When it comes to navigating your site visitors to your desired product categories and subcategories, you should expand WooCommerce collapsing categories and subcategories automatically.
Generally, when you develop your website using the Flatsome WooCommerce theme, you may notice that all WooCommerce Sidebar product subcategories are not collapsed. Like the following screenshot.

Website visitors have to expand it on their own. Consequently, many visitors don’t expand the list and leave the site. To keep all WooCommerce product category lists collapsed or expanded in the Flatsome. follow this tutorial. After implementing our guideline, your product categories widget area would like the following screenshot.

How to Expand WooCommerce Collapsing Categories Sidebar in Flatsome
For your convenience, we’ve divided the entire process into simple steps. To get the process, make sure that you’ve got the Flatsome child theme activated. Otherwise, your custom code in the Flatsome parent theme may disappear for the version update. First, You have to know how to create child theme WordPress, Then you can easily get all the settings.
Step 01: Navigate To Global Settings
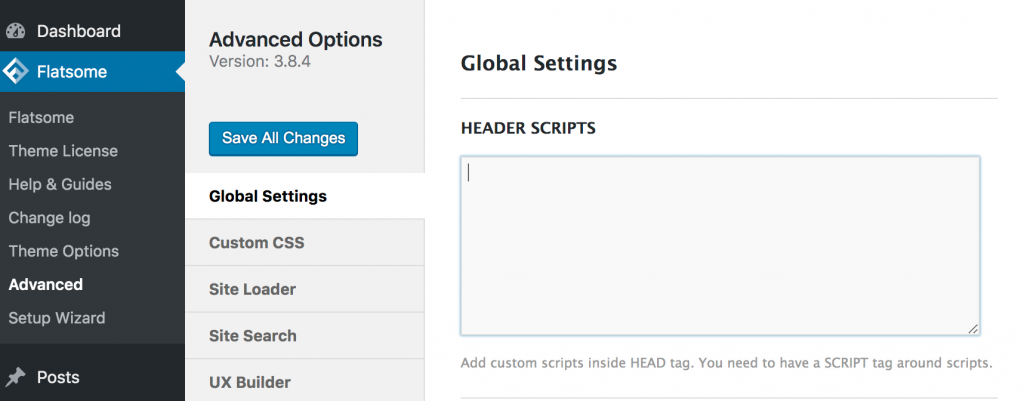
The Flatsome WooCommerce theme comes with an option called Global Settings. The setting allows you to insert scripts in the Header, Footer, Top of the Body, and Bottom of the Body tag,
To get inside the Global Settings, navigate to Flatsome >> Advanced Settings >> Global Settings.
Step 02: Copy JS Code from Gist
Copy the following JS code from Gist.
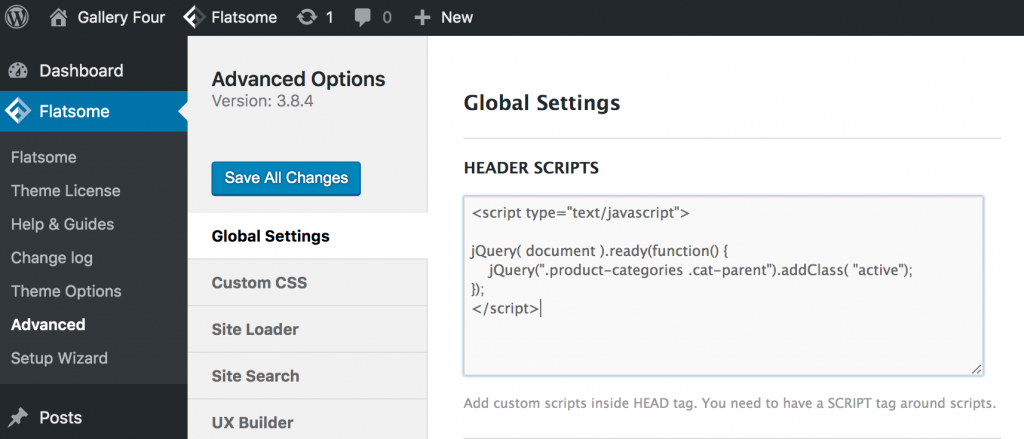
Step 03: Paste JS Code To Header Script Box
Now paste the copied code inside the Header Script box
After adding JS code inside the Header Script box, press the save All Changes button
Conclusion
In this tutorial, you’ve come to know how to expand the WooCommerce sidebar product category widgets list. These tactics will help you to grab your visitor’s attention and allure them to check your available categories by clicking anywhere.
If you need any tutorial on a certain topic related to WooCommerce, let us know in the comment below. We’re waiting to help you out! If this works successfully, don’t forget to check out our other Flatsome tutorials where we’ve kept all our gems!