A Flatsome child theme is highly important. The majority of Flatsome theme users are store owners. The WooCommerce theme helps to earn bread and butter. What if your site stops working or all your customization is lost after a minor version update? Your earning will may stop, or your client might push you to fix it immediately. It is a normal scenario when you customize the parent theme directly.
So, you are writing custom CSS and PHP codes directly in your parent theme, it’s high time you installed the child template. Otherwise, every time you will come back to your website after the update and notice the custom changes are disappeared. If you are convinced to create a Flatsome child theme, you have come to the right place!
You might have noticed that your CSS customization or any theme file changes disappear after the theme update, right?
Now you know why the website returned to the default state or looks odd after the update. It’s because of not having a Flatsome child theme installed beside the parent Flatsome theme.
According to the Flatsome review, it’s one of the most popular and used WooCommerce themes. It releases frequent updates to squash bugs and supports major or minor updates of WooCommerce. So, if you use a Flatsome theme, you must activate a child theme.
If you have a child theme activated, you can easily customize the Flatsome parent theme without getting fear of loss of hours customization. Let me show you how to create a child theme in WordPress for Flatsome WooCommerce theme step by step.
How To Create Flatsome Child Theme Safely
To override the main Flatsome theme, you need to enable the child theme. The Flatsome child theme comes with two blank files: functions.php and style.css.
So, when you need to override the parent Flatsome WordPress theme with PHP functions and CSS codes, you can place the PHP code in functions.php, and when you need to customize the theme with CSS, you can place it in the style.css file. Sometimes, you may need to override the Flatsome core template, extend the WooCommerce-based feature, override Flatsome shortcodes, and build a new feature, all things you have to do under the child theme. Let’s see how to activate it. There is two ways to install a child theme.
Install Flatsome child Theme via Setup Wizard
When you install Flatsome theme using the setup wizard, it should install automatically. Sometimes, a child theme is deleted intentionally or mistakenly. I notice Flatsome theme users skip the child theme installation process as well. Later, they realize they need to install the Flatsome child theme for safe version updates, this tutorial is for them.
Step: 01
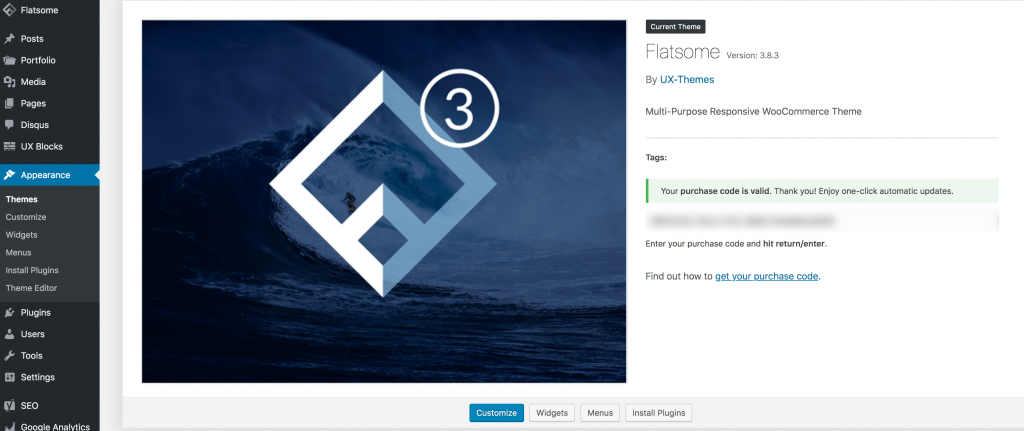
Before creating the Flatsome child theme, navigate to Appearance >> Themes and check whether you have a child theme installed.
You can notice only the parent theme is activated, right?
Step: 02
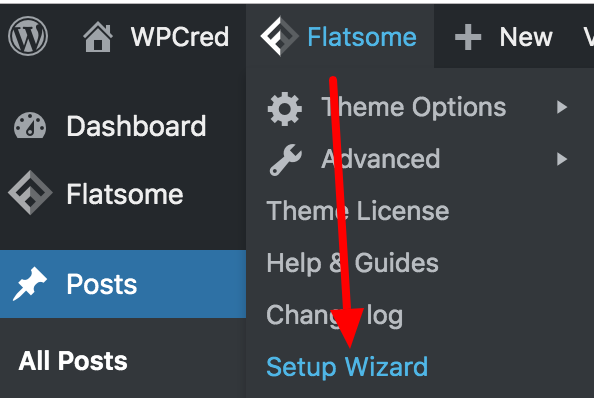
To enable the Flatsome child theme, Navigate the Flatsome menu from the top left corner and trigger Setup Wizard.
Step: 03
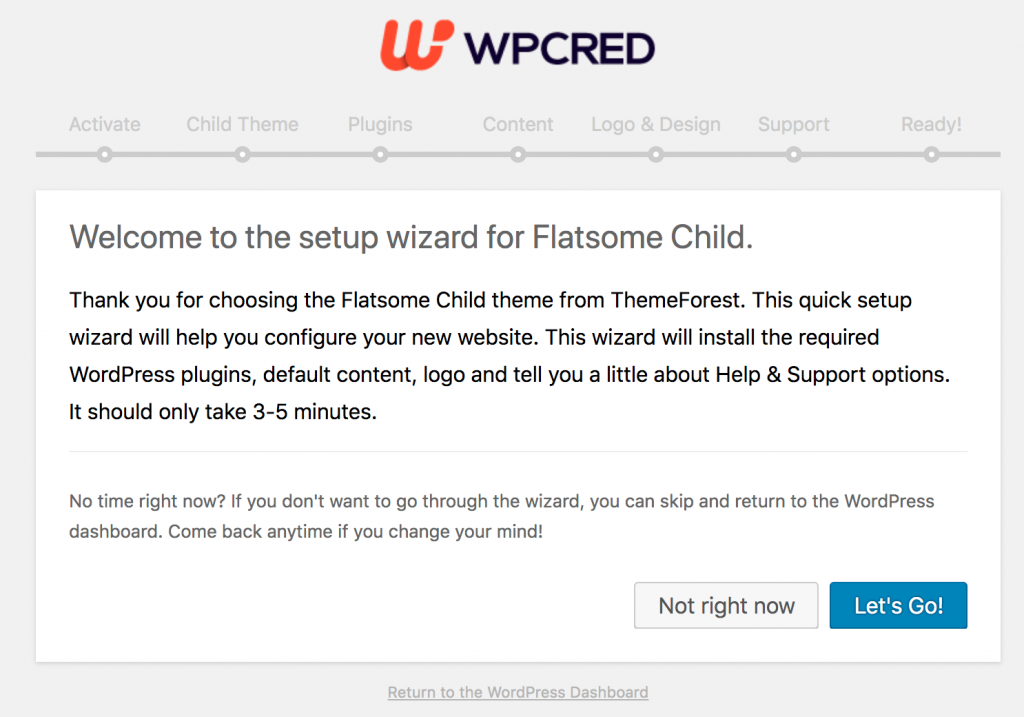
Now, you are at the starting screen of the setup wizard, click on Let’s Go! button to start the process.
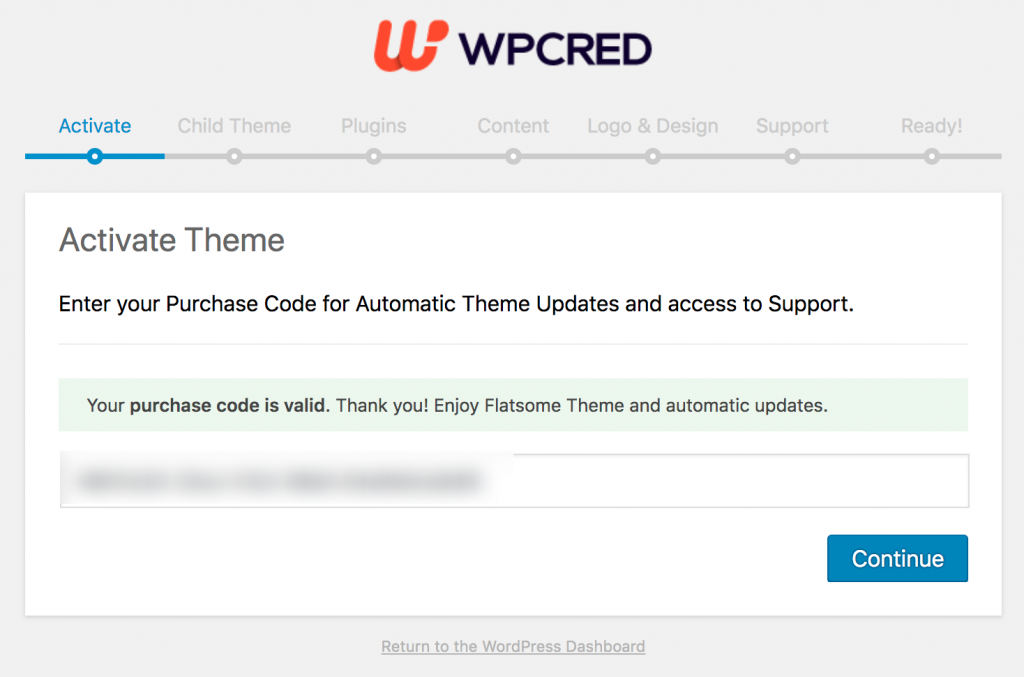
We’re assuming you have got a purchase code after buying this theme. Add the code here in the Purchase Code field. And click the Continue button.
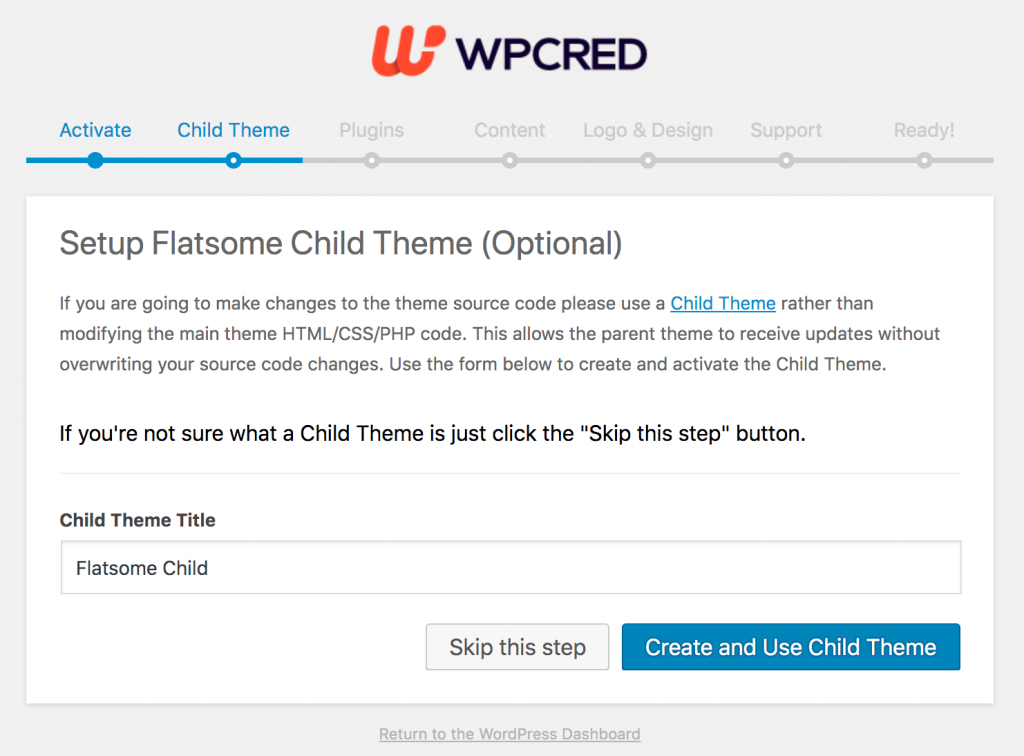
You are on the final screen when you can give the Flatsome child theme your desired name. If you are satisfied with the current name Flatsome Child, click Create and Use Child Theme button to finish the process.
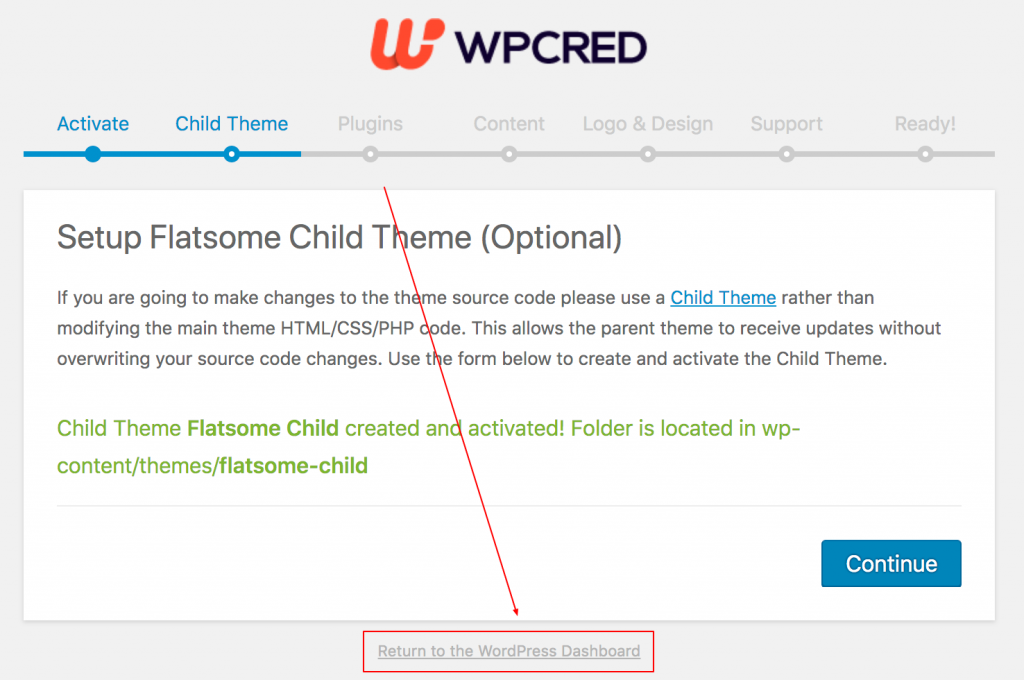
To return to the WordPress Dashboard, click Return to the WordPress Dashboard link at the bottom.
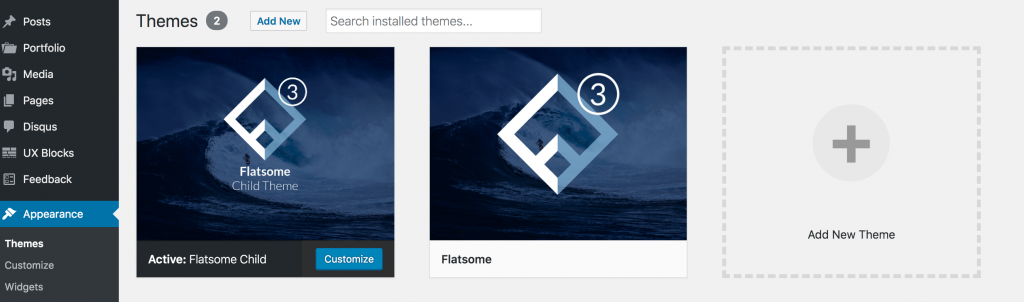
We believe you fully understand how to create a child theme. To check whether your Flatsome child theme has been created, click Themes from the Appearance settings. You will notice that the Flatsome child theme has been installed and activated.
Install the Flatsome Child theme Manually
Installing the Flatsome child theme manually is the same as you set up the child theme in any WordPress theme. You can create a child theme on your own, or you can download the child theme from a certain source.
The child theme comes with two blank files. They are functions.php and style.css. When you need to customize anything using PHP filter or hook, you can place the code in the functions.php. On the other hand, you can place all your custom CSS code inside the style.css file.
For the Flatsome theme, you don’t need to create the child theme file on your own, For your convenience, I’ve created a download link for the child theme. you have to download the Flatsome child theme from here. And navigate to Appearance >> Themes >> Add New >> Upload Theme and upload the child theme.
How To Copy Flatsome Parent Theme Customizer Settings To Flatsome Child Theme
Now, you know how to create a child theme in a Flatsome WordPress theme. We’re assuming you have successfully enabled the child theme after installing the child theme besides the parent template.
You may notice the settings of the child theme are not migrated to the child theme. In this case, you have to transfer the parent theme settings to the child theme manually. You can also copy the parent Flatsome theme setting to the child theme if you need to get your setting back like the parent theme.
Conclusion
I always recommend taking a full backup of your site when installing any plugin or making any changes. A new plugin or custom code may throw an error and shut down your site. As eCommerce websites bring sales, it is essential to immediately bring back the down website. For expert assistance in managing and optimizing your website, consider reaching out to a digital marketing agency.
Hopefully, you have enjoyed the entire tutorial. If you have trouble following this tutorial, drop your feedback in the comment section. We’ll try our best to help you out.
Because of the continuous up-gradation of Flatsome, you may find it slightly different in the interface. Don’t worry, the process will be the same as usual.
If you need more Flatsome tutorials, let me know in the comment section. we’ll write the next tutorial for you!