Most consumer loves to choose from multiple options.
You are probably wondering how to create these options for your site visitors.
The good thing is that the WooCommerce platform makes this possible using the WooCommerce variable product feature.
The great thing about WooCommerce variable product is that it is as easy as it sounds. Adding variable products in the Flatsome theme is even more comfortable.
In this article, you’ll understand the variable product and type and how to set it up in Flatsome WooCommerce-powered website.
You will also learn to extend them with a WooCommerce variable product plugin.
What is a variable product in WooCommerce?
Variable products in WooCommerce lets you create specific products that have multiple variations.
For example, you can put five colors of a t-shirt on display for your customers. You can add color, images, size, or any other variation your product might have. It includes setting up attributes, terms, and variations.
By default, WooCommerce allows you to add different types of products, including:
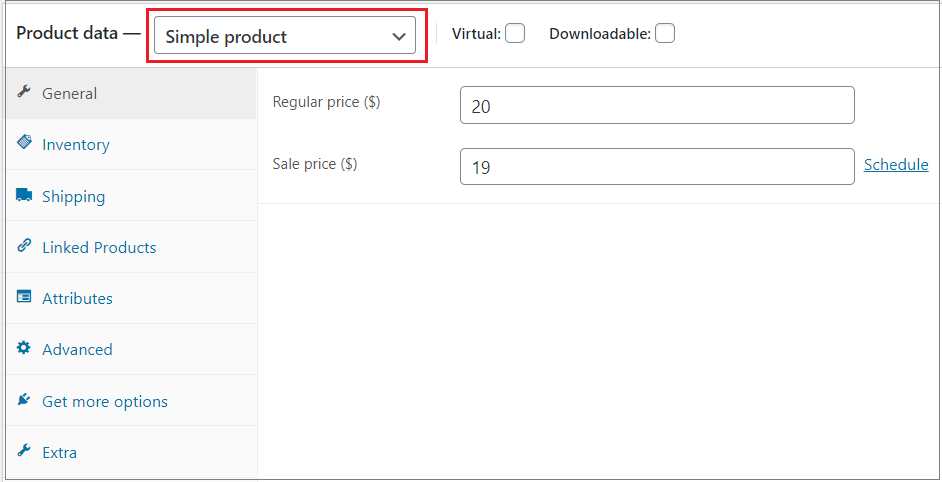
Simple product:
A simple product is a unique, stand-alone, physical product that you may have to ship to the customer.

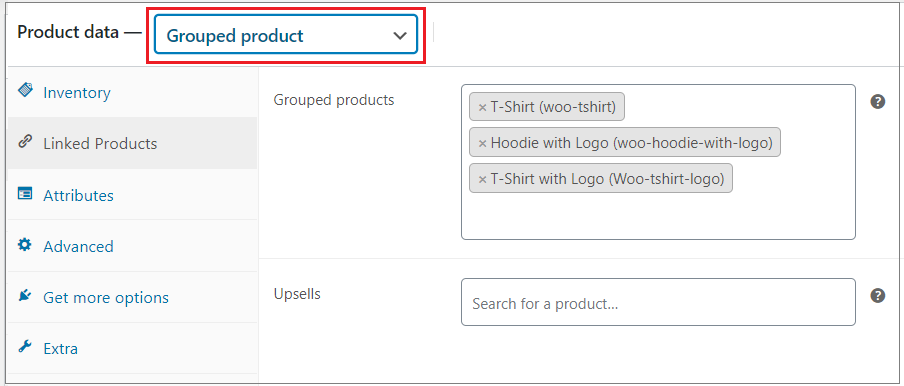
Grouped product:
The identity of the grouped product is created by several child products with unique features.

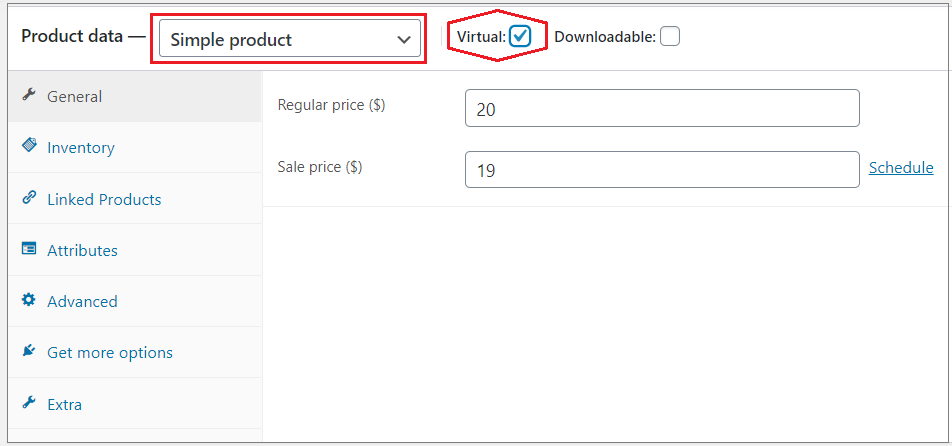
Virtual product:
A virtual product is defined as a product that is not a physical entity. You can select the checkbox to make a product virtual.

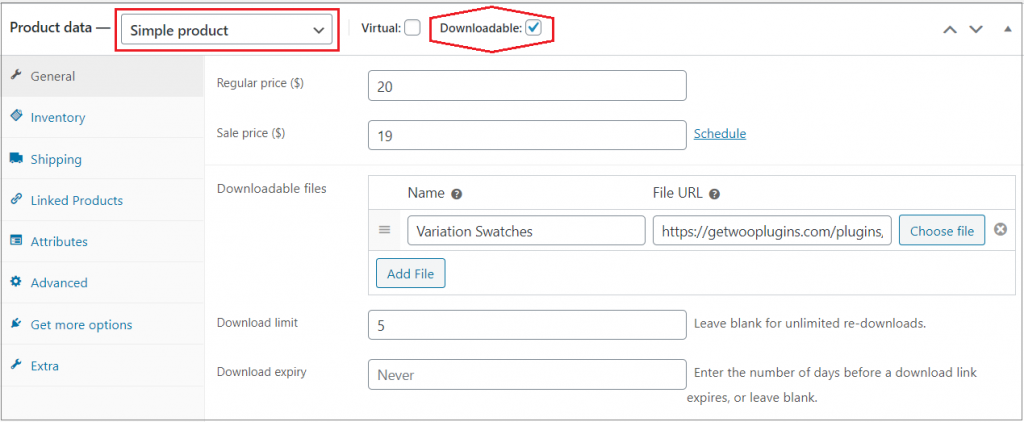
Downloadable product:
Downloadable products don’t require shipping. They are available as downloadable files with a specified path or URL. You can select the checkbox to make a product downloadable.

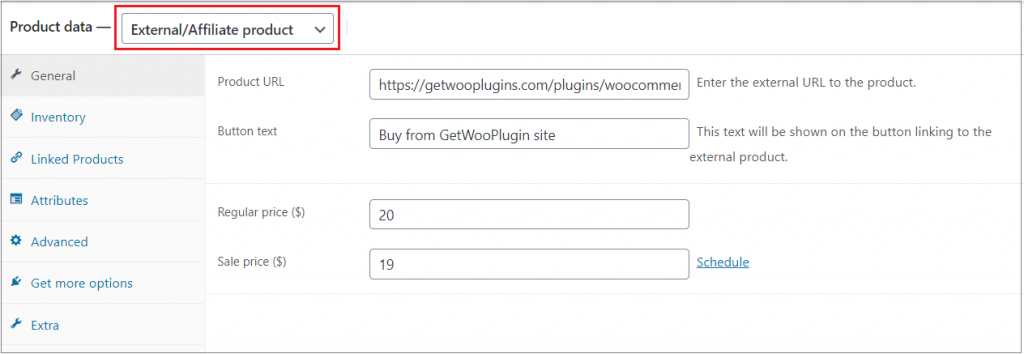
External/Affiliate product:
Sometimes, you list a product in your store, but you aren’t the actual seller of the product. You will have to specify the URL of the product and the text to be displayed on the Add-to-cart button. In the case of affiliate marketing affiliate plugin for WordPress helps a lot.

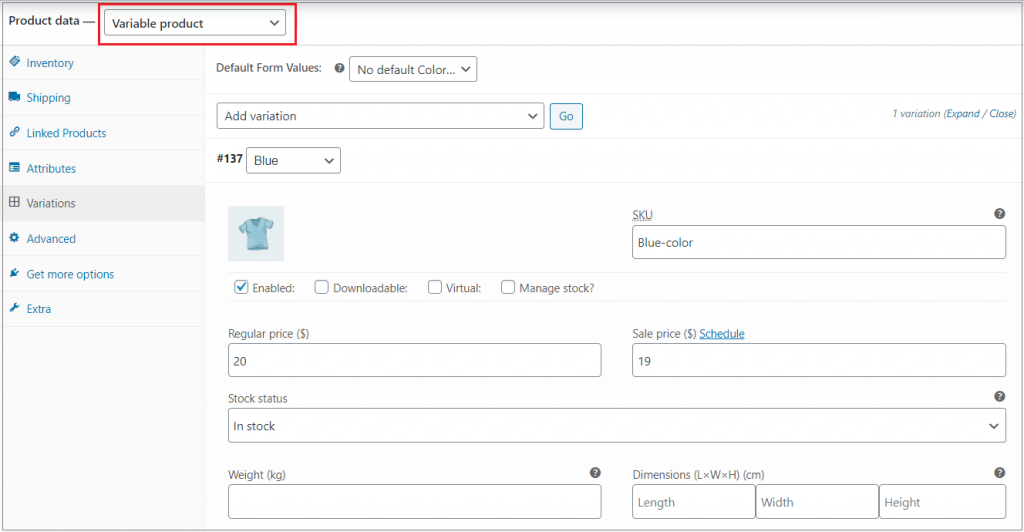
Variable product:
Variable product type lets you add variations to the same product to create a complex, variable product. Each product variation has its price, available stock, SKU, etc.

Create Variable Product in Flatsome WooCommerce Theme
The basic concept of WooCommerce variable products is outlined above. So, it’s time to put that knowledge into action.
Follow the step-by-step guide below to create variable products for your WooCommerce store.
The basic concept of WooCommerce variable products is outlined above. Now it’s time to put that knowledge into action. You can also create variable products in the Astra theme if you want.
If you prefer video tutorials over text, you can follow this guide to create WooCommerce Variable products in Flatsome Theme.
Create product attributes
You can’t create a variable product without adding an attribute because attributes define product variations.
For example, a t-shirt size could either be small, large, or medium. Here, ‘size’ is the attribute, while ‘small,’ ‘large,’ and ‘medium’ are the product variations.
There are two types of attributes in WooCommerce; global product attribute and custom WooCommerce product attribute.
Global product attributes can be applied to multiple products in your store. For example, your store t-shirt can have both ‘size’ and ‘color’ as global attributes. Therefore, you don’t have to keep adding the same attributes.
On the other hand, custom product attributes are specific to one product only. You can’t apply it to another when you create custom product attributes.
In the next step, we are going to start with creating attributes –
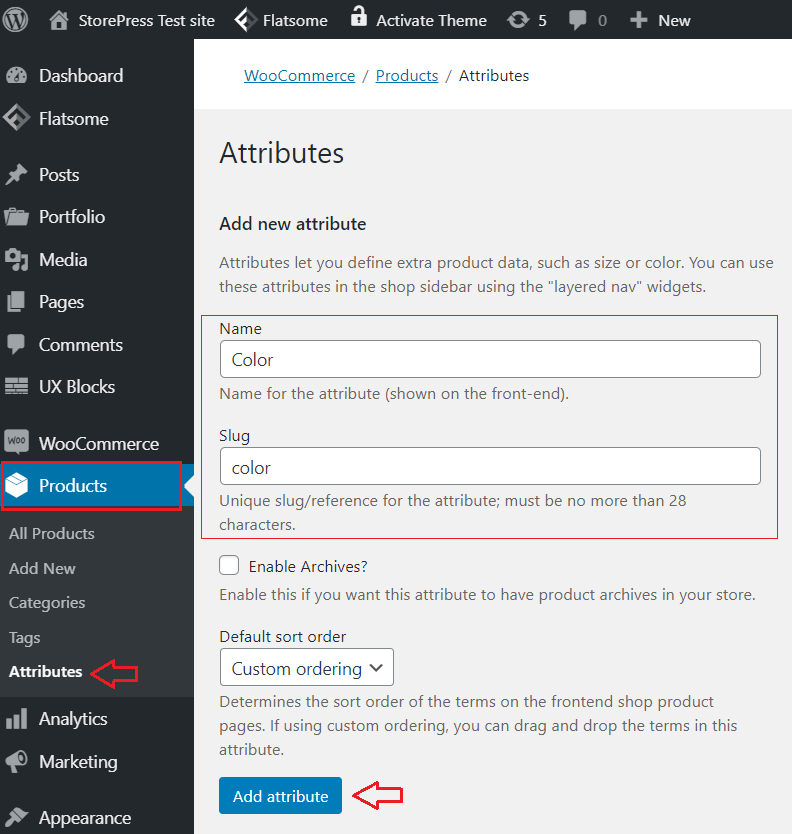
Step 1: Creating attributes:
You need to create attributes before creating your variable product.
- Under the ‘Products’ section, choose ‘Attributes’ in the left menu bar.
- In the ‘Name’ field, add the title of the attribute.
- The slug field is optional.
- To finalize the changes, click on the ‘Add attribute‘ button.

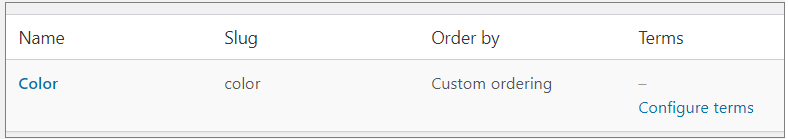
- New attributes are now listed in the table to the right.

Step 2: Add specific values of an attribute:
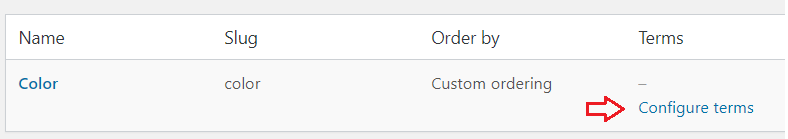
- Click ‘Configure terms’ in your attribute’s ‘Terms’ column.

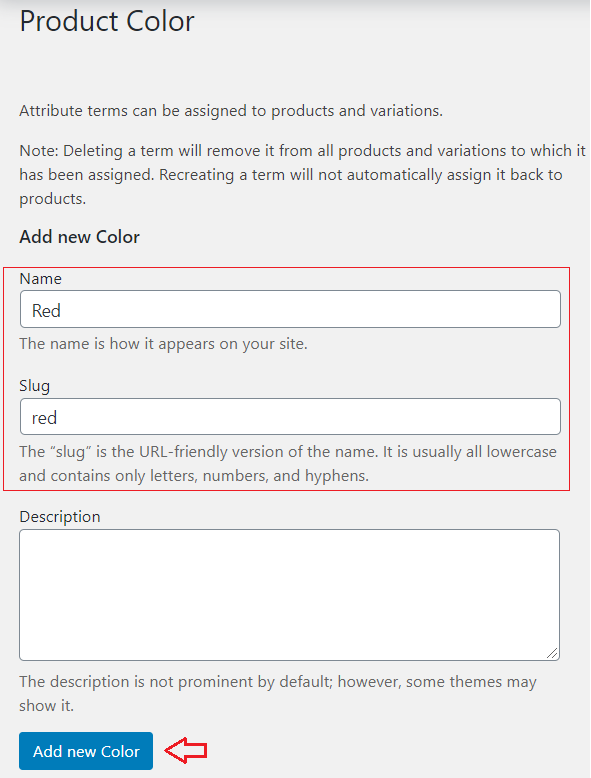
- There is an ‘Add new Color’ form on the left side.

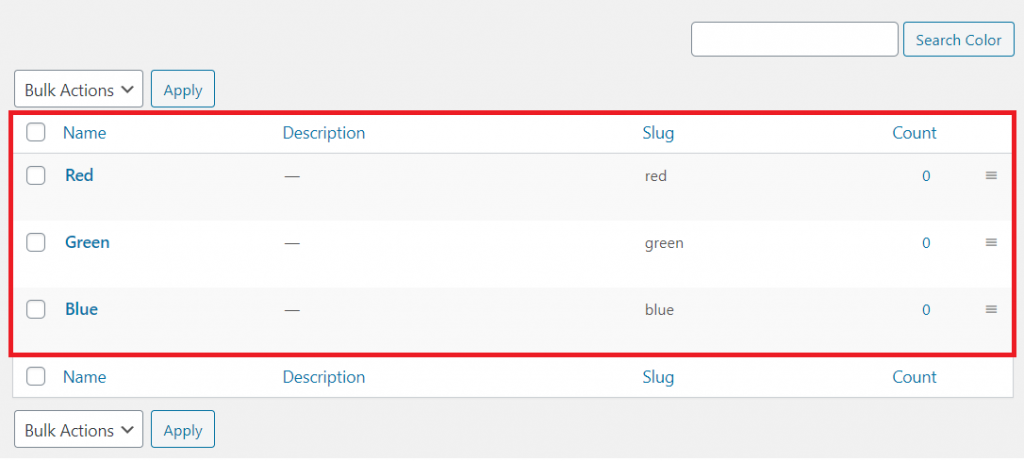
- Add each color you sell clothing in (such as green, blue or red)
- Click the ‘Add new color’ button on the left side (you can add as many colors as you need).
- You can enable WooCommerce color swatches if you want.

Step 3: Adding attributes to an individual product.
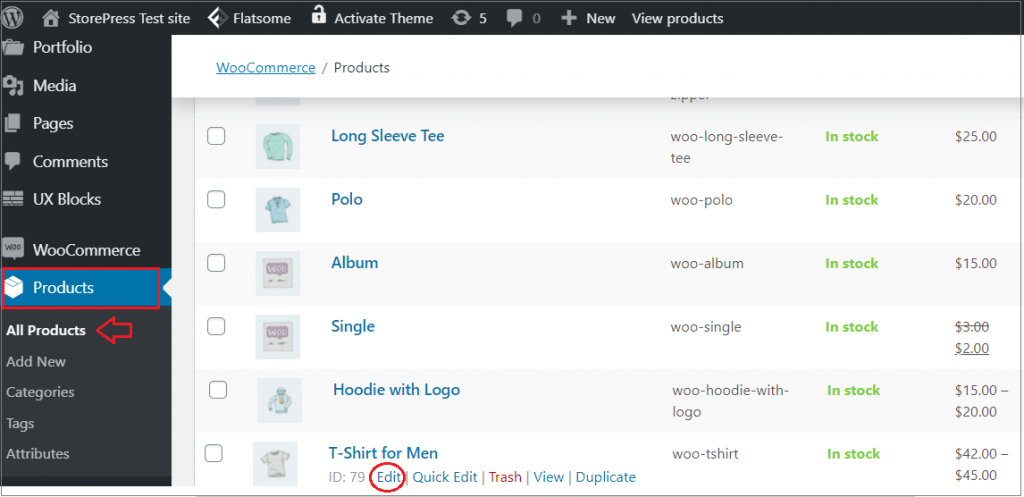
- Navigate to ‘Products’ from the left menu bar. You can add either a new item or edit the existing one.

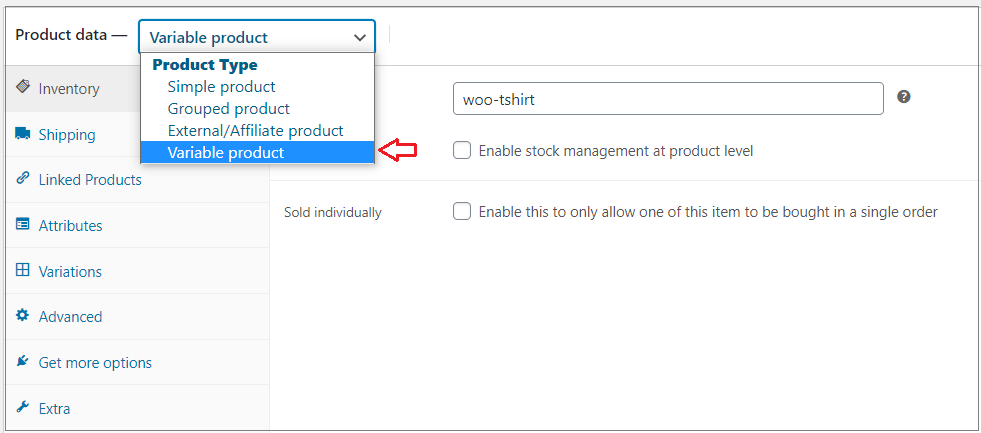
- From the drop-down of the ‘Product data‘ section, select ‘Variable product.

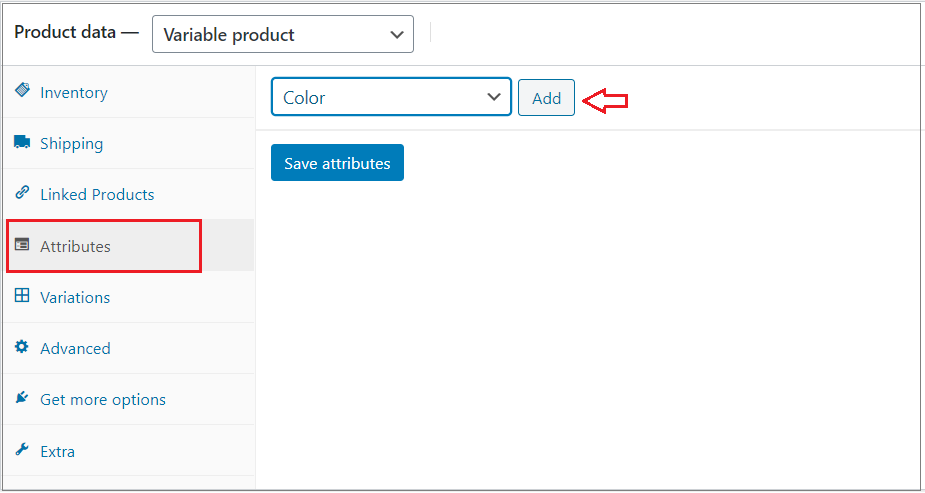
- Head to the ‘Attribute’ tab. A list of attributes you have created for your products is visible here.
- Select one of the attributes from the list. Here, I have selected the ‘color’ attribute.

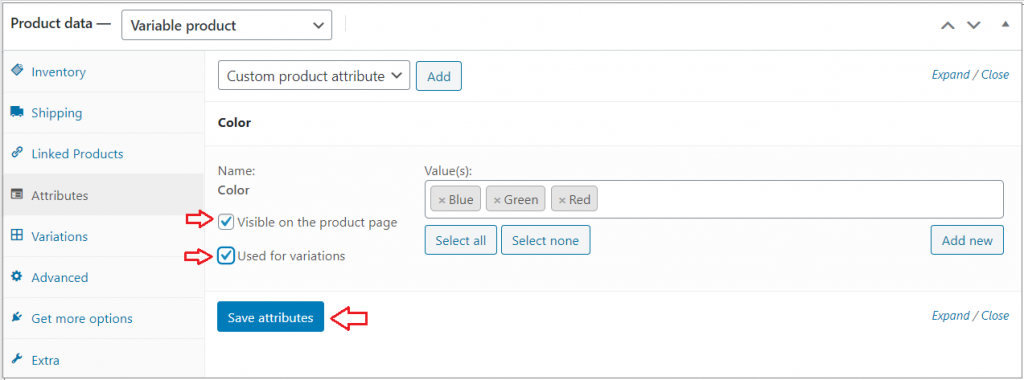
- You can select more than one option or click on the ‘Select all’ button.
- Don’t forget to check both ‘Visible on the product page’ and ‘Used for variations.’
- Then click on ‘Save attributes.’
- Note: if you want, more attributes can be added (from the ‘Add new’ button).

Step 4: Add variations to your product.
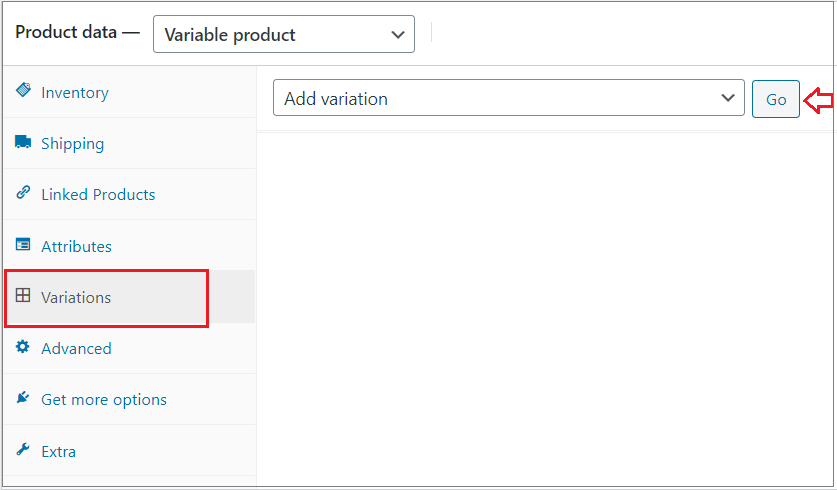
- Right below the Attributes, navigate to the ‘Variations’ section and select ‘Add variation’ from the drop-down.
- There will be a new drop-down menu after you hit the ‘Go’ button.

Now it’s time to choose the attribute for your variations (such as a particular color).
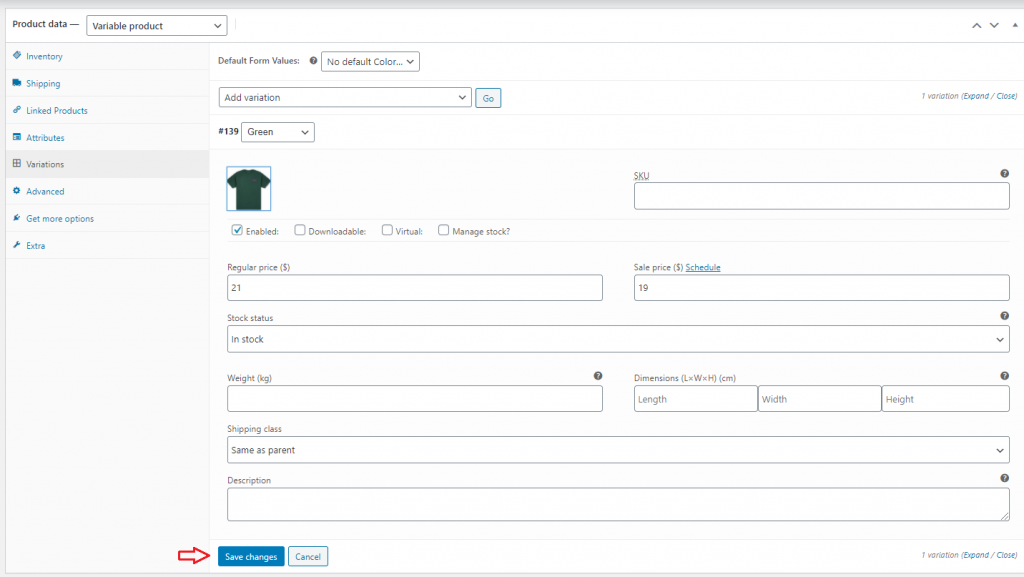
Step 5: Customize the rest of the setting.
- Expand the variations panel
- This allows you to add different information for each variation.
- There are options to upload an image, add the price, stock status, dimensions, and more.
- But it’s mandatory to set a price for variation.
- To finalize the changes, click on ‘Save changes.’

Press the ‘Publish’ button after picking up the appropriate category for your variable product.
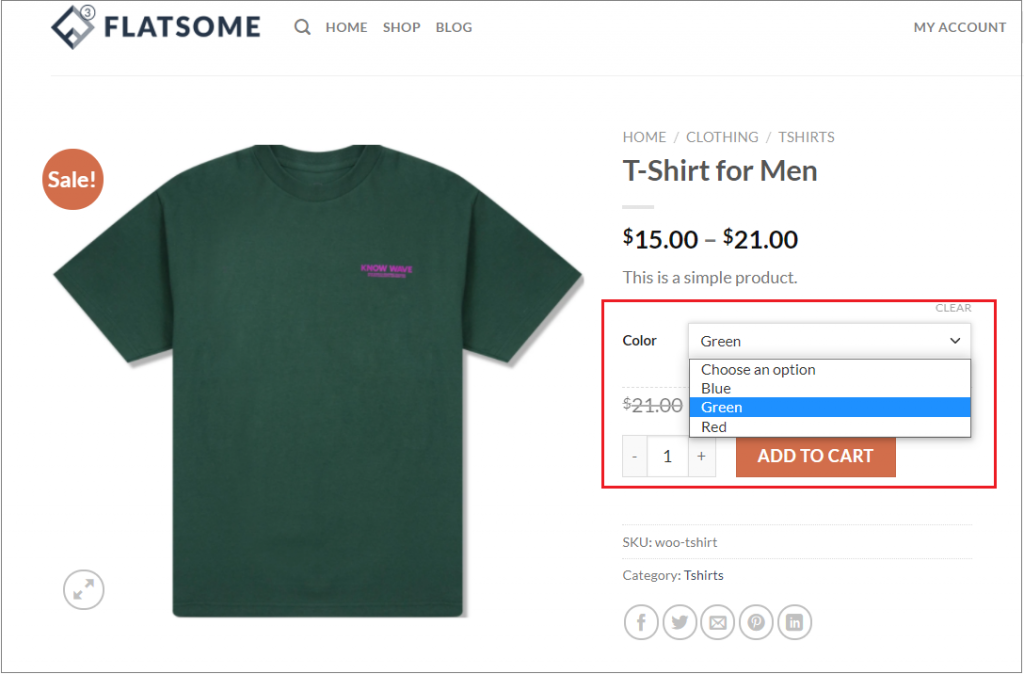
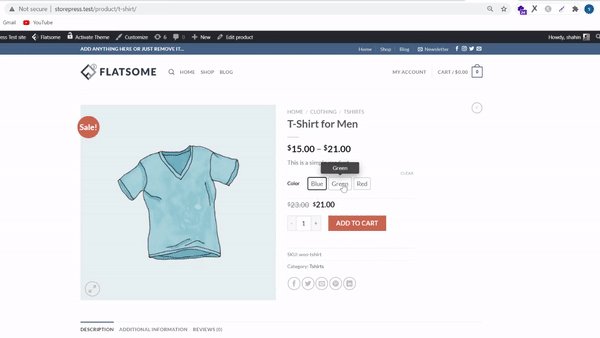
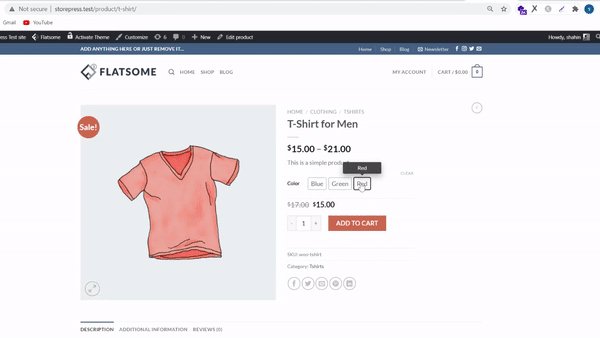
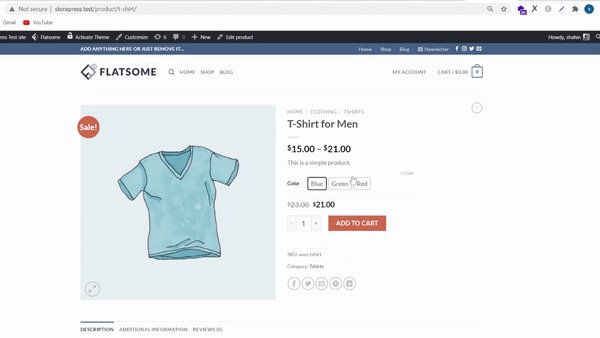
You are done. Now see your result –

Extend with a powerful WooCommerce plugin
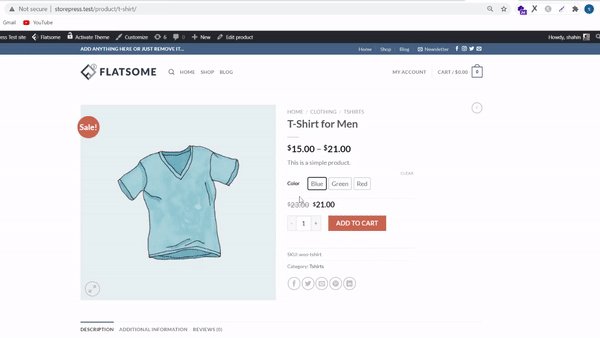
When you display variable products as swatches will be more appealing to your online store visitors.
You need a plugin to create a new experience for WooCommerce product variations.
An example of such a plugin is the WooCommerce Variation Swatches plugin. The plugin lets you display your WooCommerce product variations as swatches.

The look of a product page will be changed into button swatches immediately after installing the WooCommere Variation Swatches plugin. But you can upgrade to the pro version to show the default dropdown menu into color, image, and radio button swatches on the shop or archive page.
We hope the tutorial has helped you to learn the steps needed to add variable products in the Flatsome powered WooCommerce store. If you need more WooCommerce tutorials on the Flatsome theme let me know in the comment section. I’ll write the next tutorial for you.