes, here I am attaching the video background in the theme banner.
Once you click on the settings icon, then click Options from the drop-down list.

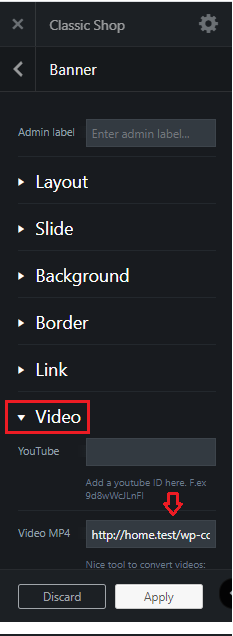
Navigate to the Video section and paste the video link that you have uploaded before as my video type is .mp4.
Click on the Apply button once done and Update your settings.

Using a video background can be a great design asset if you can use it properly. Different people react differently to various videos. So, it will be better to test a few videos to see which one works best for your website and visitors.
If you need any Flatsome theme tutorial or WooCommerce-related article, let me know in the comment section. I’ll write the next tutorial for you.