When copying the WordPress parent theme to child theme in Flatsome, the process varies depending on each WordPress theme. The process is straightforward and takes only 4-steps to complete.
Many companies’ common problems are like “after making the child theme enabled all settings disappeared“. If you’re facing a similar issue, today is your lucky day! The tutorial is crafted especially for you.
Today, We’re going to explain how to import Flatsome Parents Customizer Settings into the child theme.
Before starting the tutorial, we want to inform you that there is a prerequisite for this tutorial. You need to know how to create a child theme in WordPress before getting started with this.
How To Copy Flatsome WordPress Parent Theme to Child Theme
Considering you’ve downloaded, and activated the Flatsome theme. Also, considering the child theme was created. Let’s get started!
Step 01: Enable Parent For A While
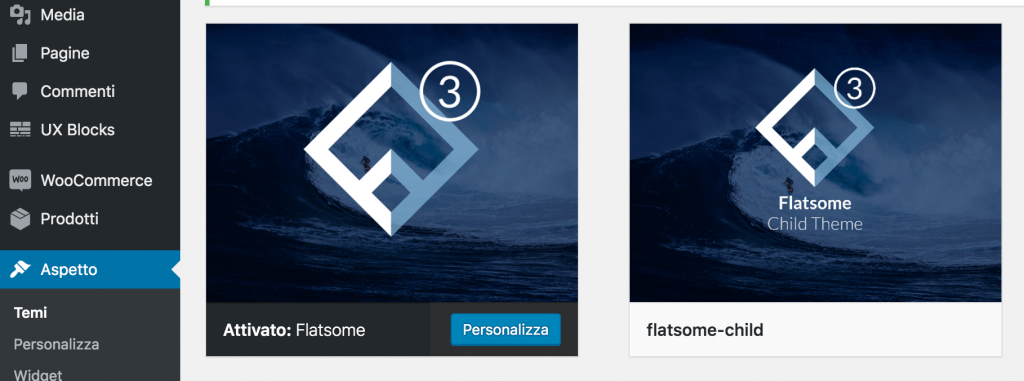
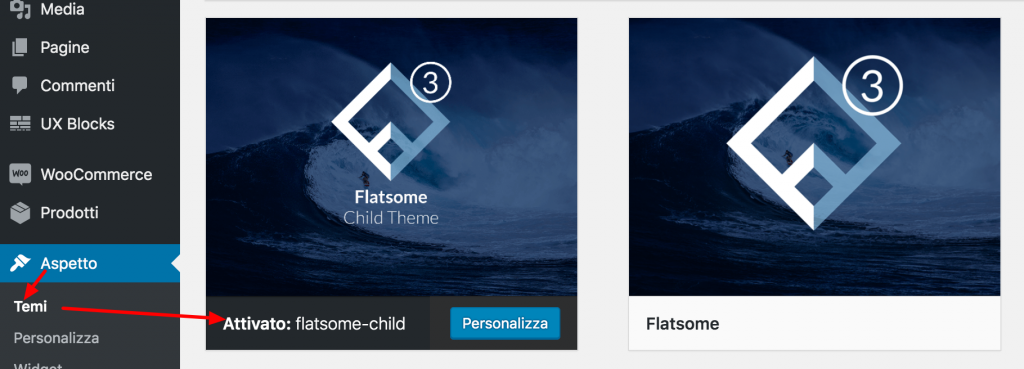
Login to WordPress Dashboard. Navigate to Appearance >> Themes. Make sure you have the parent theme enabled.
Step 02: Copy Settings Code
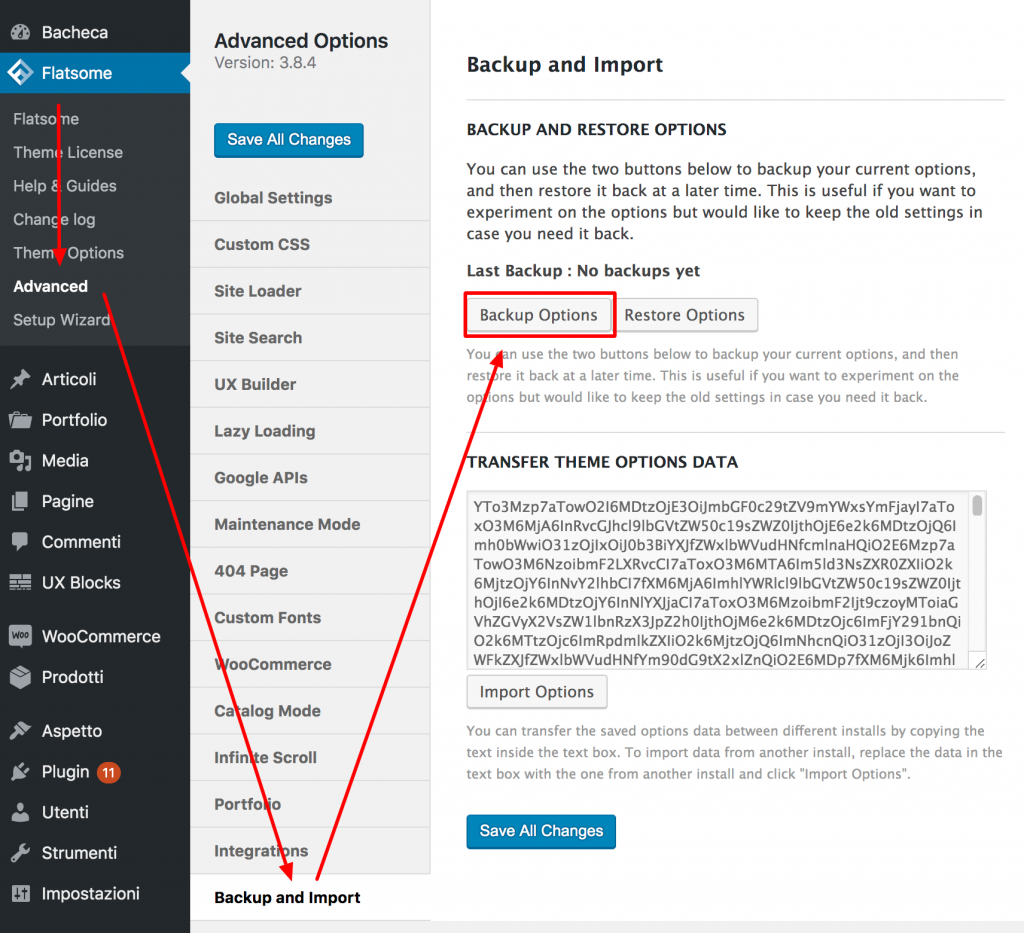
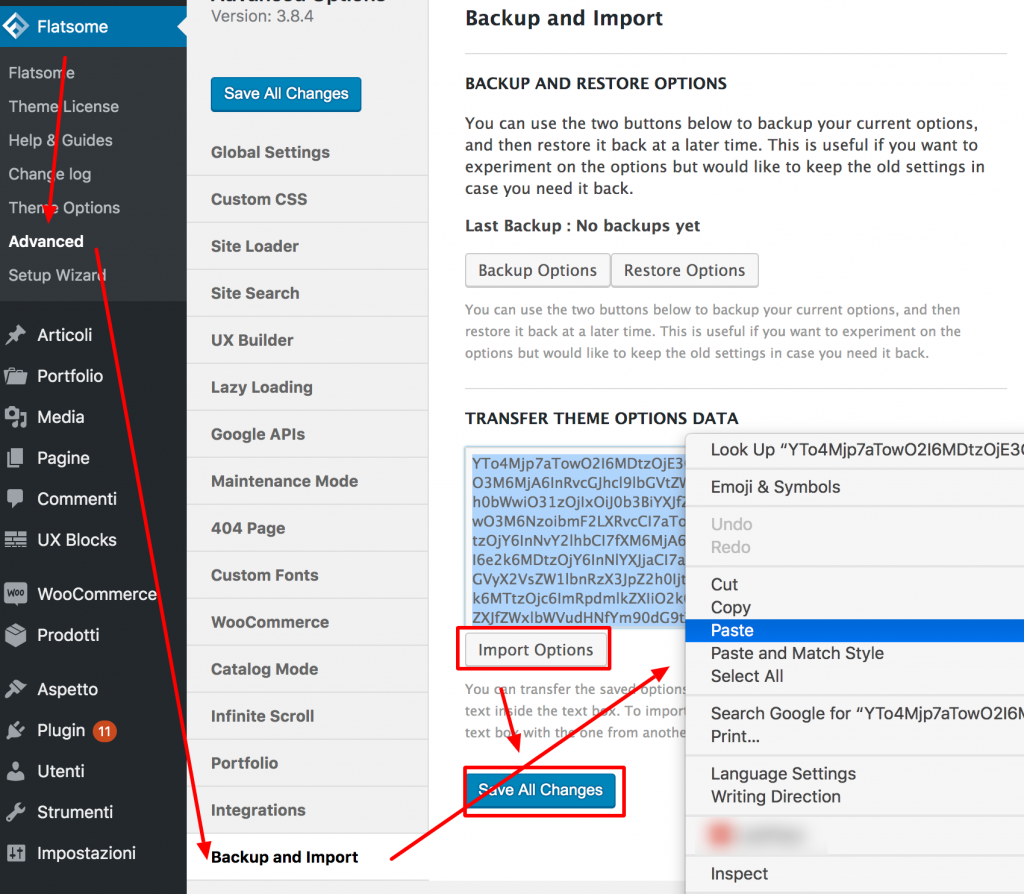
Navigate to Flatsome >> Advanced >> Backup and Import and click the Backup Options button to take parent settings backup.
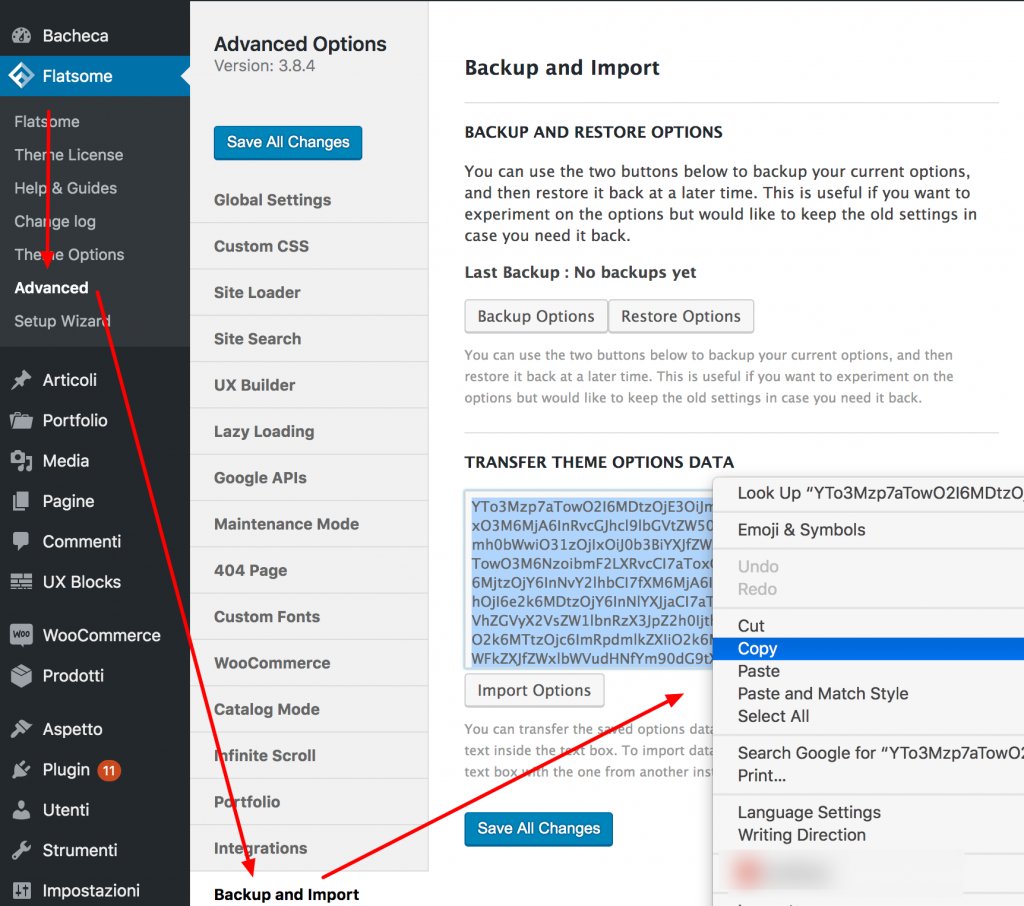
And copy the entire code from the TRANSFER THEME OPTIONS DATA.
Step 03: Enable Child Theme
Head to Appearance >> Themes and enable the Flatsome Child theme. Your site might be looking default Flatsome theme, right? Don’t worry. Head to the next step.
Step 04: Paste the Copied Code
Get to Flatsome >> Advanced >> Backup and Import. Remove all codes from TRANSFER THEME OPTIONS DATA and paste the copied setting data.
When you successfully added the Flatsome parent theme customizer settings code to the Flatsome child theme, press Import Options and Save All Changes.
Now get back to your online store website frontend. Hopefully, It’s now like your parent theme.
Conclusion
The tutorial shows how to copy the parent theme customizer settings to the child theme in the Flatsome WooCoommerce theme. If you face any issues while importing your parent theme customizer settings to the child theme, let us know. We’ll help you to do it in the right way. Also, share your feedback in the comment below if you find this tutorial helpful. Besides that, you can explore our other tutorials on Flatsome where you can find all the hidden gems!
Disclaimer: As Flatsome continuously takes updates, some of the options may look different from this. Don’t worry, the process will be the same. You can also see how to update theme WordPress to avoid losing customization at the time of updating themes.