Payment icons are usually displayed on different sections of an online store so that customers can instantly understand which payment methods your store accepts. In the Flatsome WooCommerce theme, you can add a payment icon in the absolute footer.
There are many payment gateway icons available in the Flatsome payment icons library. So, whatever payment gateway you use, you can easily add the payment gateway icon. The filter lets you add custom SVG icons in the payment icons.
Flatsome not only offers the option to insert payment gateway icons but also offers tremendous options to boost your online store conversion. You can add your desired Flatsome payment icons or replace the payment gateway with the desired image.
Even you can remove payment gateway icons from the footer completely. Besides adding payment gateway icons in the absolute footer, you can add the same Flatsome icons set in the cart page sidebar.
How to Add Flatsome Gateway Payment Icons to Footer Step-By-Step
This tutorial will cover how you can quickly add a set of Flatsome payment icons to the absolute footer in a Flatsome-powered website. By the end of this tutorial, you can set your desired payment icons to the footer by yourself.
Step 1:
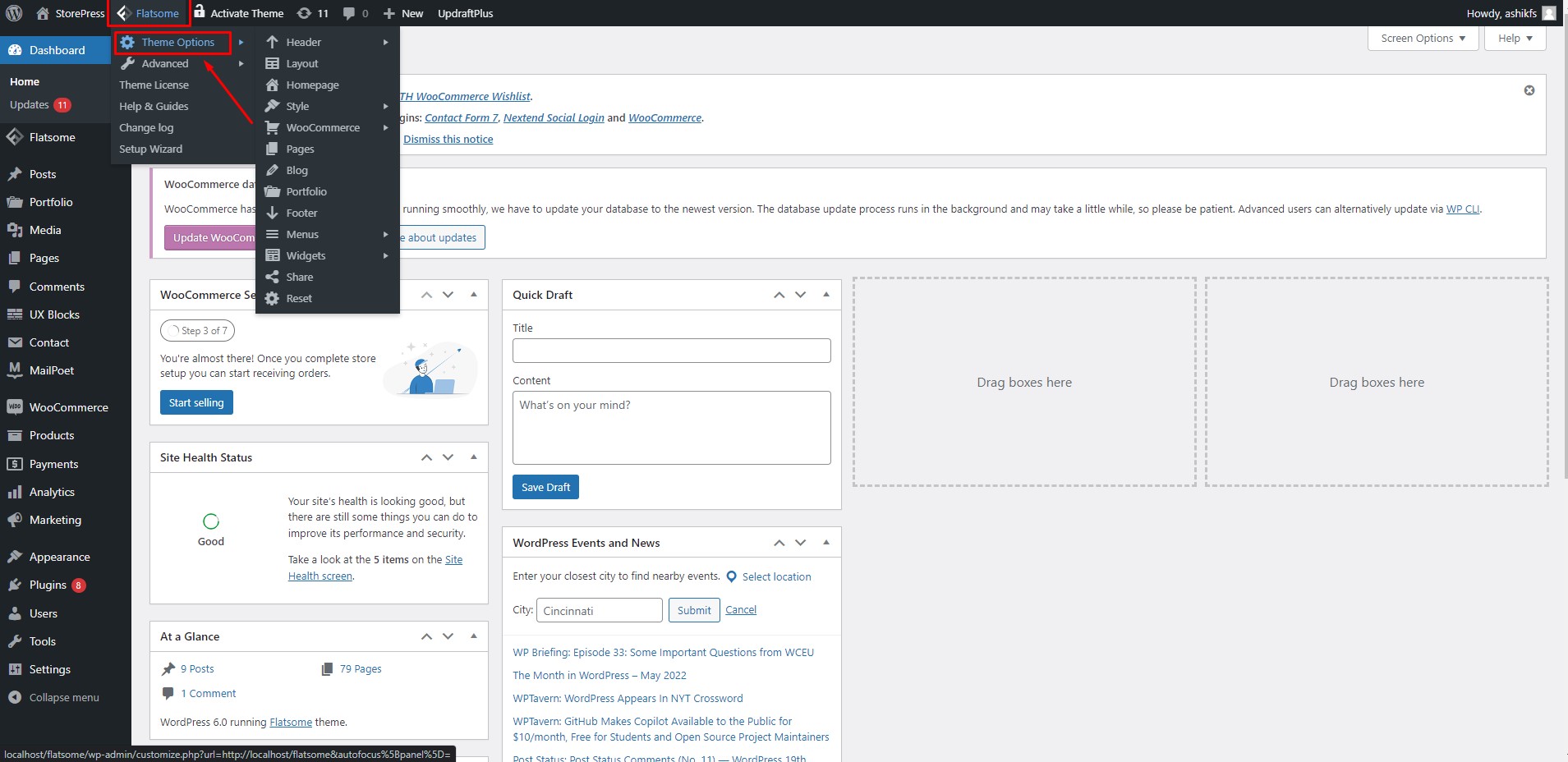
Hover over the ‘Flatsome’ option in the top admin bar. Then click on ‘Theme Options.’

Step 2:
Inside the ‘Theme Options’, Click on ‘WooCommerce’
Step 3:
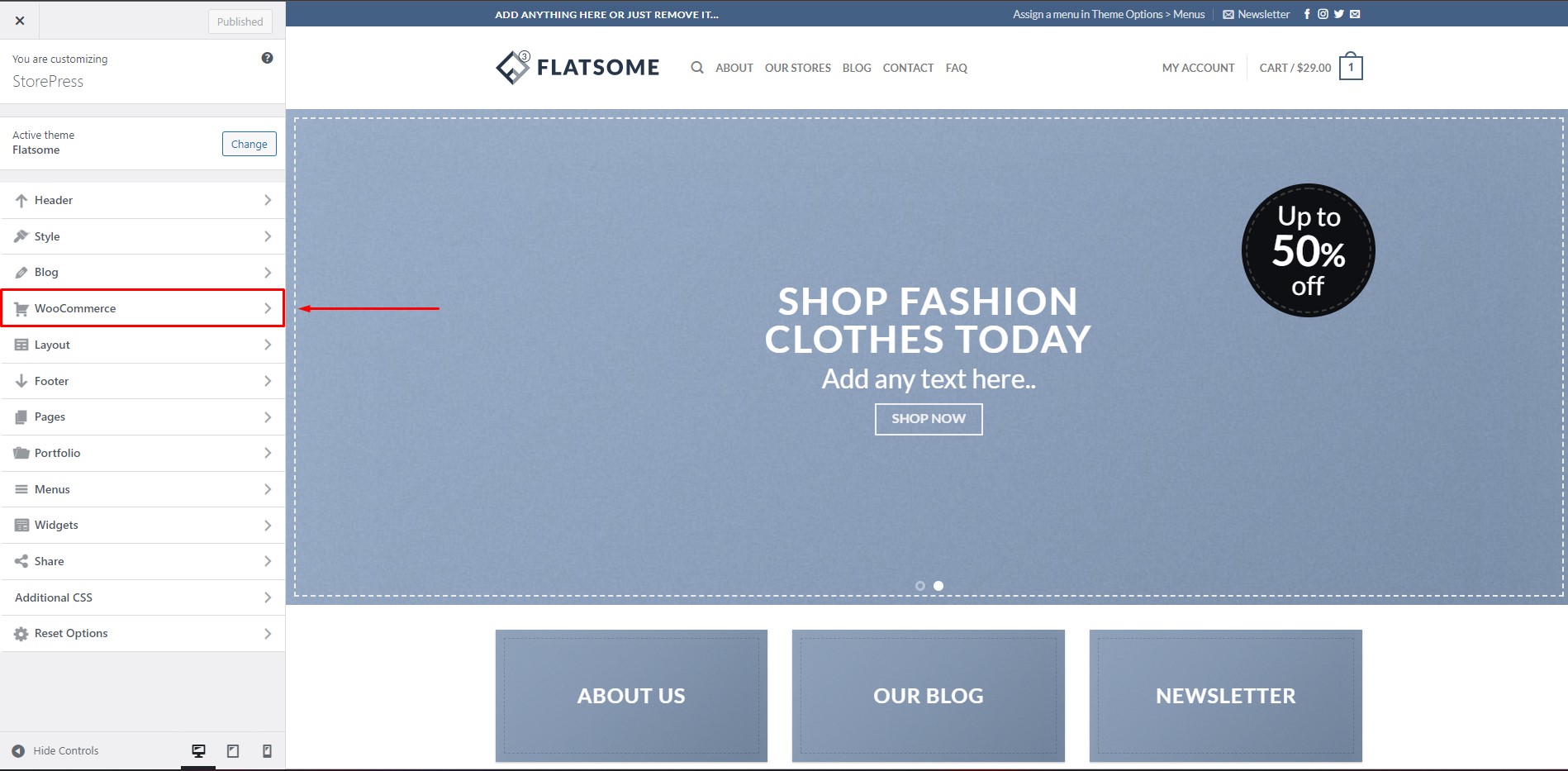
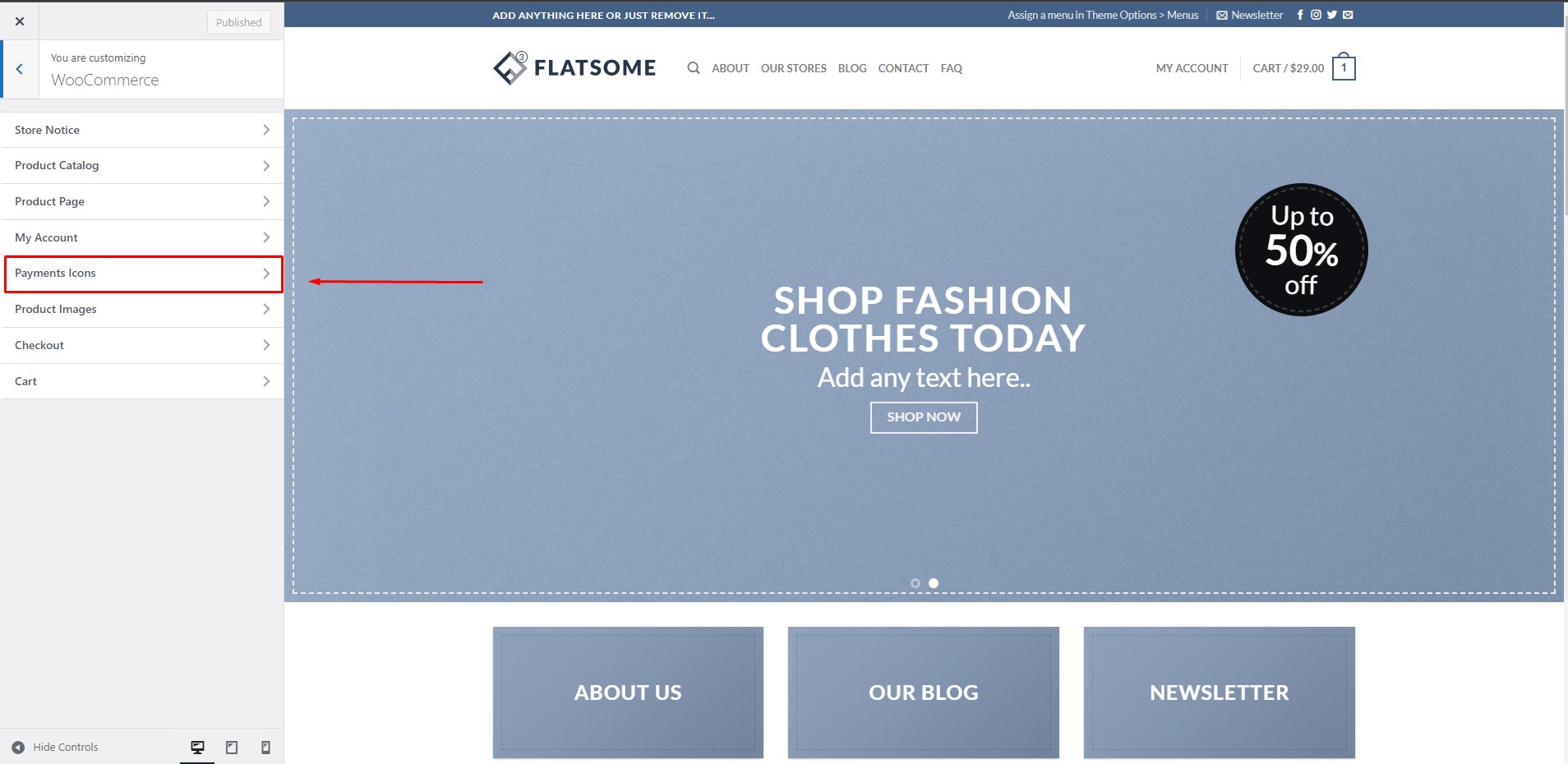
You will find several options for WooCommerce here. Click on the ‘Payment Icons’ option to add payment icons to the Flatsome absolute footer
Step 4:
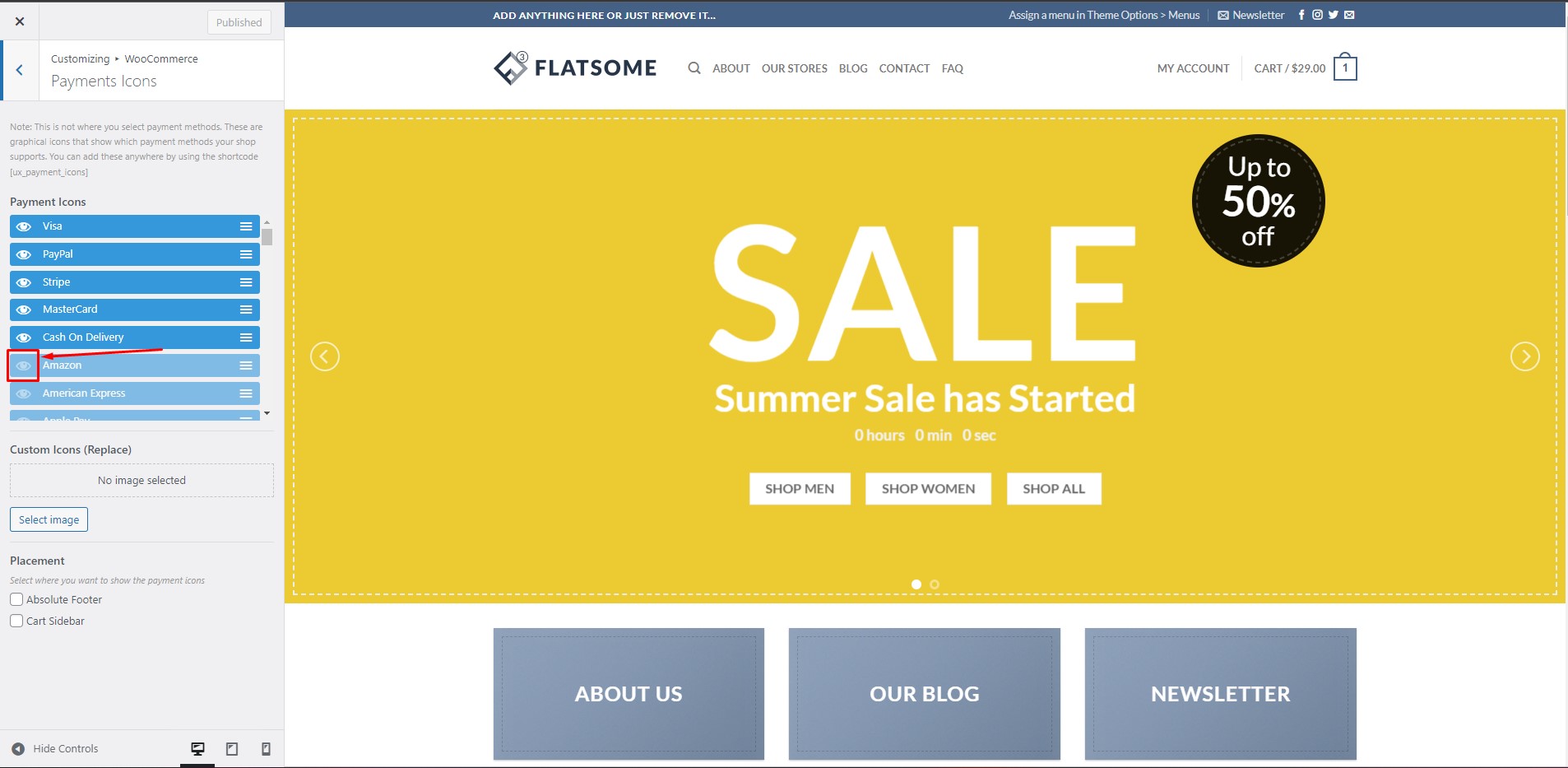
Here you will see all the Flatsome payment icons. You can see some payment gateway names are dimmed, like WooCommerce Amazon payments and American Express. The dimmed says the payment gateway icon is disabled. And those Flatsome payment icons are visible. It means those are showing in the website footer.
Now, decide which payment gateway icons you need. Based on your requirement, enable or disable the payment icon by pressing the eye icon.

You can reorder the payment icon element according to your requirement. You can see the hamburger icon. By dragging the icon, you can reorder the Flatsome payment icons based on your need.
![]()
Step 5:
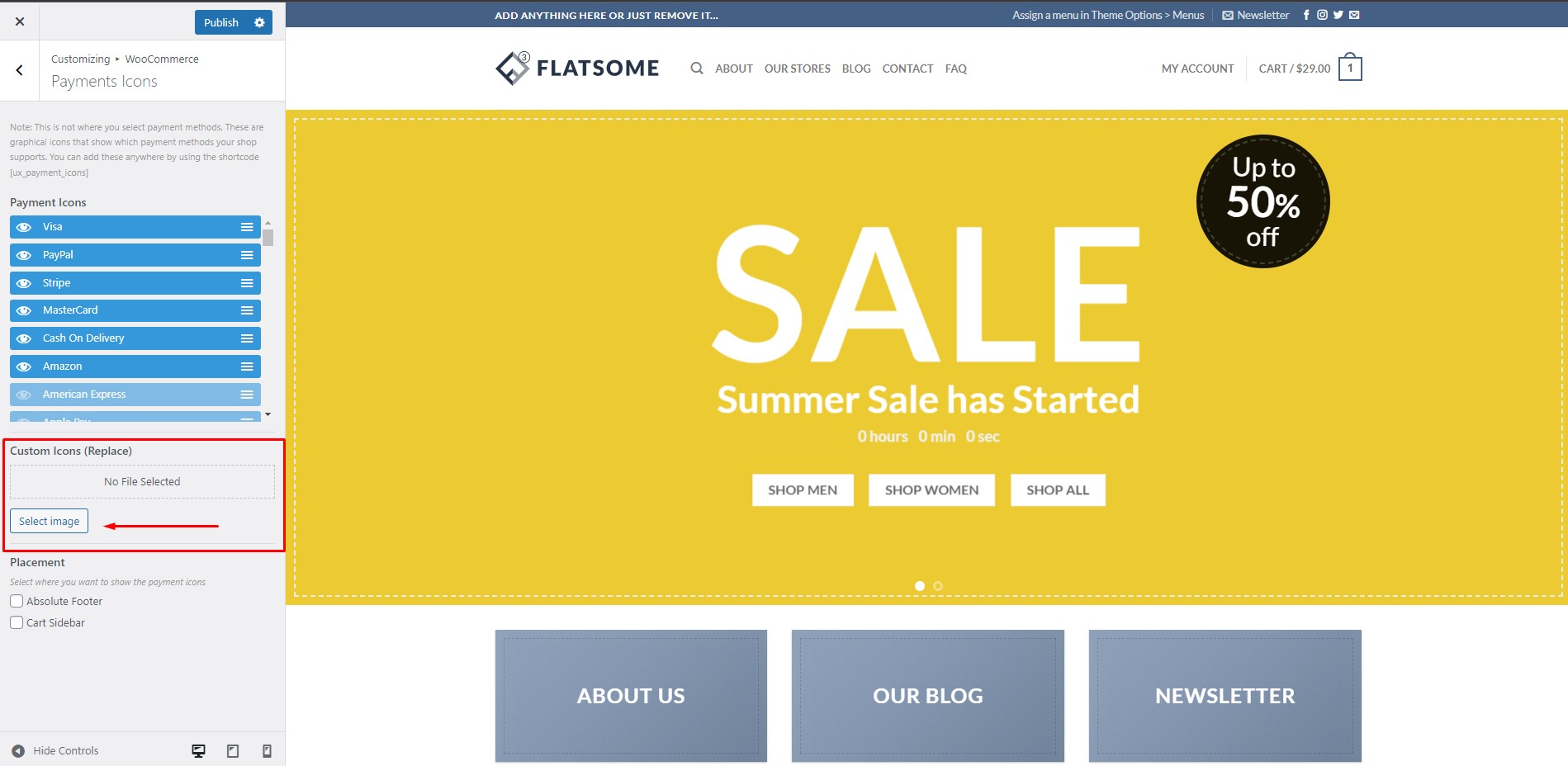
Instead of using the payment icons, you can also use your custom image. You can upload a custom payment icon image from the ‘Custom Icons (Replace)’ option, which will replace the default free payment icons.

We’ve added a custom icon image in the icon area. You can design your own Flatsome payment icons and upload them in the absolute footer.
![]()
After adding the payment icon image, check my footer payment gateway icons are replaced by the payment icon image.
![]()
Step 6:
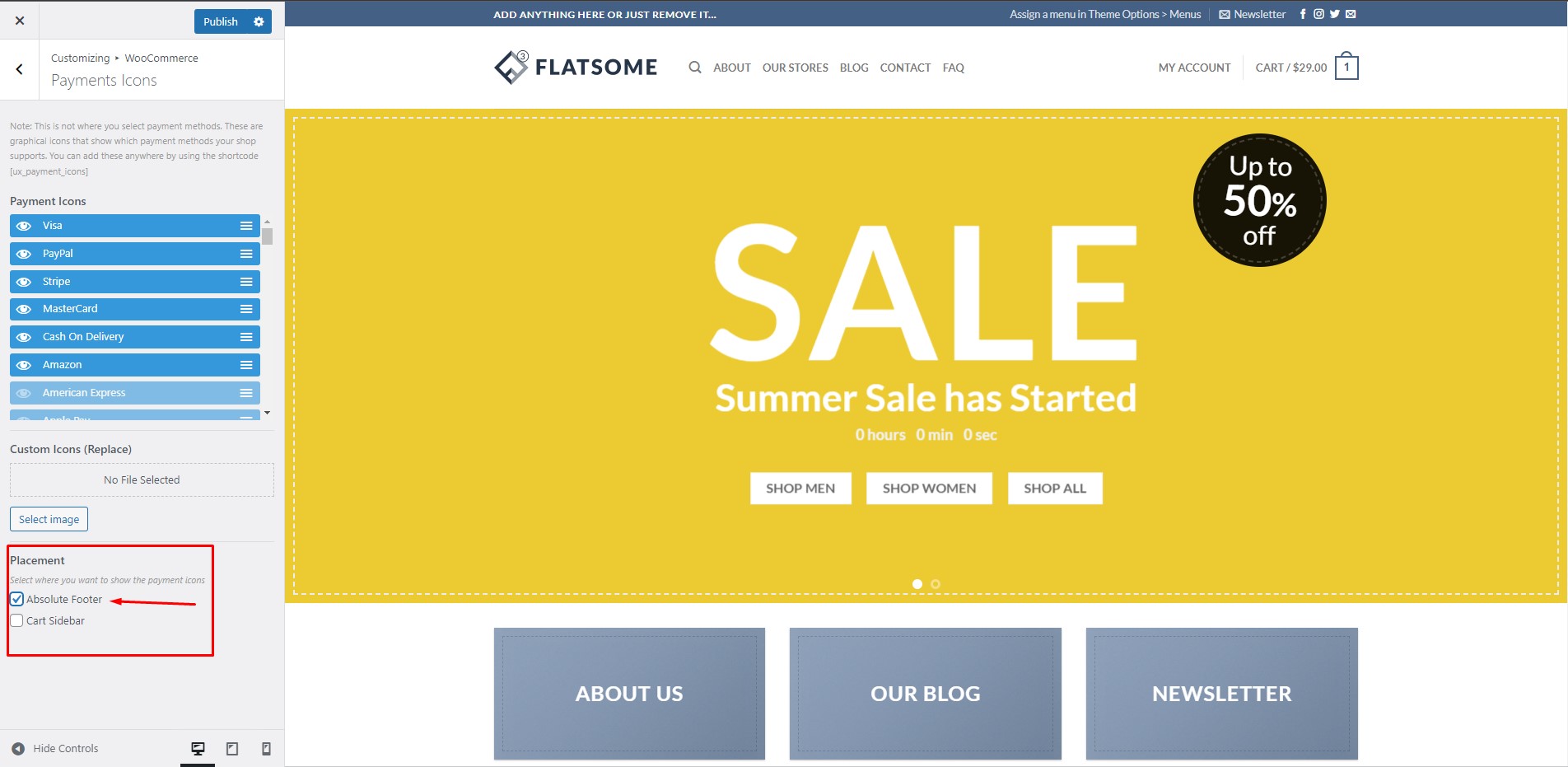
In the Placement section, check the box ‘Absolute Footer’ to display payment icons. You can also check the box ‘Cart Sidebar, ’ which will display the payment icons on the cart sidebar as well.

Step 7:
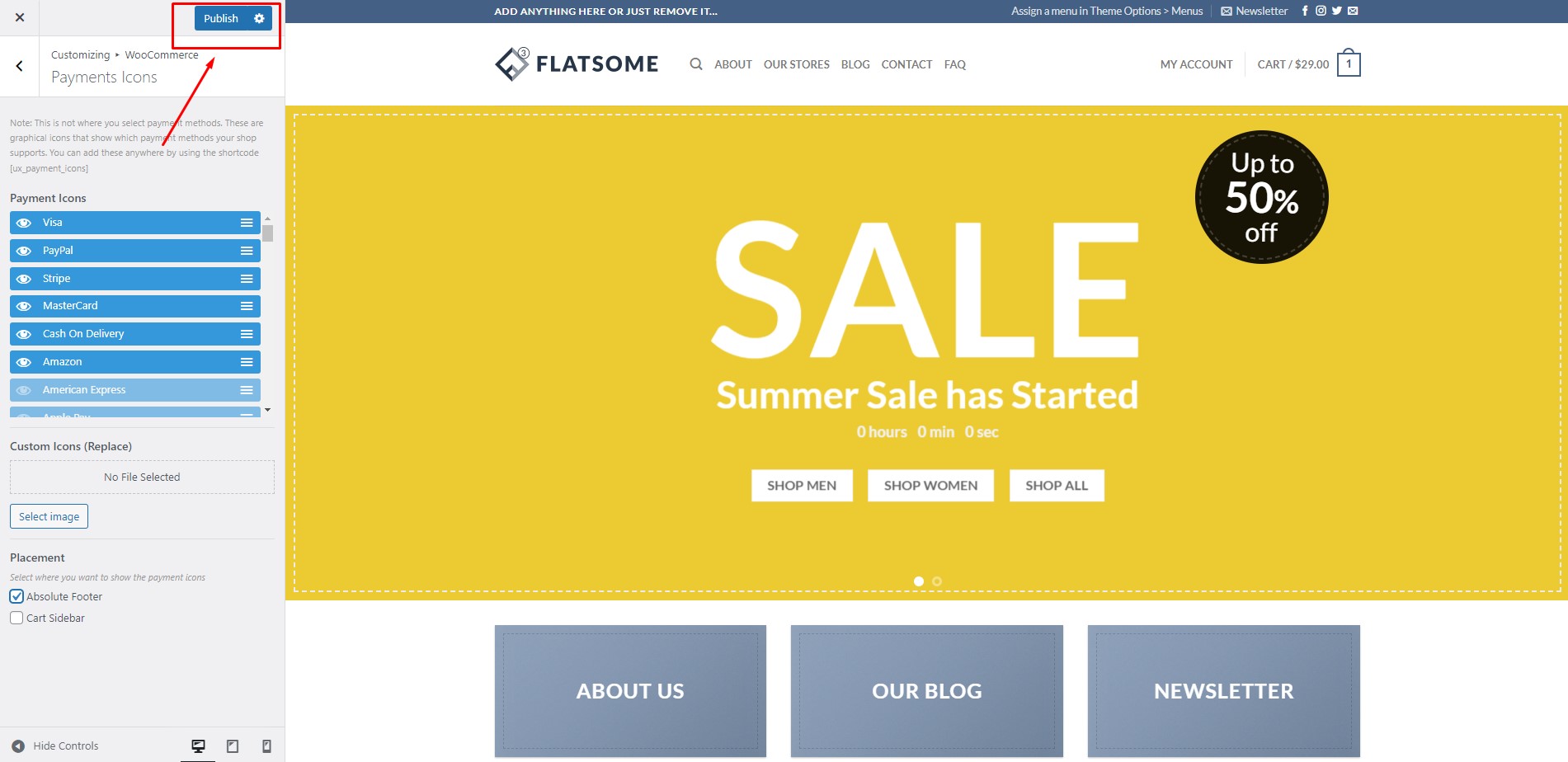
Now click on ‘Publish’ to save the customization

Step 8:
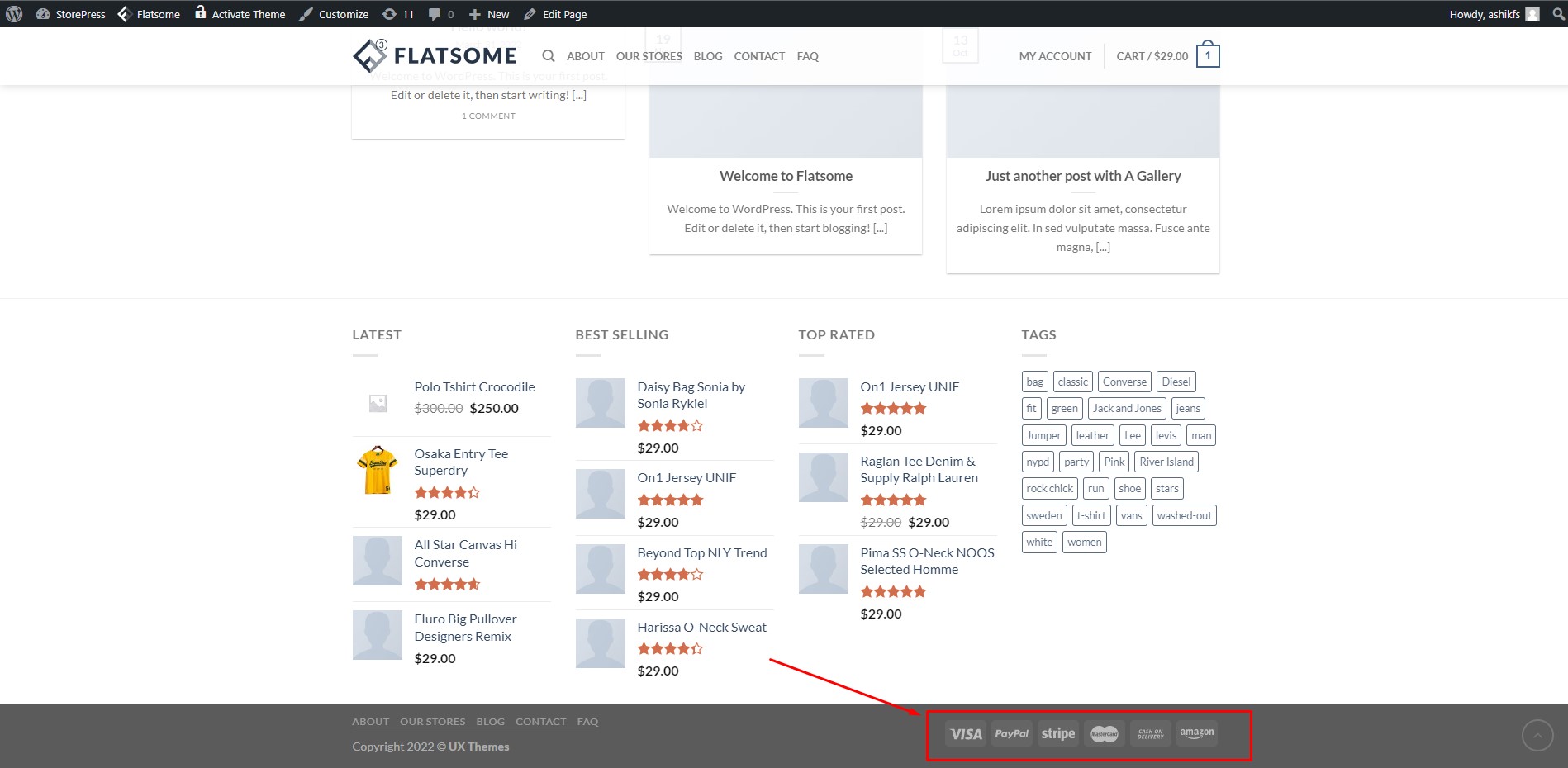
Check on the absolute footer, and you will see we have successfully added the payment icons to the footer

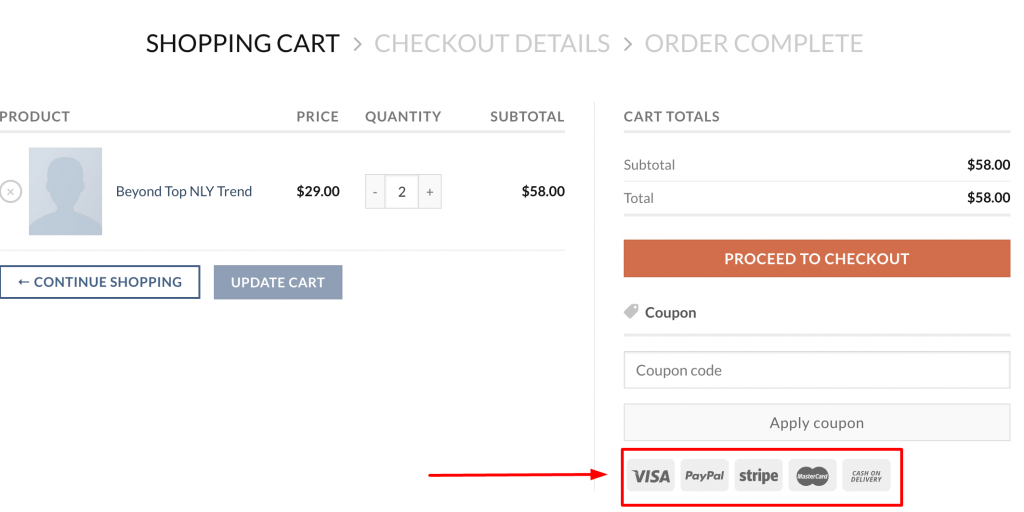
If you check the Cart Sidebar option, you’ll find the design styles under the cart
Conclusion
The payment icon is a crucial part of an online store. It helps customers understand which payment method they can use for your online store powered by Flatsome. Having payment icons on your website indicates that it is an online store.
That is why it is important to know how you can add them to your footer. We have tried to show you the process of adding payment icons step-by-step. Hopefully, this tutorial will be helpful for you. Stay tuned with WPCred for more awesome Flatsome tutorials.