“How to Customize WooCommerce Shop Page” is a common question for people who think “All of the WooCommerce shop pages look the same, I need to make mine unique.” We know that many of you thinking the same including us.
Though using different themes can partially solve this, it doesn’t help that much. So, the ultimate solution is to customize the shop page.
What Is a Shop Page of a WooCommerce Website?
A shop page is a mother page for all of the products. You can find all products of your WooCommerce site there. In our opinion, you can consider this as a product directory for your website.
Why Do You Need to Customize Your WooCommerce Shop Page?
The shop page is the most important page for any WooCommerce website. Though it slightly looks different in different themes, most of them look identical. So, to stand out from the crowd, you need to create a unique WooCommerce shop page, and customization is the fastest codeless solution for this.
How Hard Is It to Customize the WooCommerce Shop Page?
Though customizing sounds technical, we can assure you that “Customizing the WooCommerce Shop Page” is not. It’s a codeless method that’s very easy to understand. In this tutorial, we’ll show you how to customize WooCommerce shop page without any third-party builder.
In case you’re using Elementor to customize your shop page, try our tutorial on how to customize WooCommerce shop page using Elementor. Otherwise, let’s start it without any plugins!
How to Customize WooCommerce Shop Page
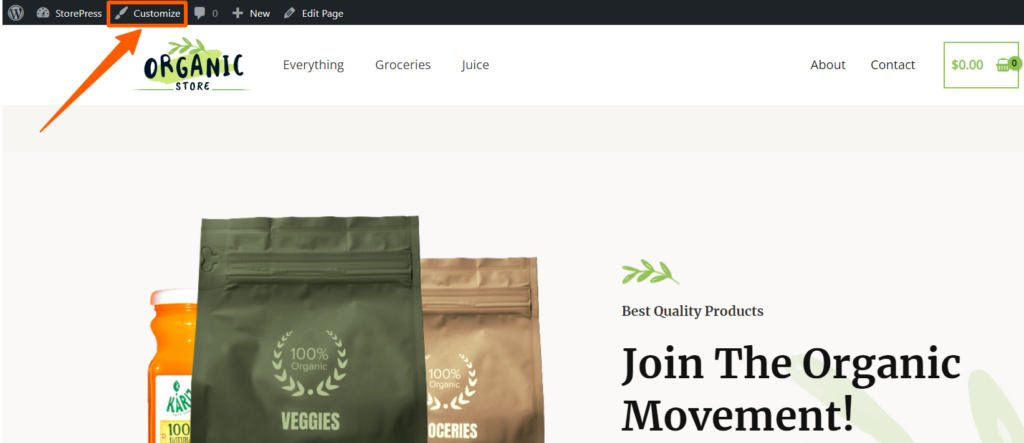
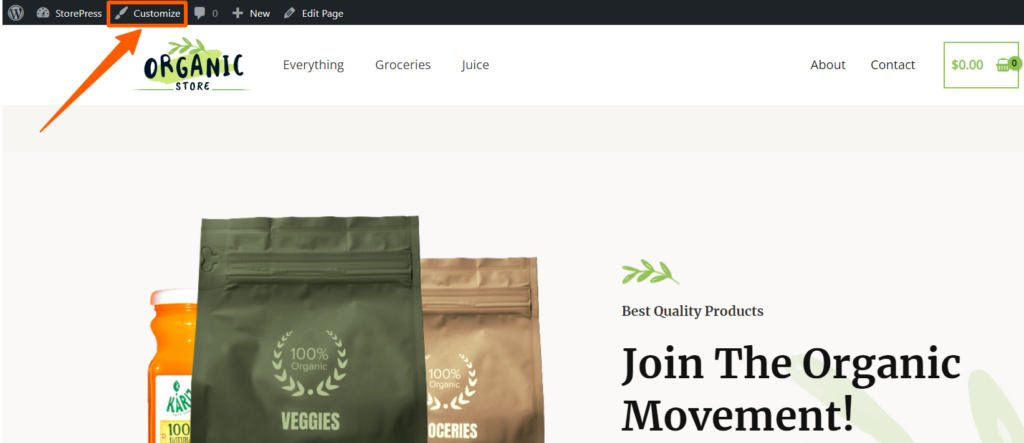
Step 1: Go to the site and click on the Customizer option at the top.

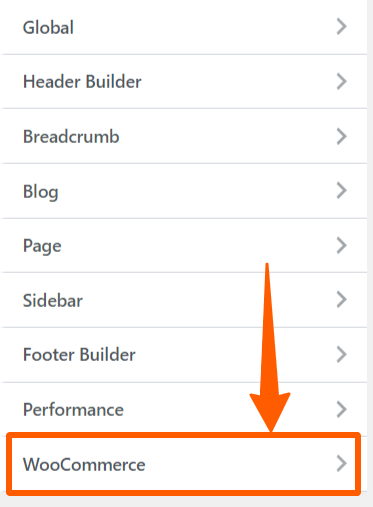
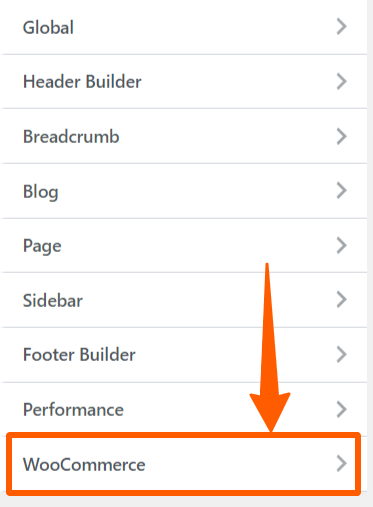
Step 2: The customizer will appear from the left side of the webpage. Scroll down, find, and click on the section “WooCommerce”.

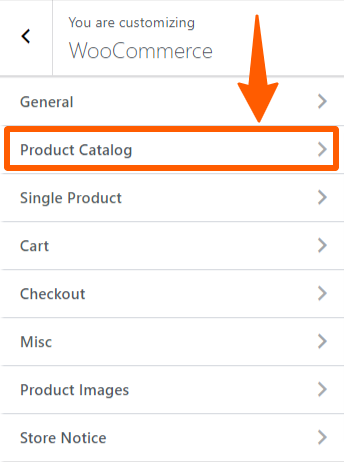
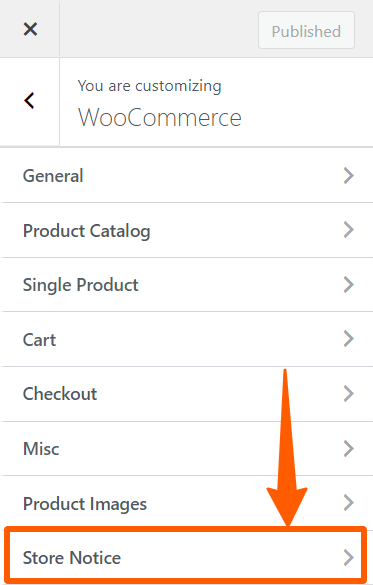
Step 3: Now, you’ll find the WooCommerce customizing section. You can explore the sections from here, and customize your store according to your need. Click on Product Catalog for now.

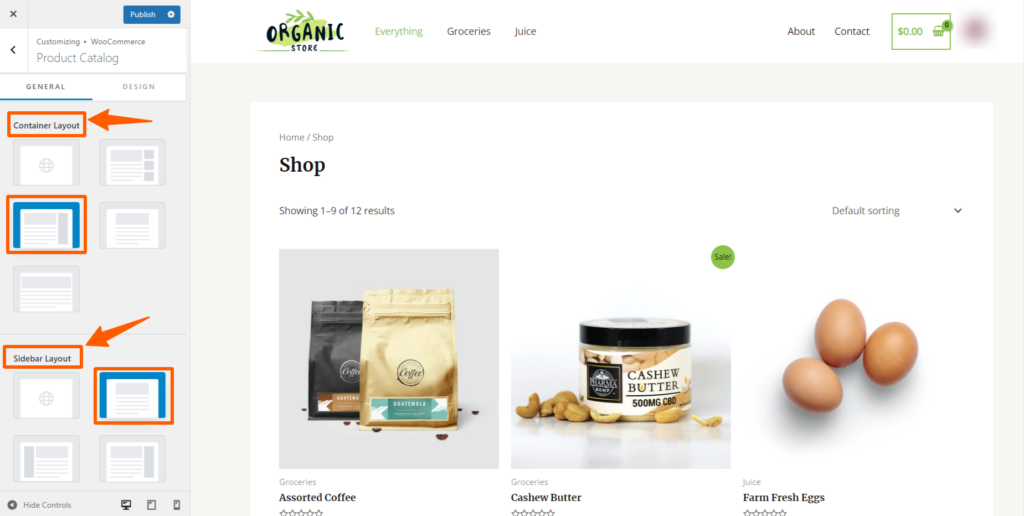
Step 4: You can select Container Layout according to your choice. We are selecting a layout, you need to choose your choice. You can also select how the Sidebar Layout you want. We’re selecting a Sidebarless layout for customization.

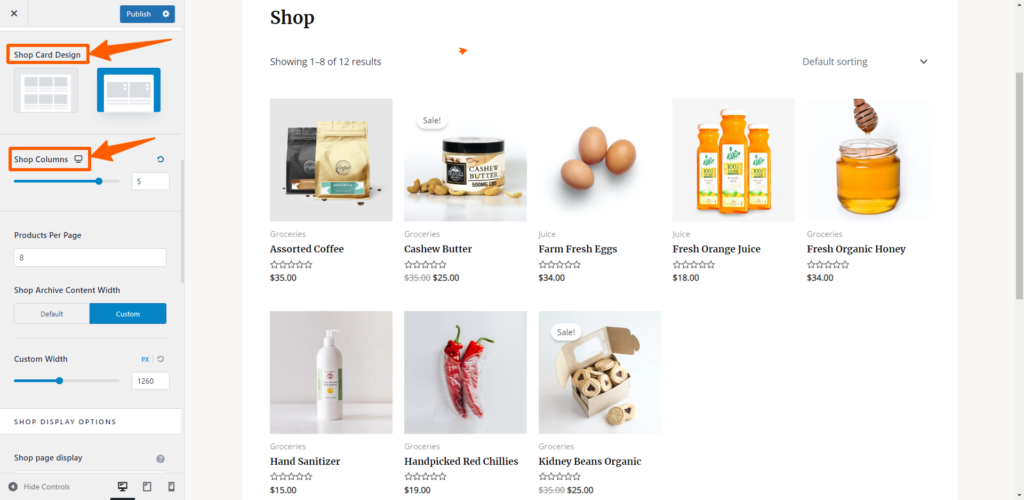
Step 5: Scroll down. And you’ll find options to fully control your shop page. From here, you can control how many columns you want, how many products you want to show on a single page, etc.

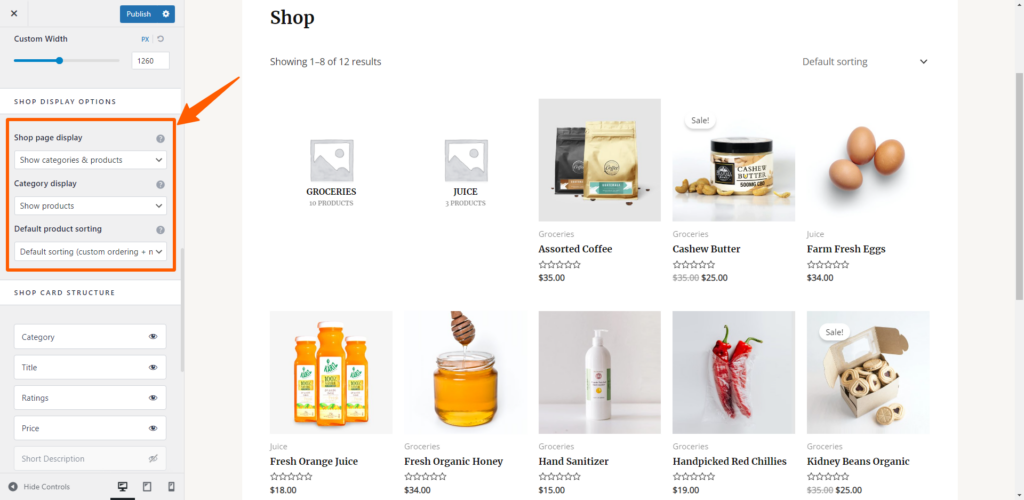
Step 6: Scroll more to find more customization options. From this section, we’ve chosen to display our categories, and products altogether.

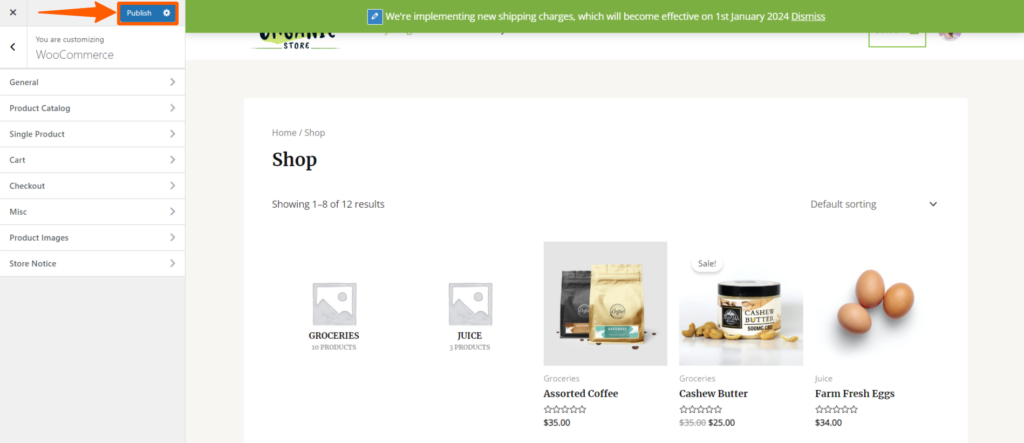
Step 7: Now, after doing all those customizations, it’s time to publish it. Click on the Publish button on the top left to publish it.

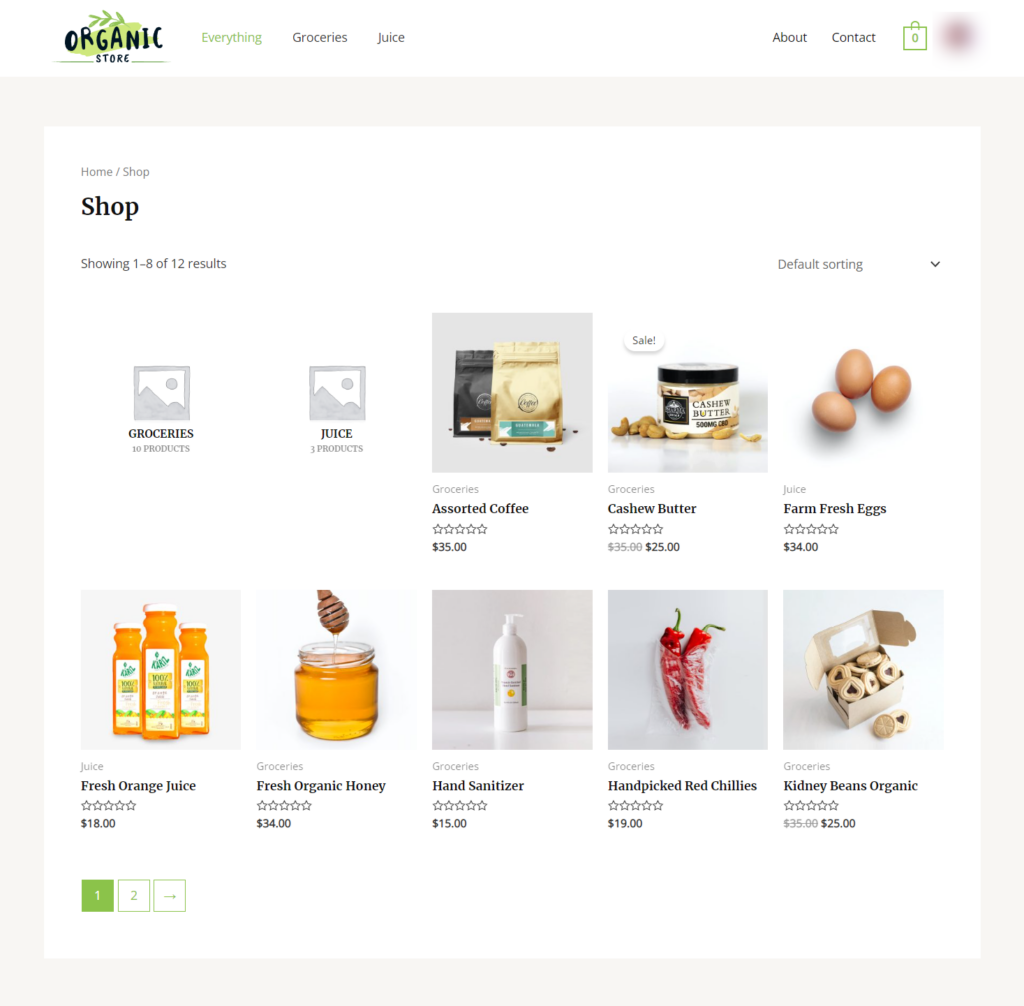
Preview
This is the new customized look of our WooCommerce Shop page. We’ve customized it according to our choice, and the customers’ intent. We recommend you customize your Shop according to yours.

How to Add Store Notice in the WooCommerce Store
Step 1: Go to the site and click on the Customizer option at the top.

Step 2: The customizer will appear from the left side of the webpage. Scroll down, find, and click on the section “WooCommerce”.

Step 3: At first, we’ll add a store notice for demonstration purposes, then customize the shop page specifically.
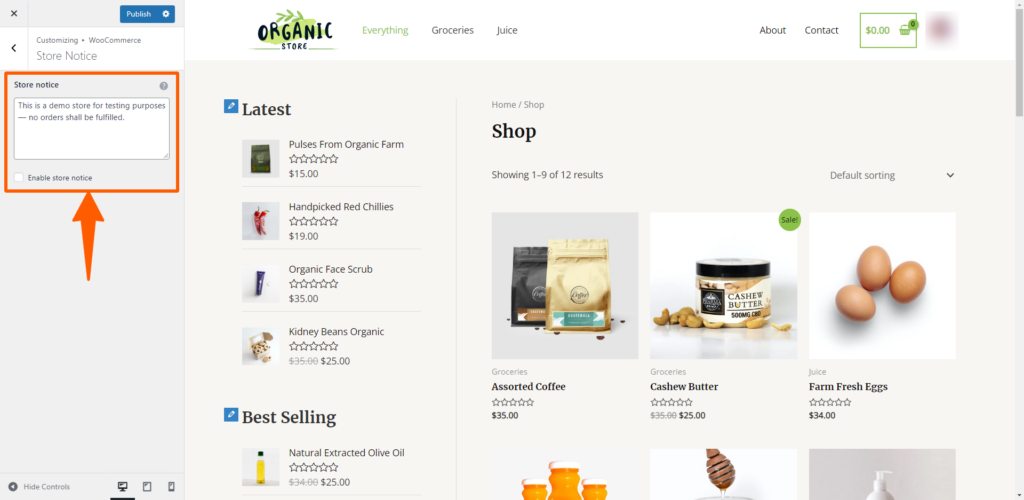
Scroll down, find the section store notice, then click on it.

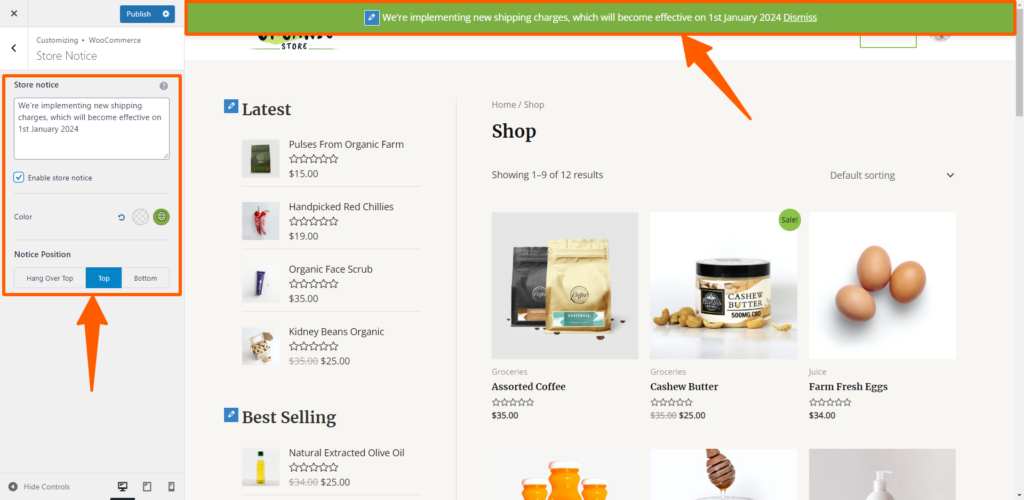
Step 4: Now, you can enable store notice by clicking the checkbox. From there, you can set a store notice which will be displayed to get attention fast.

Step 5: After providing everything, the store notice will look like this. You can also customize the text color and background color of it. After completing the customization, click on the Publish button on the top right to make this effective.

Conclusion
You may find things slightly different in different themes. Though we’ve used a very popular theme, you can use any theme you want. But we’ll suggest you try Beetan, a multipurpose WooCommerce-ready theme, specially crafted for eCommerce. Don’t worry about the process, it’s the same in most of the themes.
We hope you’ve successfully customized your WooCommerce shop page. Each page is unique, so don’t hesitate to share your page with us. In case, you’re facing difficulties doing that yourself, drop a comment or contact us, and we can help you with this.