The full width page WordPress helps to build modern and aesthetic websites. If you’re starting a website, using a full-width page is highly recommended. Even if you’ve already built a non-full-width website, it’s time to make it full-width for its wide range of benefits.
The building process of a full-width page varies from theme to theme, and builder to builder. In this article, we’ve demonstrated how to create a full-width page WordPress with various popular site builders. Find out which one you need, and follow that section of the tutorial.
Why Full Width Page WordPress Is Beneficial
- Gives more space to show your content
- Full-width helps visitors to view more content without scrolling down
- It’s visually pleasing that attracts visitors, and keeps them longer on the site
- Easily adjust with the user’s screen size
How to Create a Full Width Page WordPress
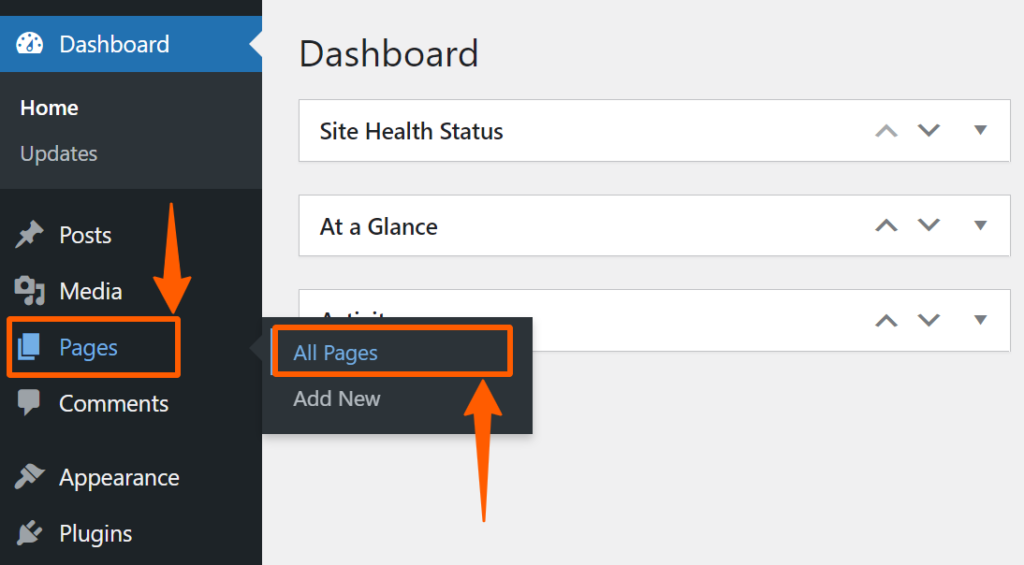
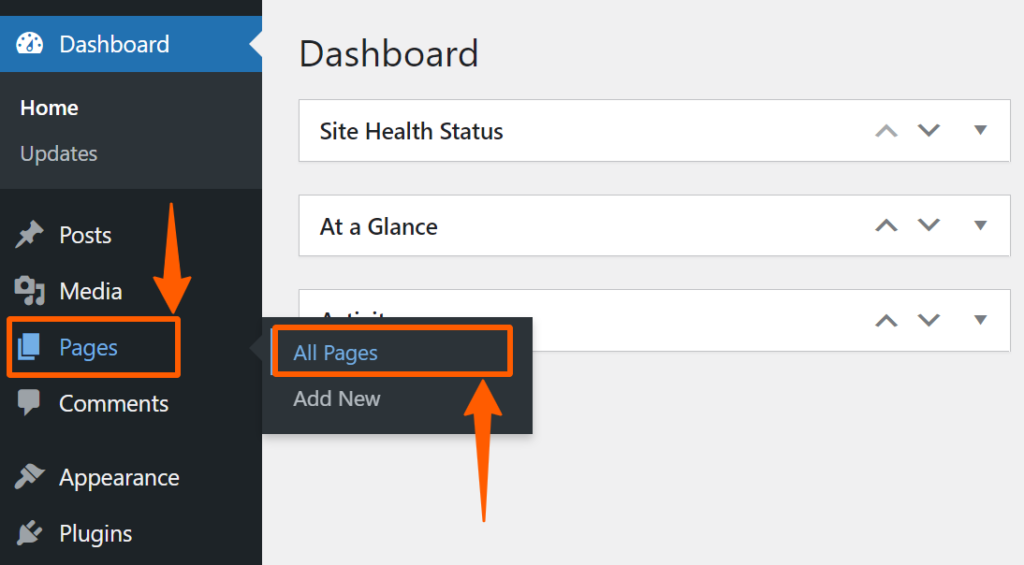
Step 1: Go to the WordPress Dashboard, hover on Pages, and click All Pages.

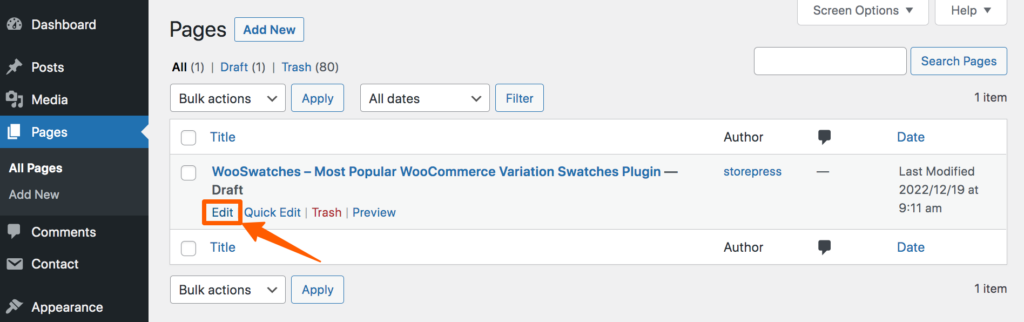
Step 2: You’ll find all the pages of your website. From those pages, choose what page you want to use Full-width, then hover on it and click Edit.

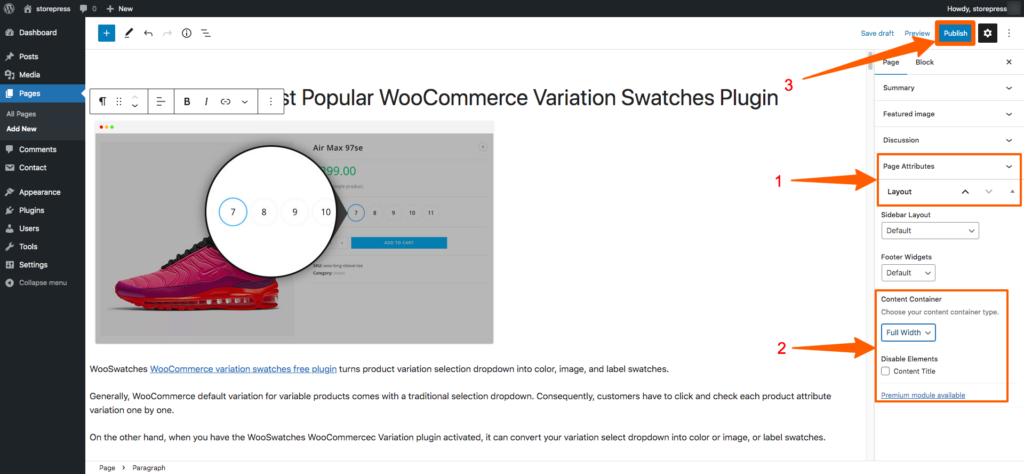
Step 3: Now, you’ll find some options on the right side of the page. Find the Page Attribute from there. And also find Content Container inside that. From there, you can change your content container to Full-width.

The position of that function varies from theme to theme. Some themes have been put in the Summary section. So, explore those functionalities to find the full-width option.
After selecting full-width, click on Publish to execute it.
How to Create a Full Width Page WordPress Using Elementor
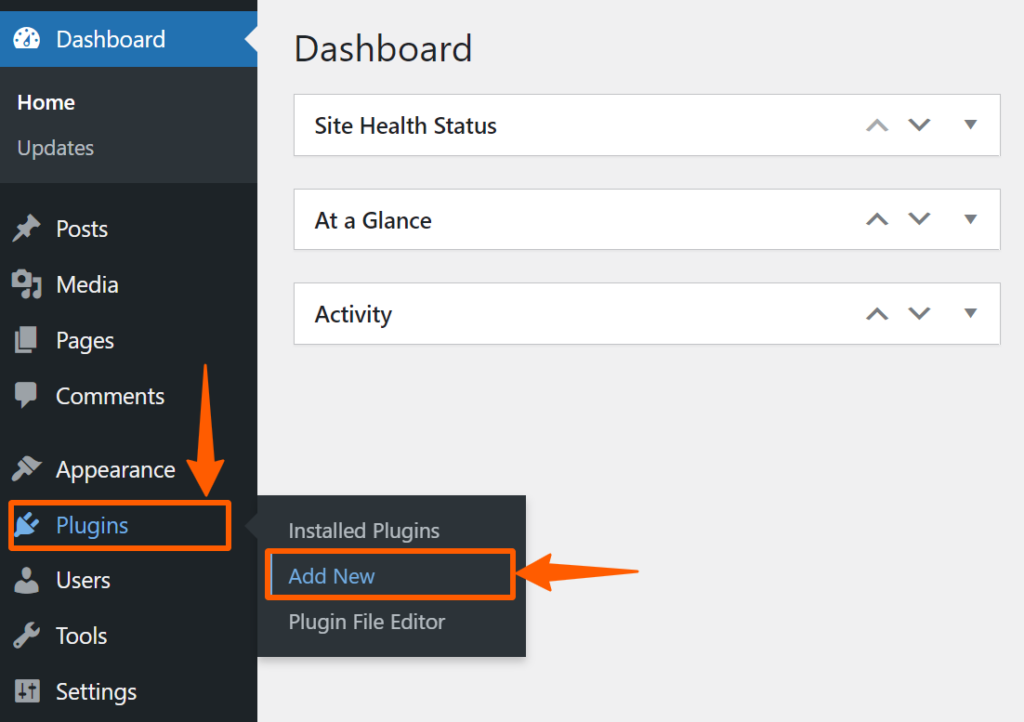
Step 1: Go to the WordPress Dashboard, hover on the plugins, then click Add New to add a new plugin.

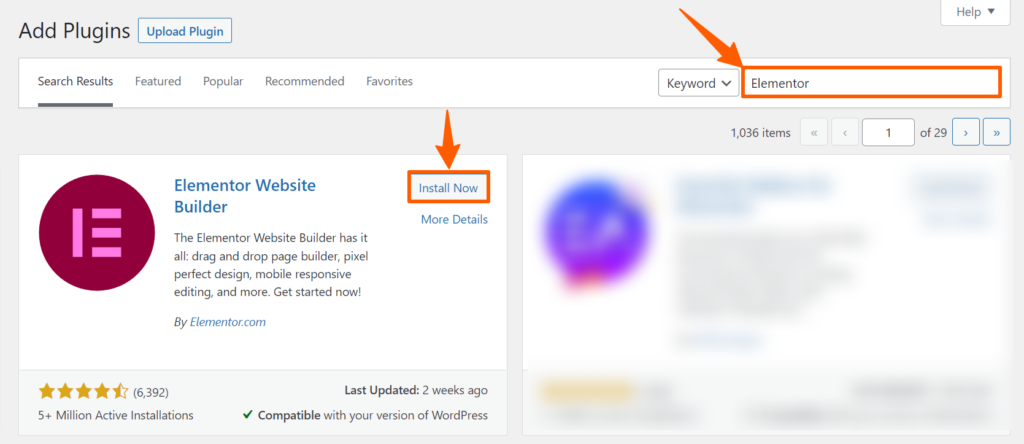
Step 2: In the WordPress theme directory, search for Elementor. Then install and activate it now.

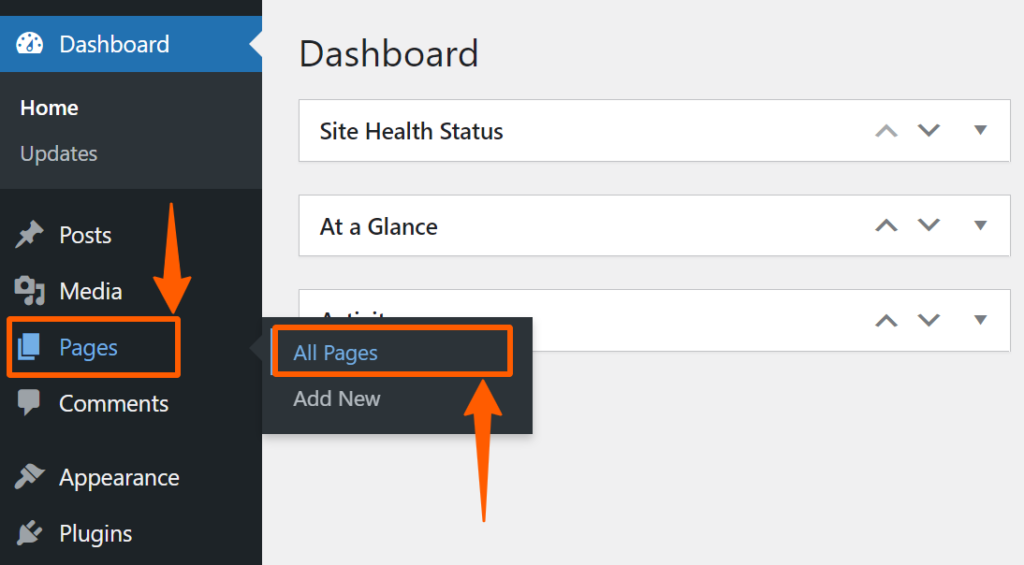
Step 3: After activating it, go to the WordPress Dashboard, hover on Pages, and click on All Pages.

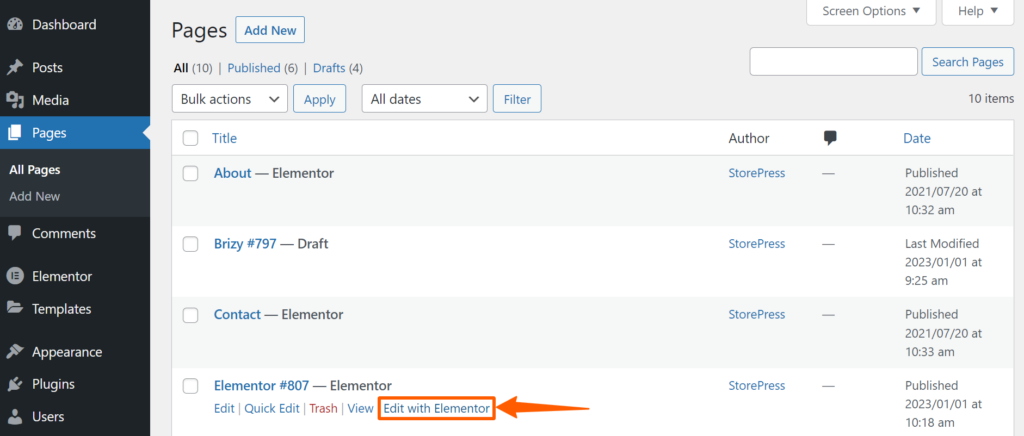
Step 4: Now, you’ll find all the pages of your website. Hover on your desired one, and click Edit with Elementor.

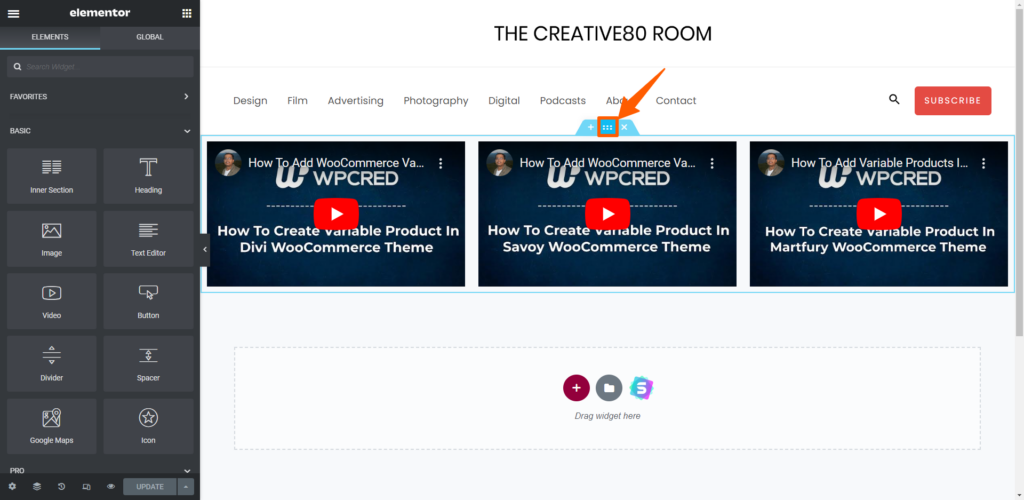
Step 5: Now, elementor will be opened with that page. Hover on the page section that you want to make full-width, then click on the editor button of it.

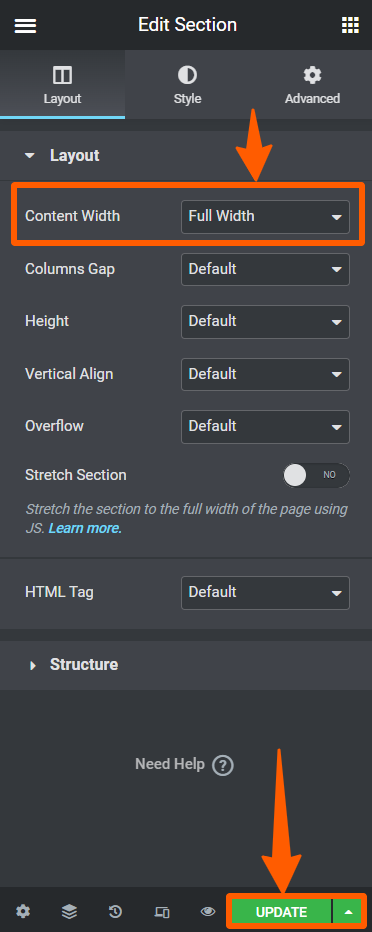
Step 6: After that, you’ll see the layout section of that part. Now you can control your content width and click Update to execute it.

How to Create a Full Width Page WordPress Using Beaver Builder
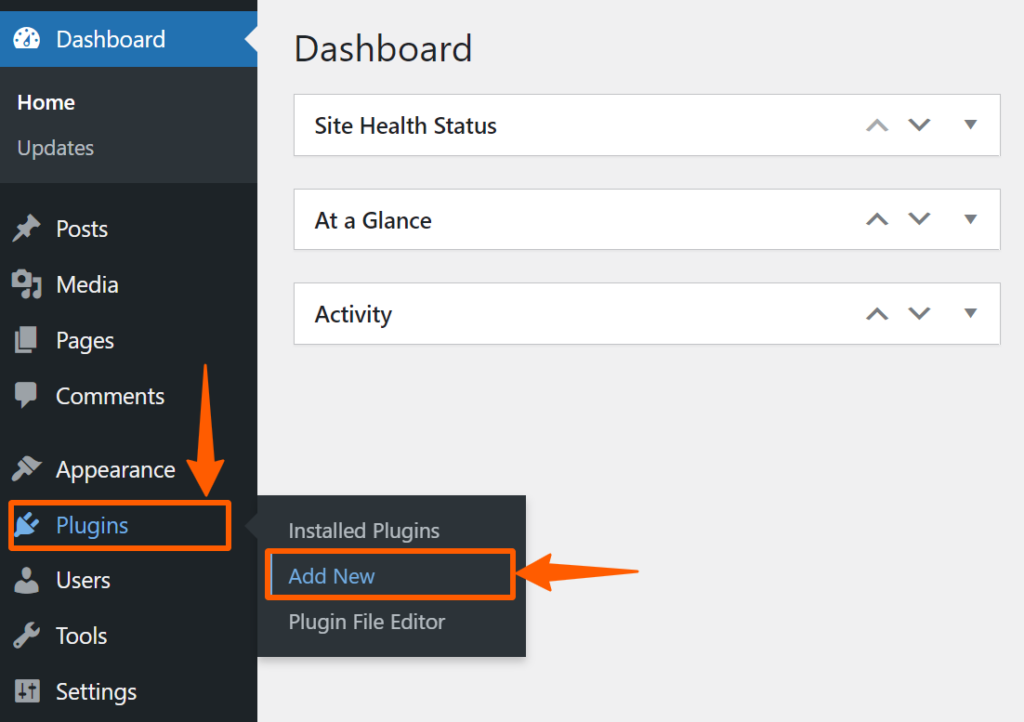
Step 1: Go to the WordPress dashboard, hover on Plugins, and click Add New.

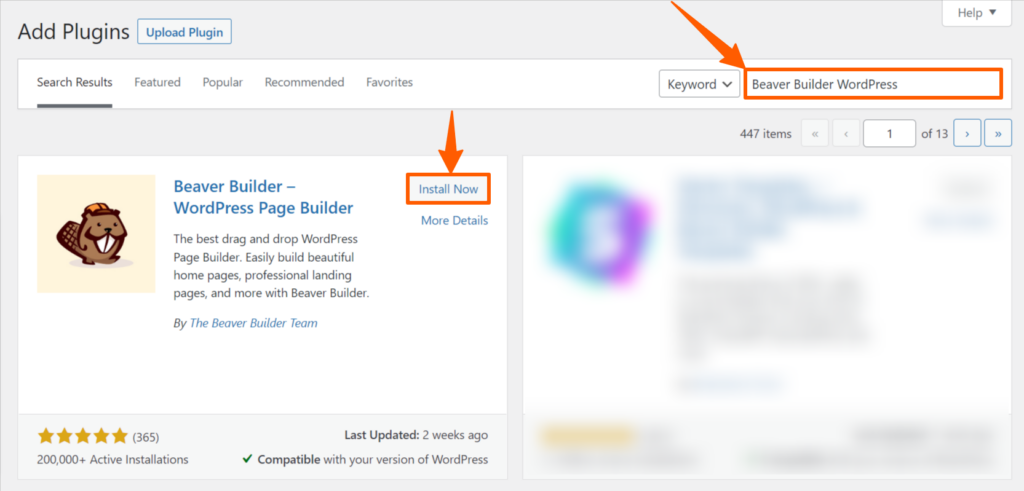
Step 2: In the WordPress plugin repository, search for Beaver Builder WordPress, then install and activate it.

Step 3: After that, hover on Pages and click on All Pages.

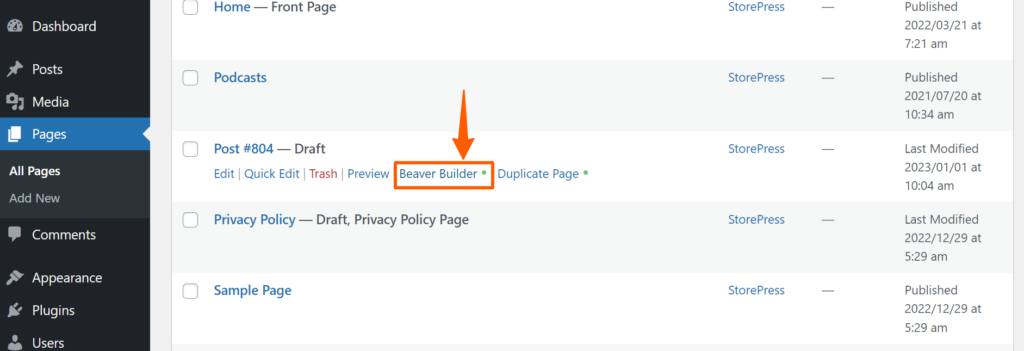
Step 4: Now, from all those pages, hover on the page you want to edit, and click on Beaver Builder.

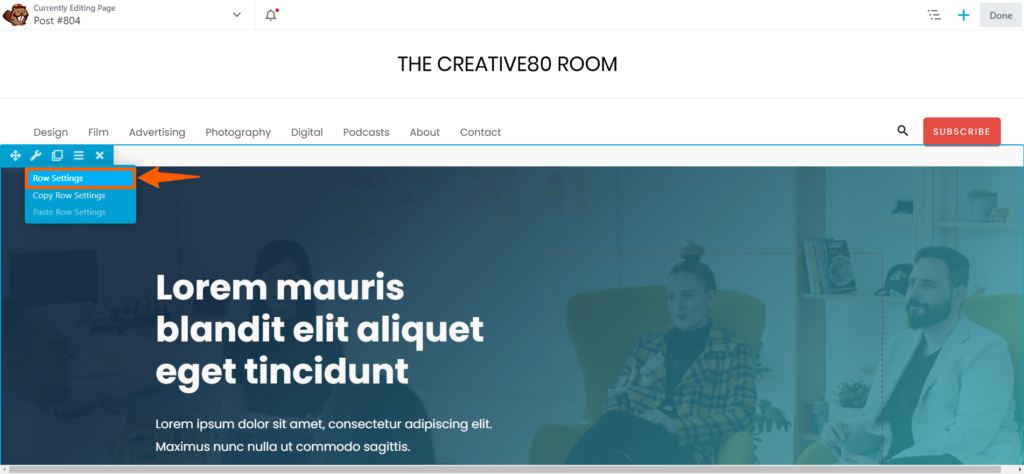
Step 5: The page will be opened with Beaver Builder. Hover on the section you want to make full-width, then hover on it, click the setting icon, and click on Row Settings.

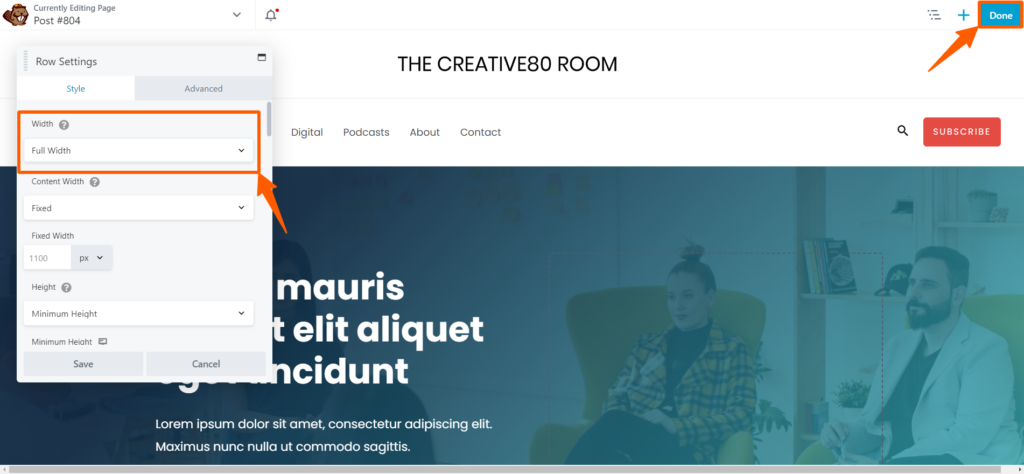
Step 6: Now, you can control the width length from there. Choose full-width and click on Done to make it full-width.

How to Create a Full Width Page in WordPress Using Brizy
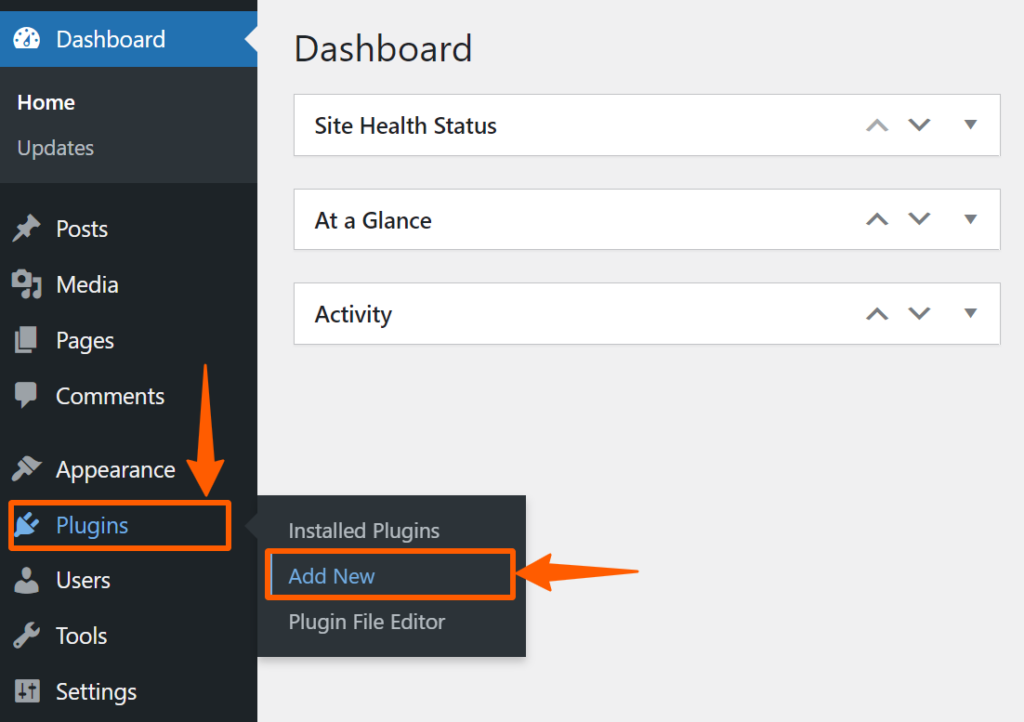
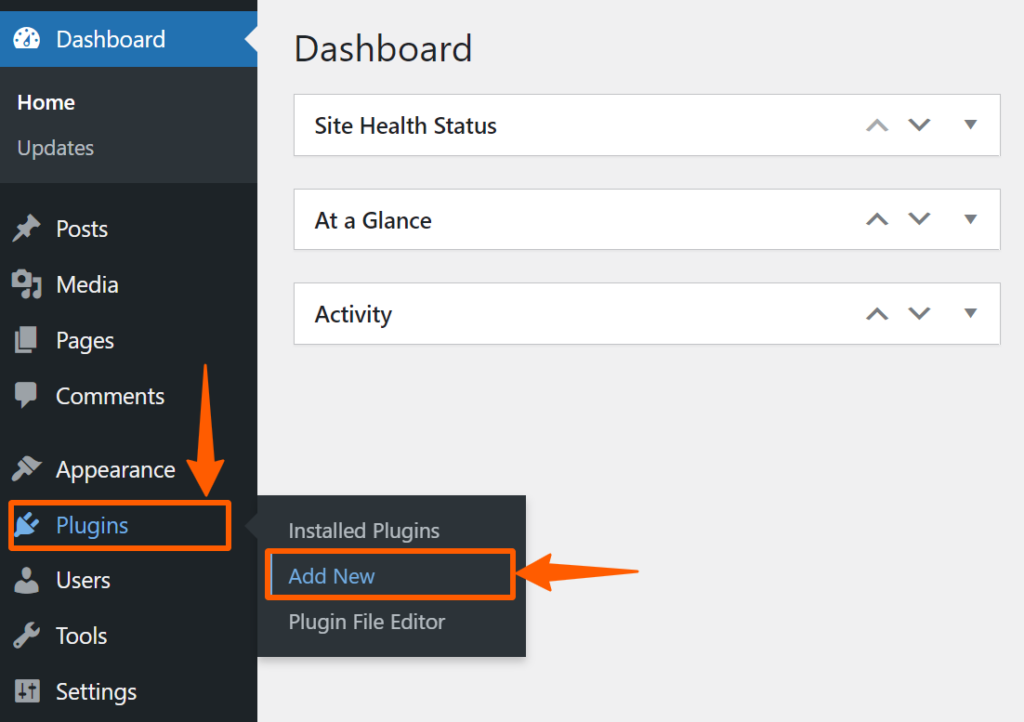
Step 1: Go to the WordPress dashboard, then hover on the Plugins, and click Add New.

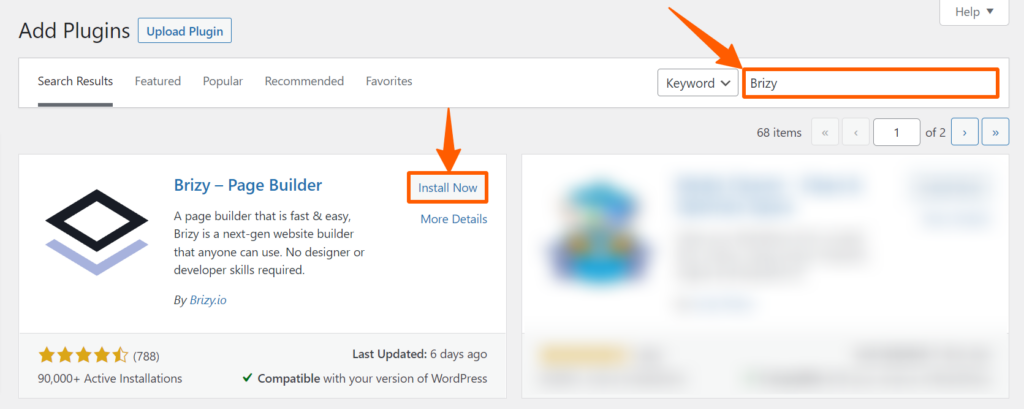
Step 2: In the WordPress plugins repository, search for Brizy, then install and activate it.

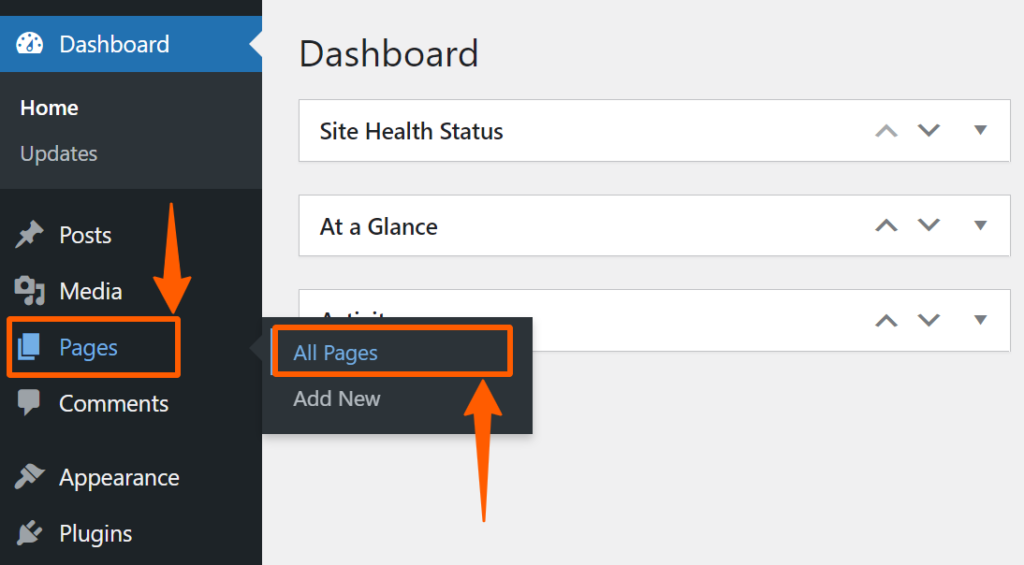
Step 3: After that, hover on the Pages, and click on All Pages.

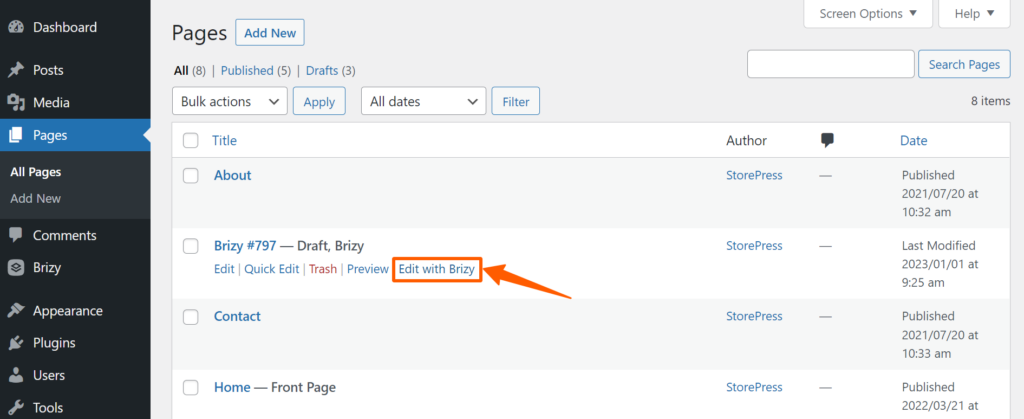
Step 4: Now, choose the page you want to edit. Then hover on it, and click Edit with Brizy.

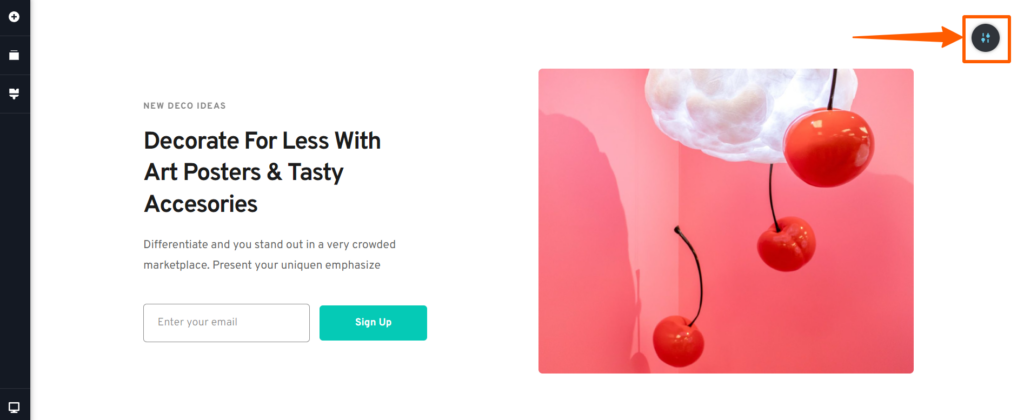
Step 5: On the page, you will find an icon on the top right. Click it.

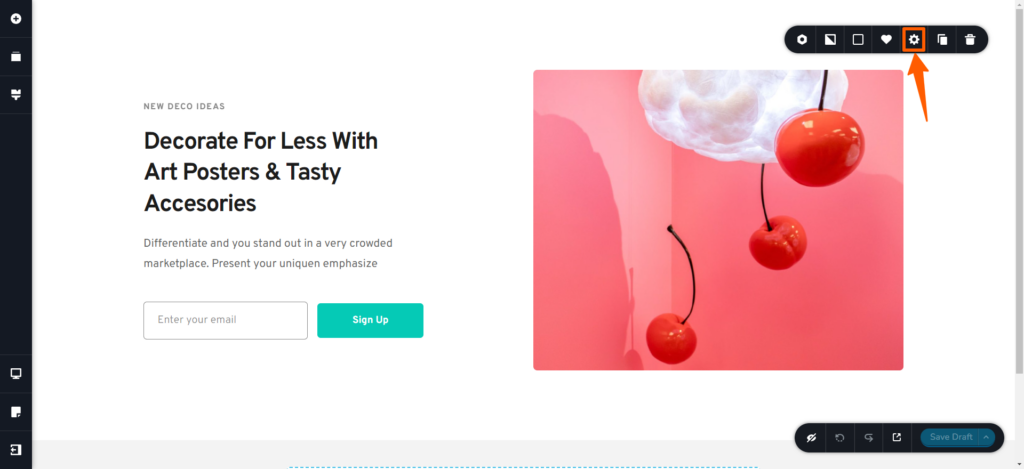
Step 6: Click on the setting icon.

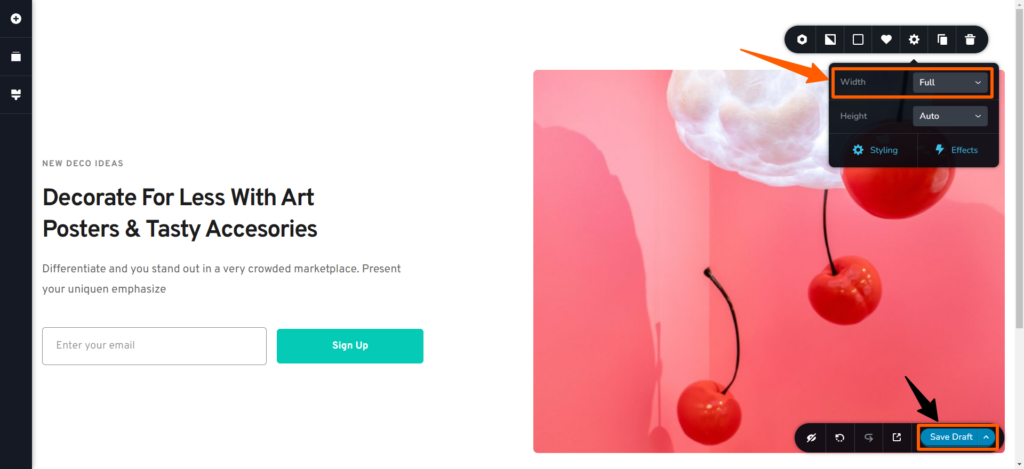
Step 7: Now, from there you can control the width of the page. Select Full as the Width option. Then Save it.

How to Create a Full Width Page in WordPress SeedProd
Step 1: Go to the WordPress Dashboard menu. Then hover on the Plugins, then click Add New.

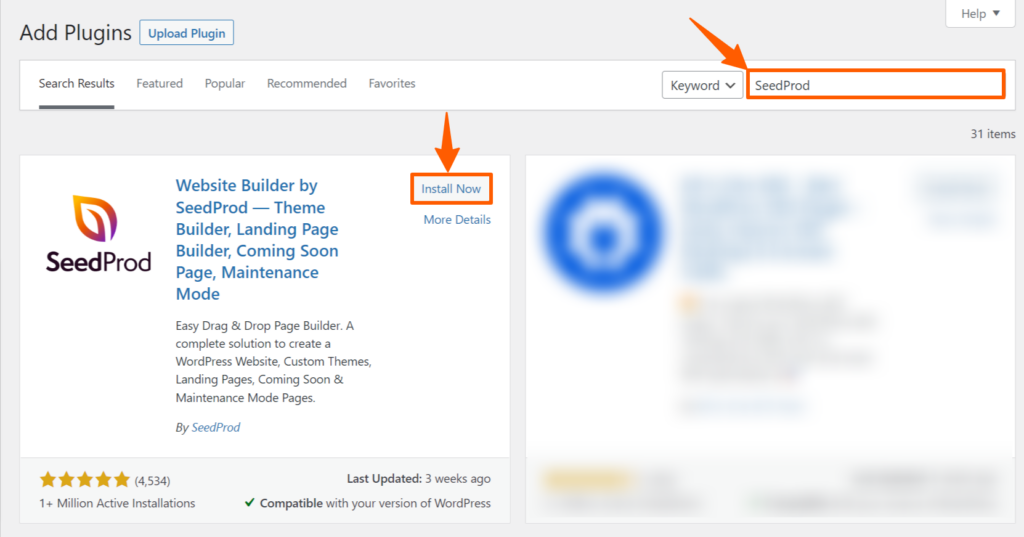
Step 2: In the WordPress plugin repo, search for SeedProd. Then install and activate it.

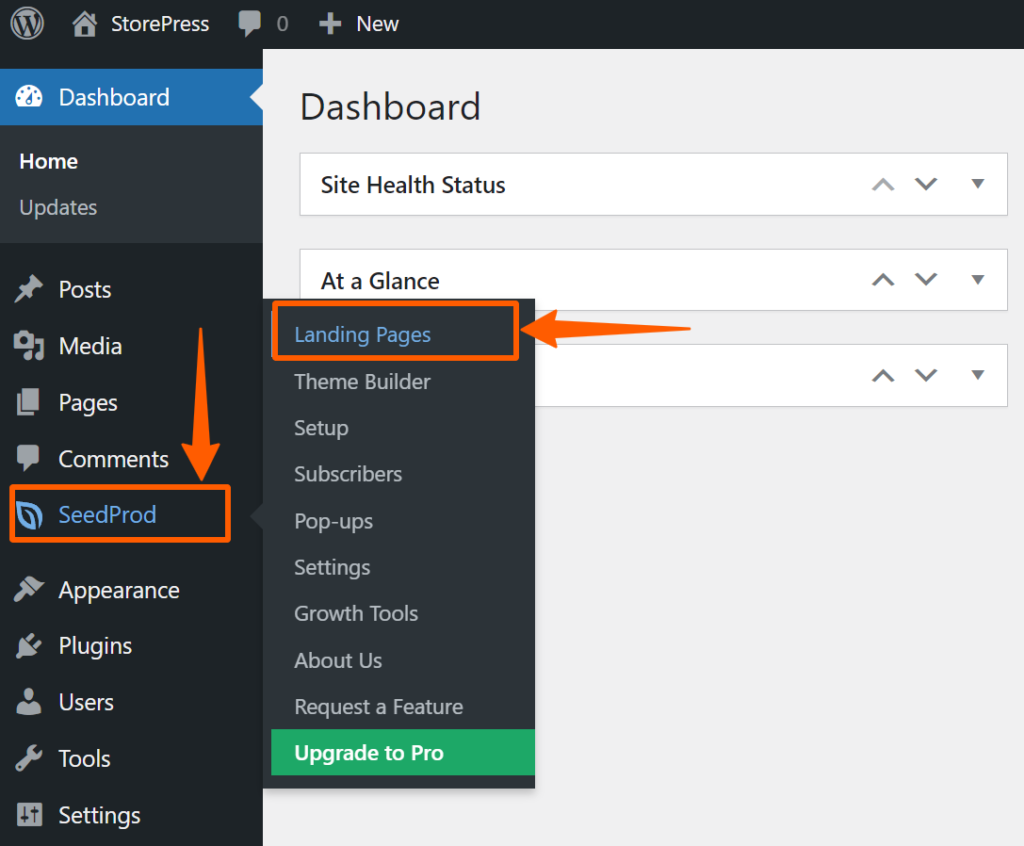
Step 3: After installation, you’ll find SeedProd’s option in the WordPress menu bar. Hover it, and click on the Landing Pages.

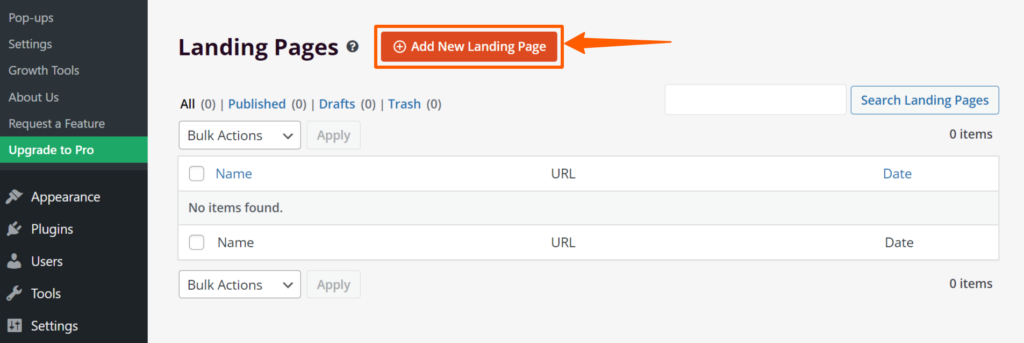
Step 4: Now, click on Add New Landing Page.

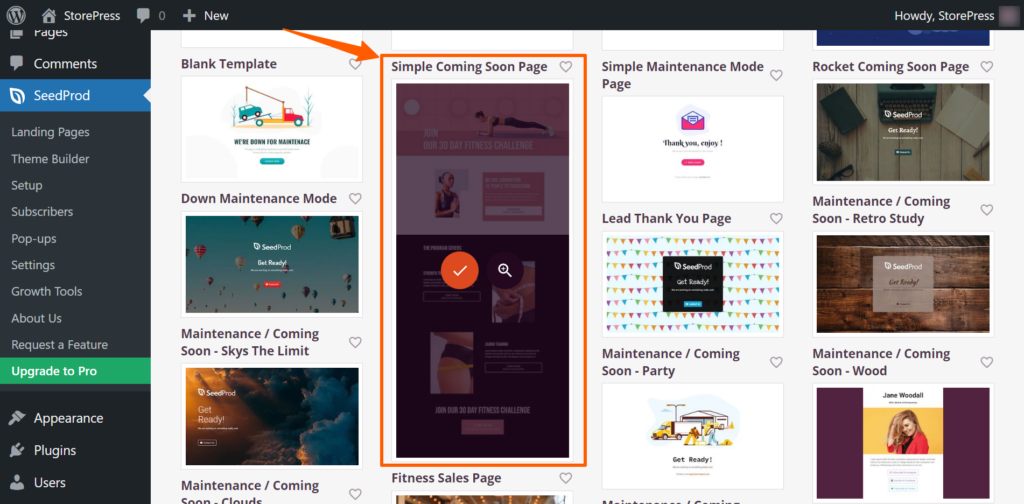
Step 5: Then you’ll find a bunch of templates to choose from. Choose any, and set it.

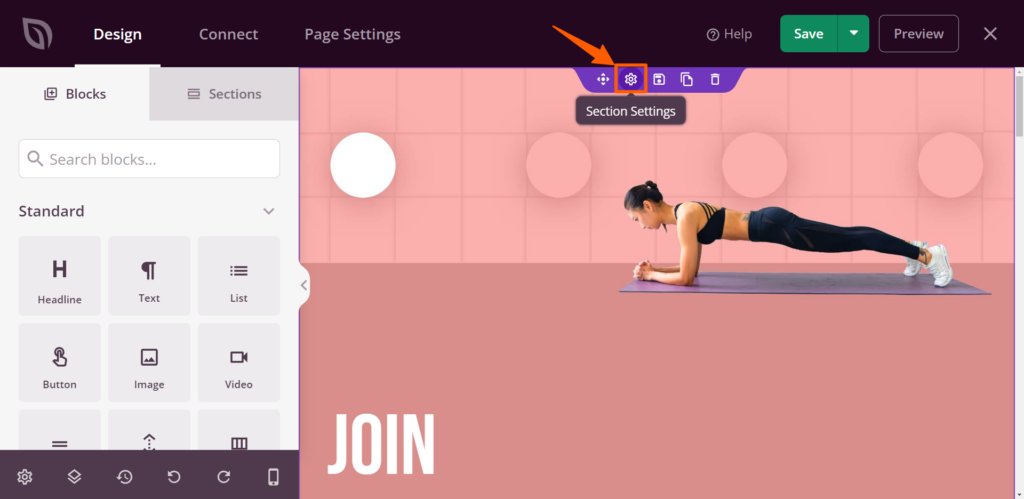
Step 6: Now, on the new page, hover on the top and click Section Settings.

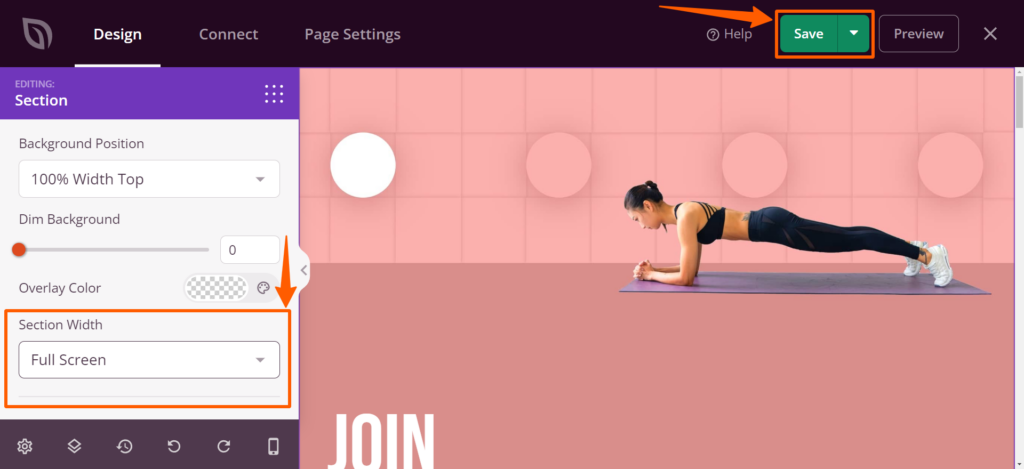
Step 7: Now, you can control the width from the left section. Choose your desired section and click on the Save button.

Conclusion
We recommend you not to create a page with a builder, and edit with another builder. Because, it creates complexity that can break your page, or even create problems with functionalities.
If you’re using a builder that is not listed here, let us know, and we’ll add that tutorial as soon as possible.
We hope you’ve successfully created a full-width page on your WordPress site. Besides that, you can also try our other WordPress tutorials for your website. Feel free to reach us if you’re facing any issues.