Flatsome is undoubtedly one of the best WooCommerce themes in the market. This popular WordPress theme has its own various predefined templates for shops, products, and inner pages. But still, you may want to create a Flatsome custom product page that can design any layout you need.
So, we have made a plan to prepare an extensive tutorial to create a Flatsome custom product page. This tutorial will help you design beautiful WooCommerce product pages effortlessly.
Create Flatsome Custom Product Page Globally
There are many ways to customize the Flatsome custom product page. The tutorial will show how to create a Flatsome custom product page globally. It means you create a custom product page layout once and apply the design to the entire WooCommerce product pages instantly. So, let’s get started.
Step 1:
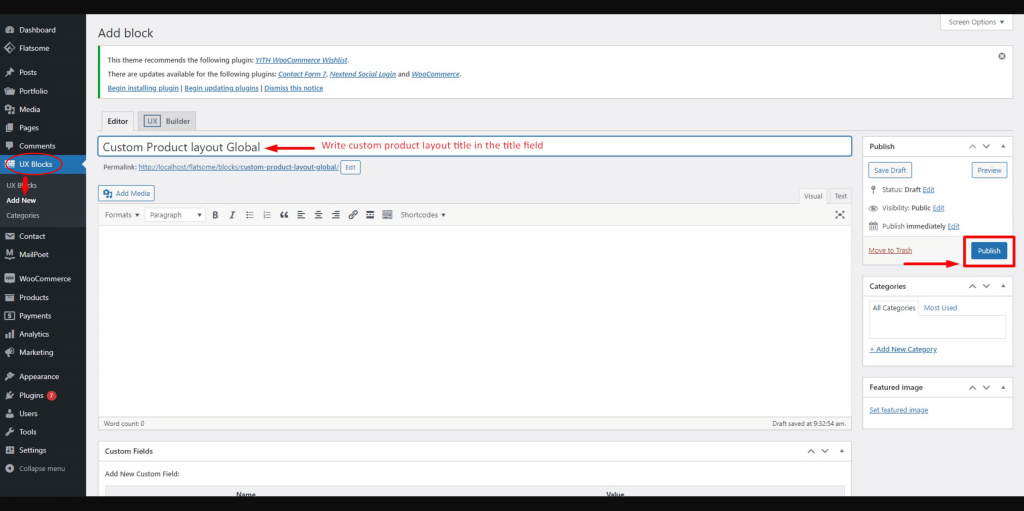
To customize Flatsome product pages globally, navigate to UX Blocks >> Add New. Create a block for Flatsome custom product layout. Name the block with your desired title, and click ‘Publish.’ We have named our block “Custom Product Layout Global“. 
Step 2:
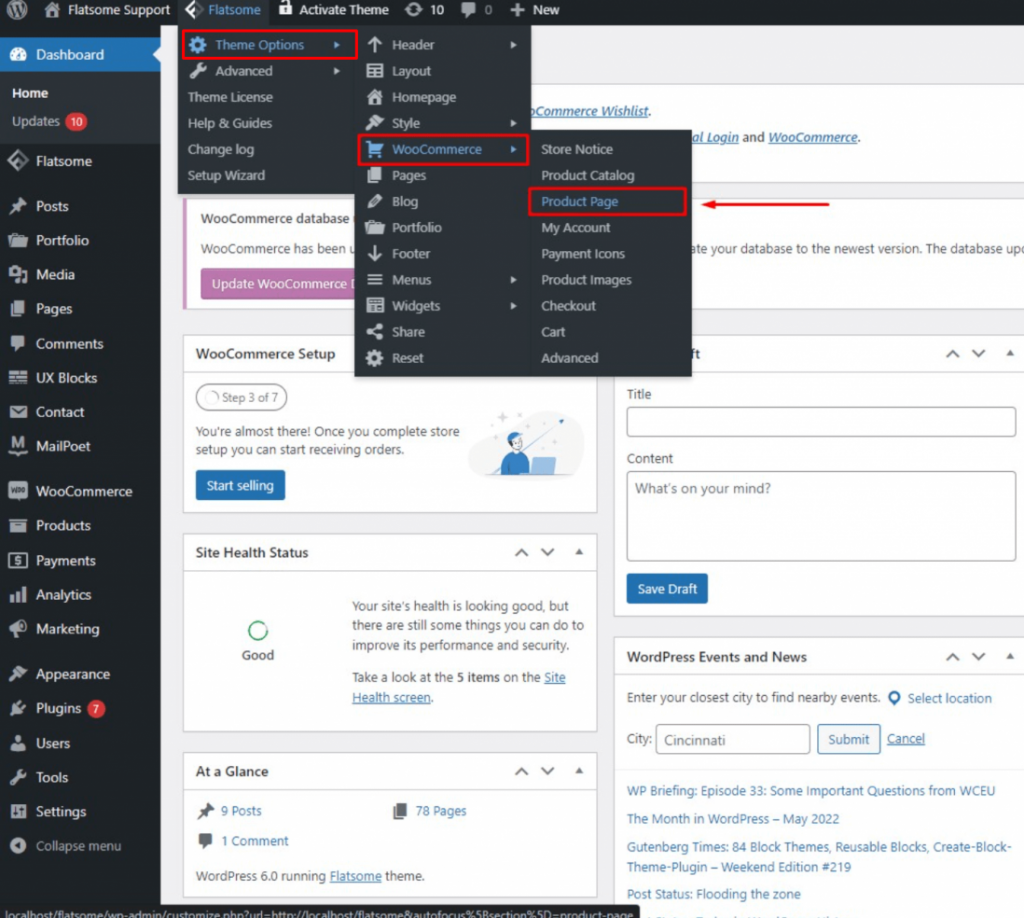
In the dashboard, hover on ‘Flatsome’ and from there on ‘Theme Options, head to the WooCommerce >> Product page. 
Step 3:
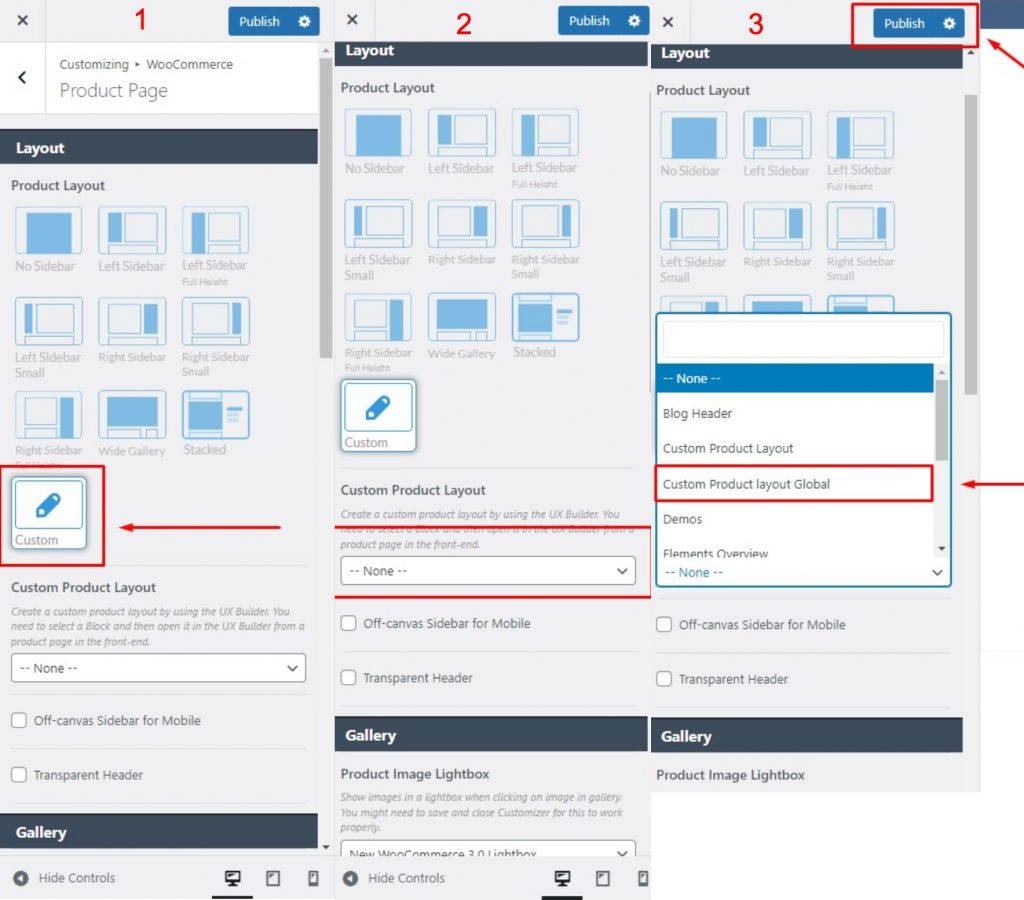
You will be taken to the product customization options page. Click on the ‘Custom’ icon from the ‘Product Layout’ option. Select ‘Custom Product Layout Global’ from the custom product layout list. Publish the setting to save the changes. 
Step 4:
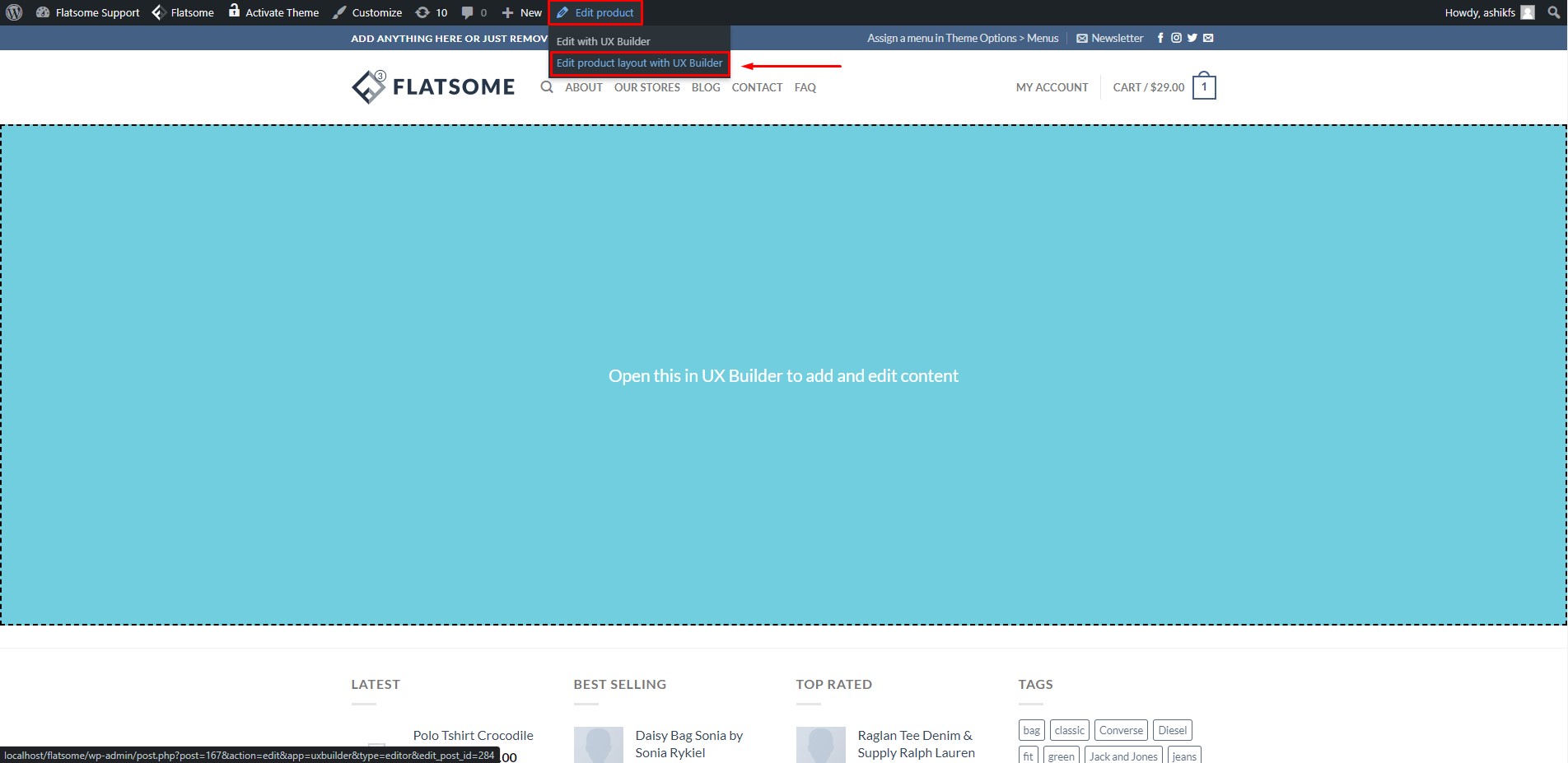
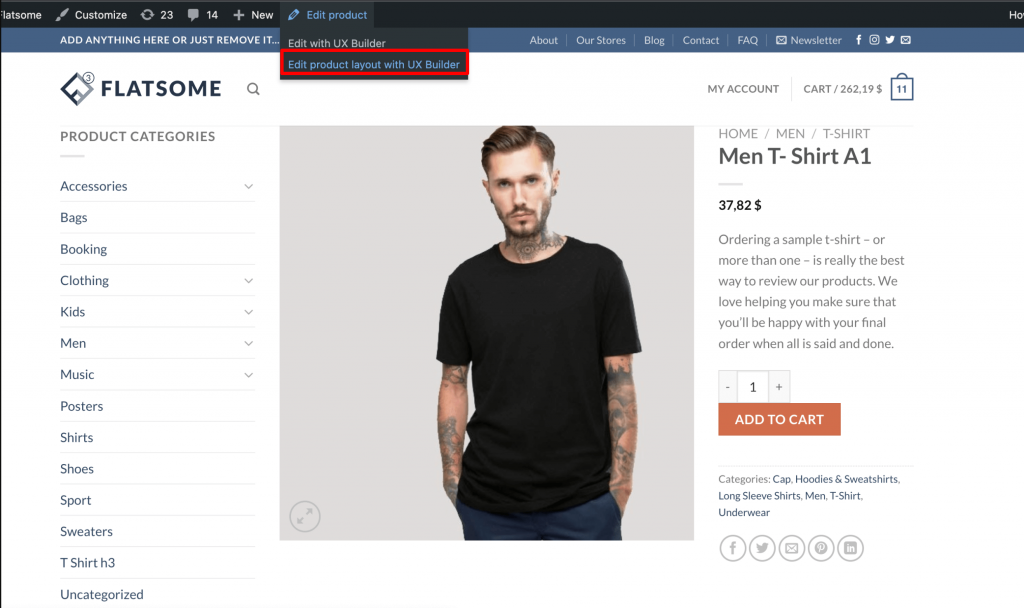
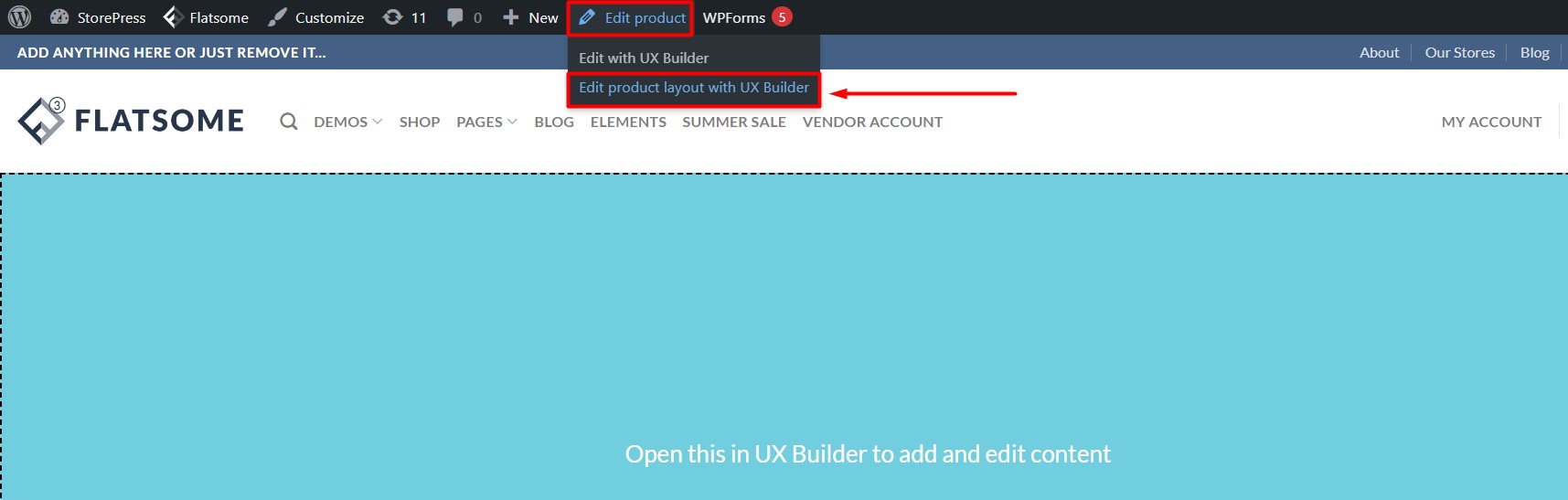
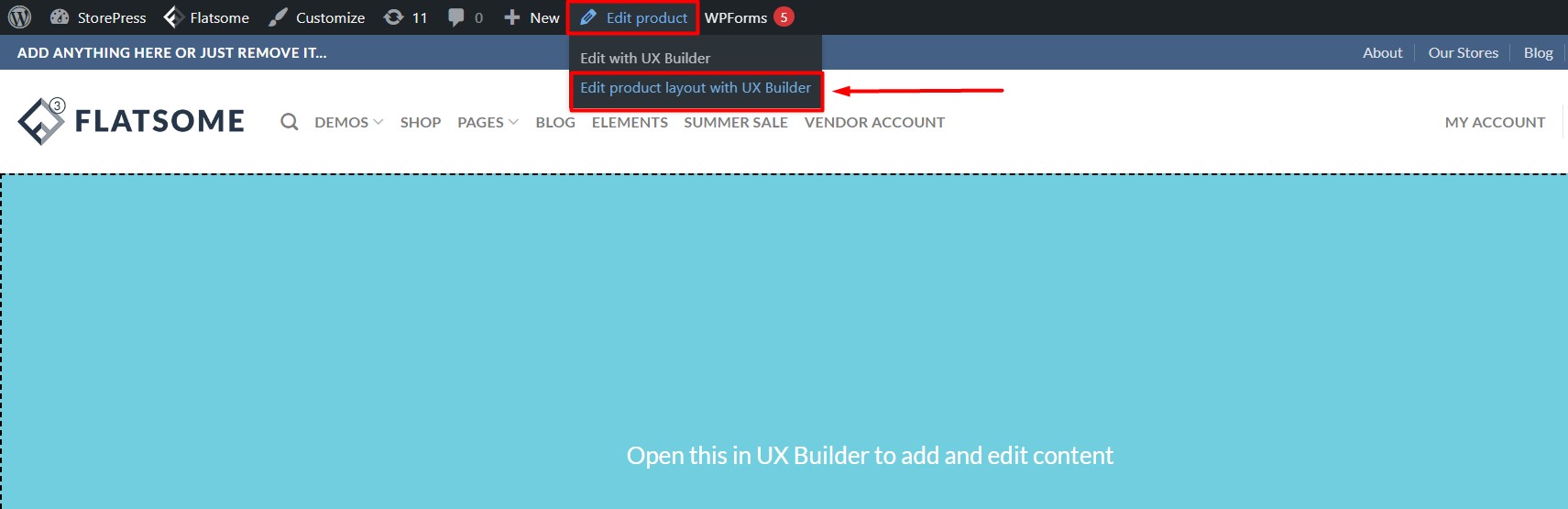
The current block for Flatsome custom product page is empty. We have no layout added yet, right? If you visit any WooCommerce product pages, they will be empty. It asks to open Flatsome builder to add a new product page layout. To create the desired product page layout with UX Builder, hover over ‘Edit Product’ in the top admin bar and click on ‘Edit product layout with UX builder.’ 
Step 5:
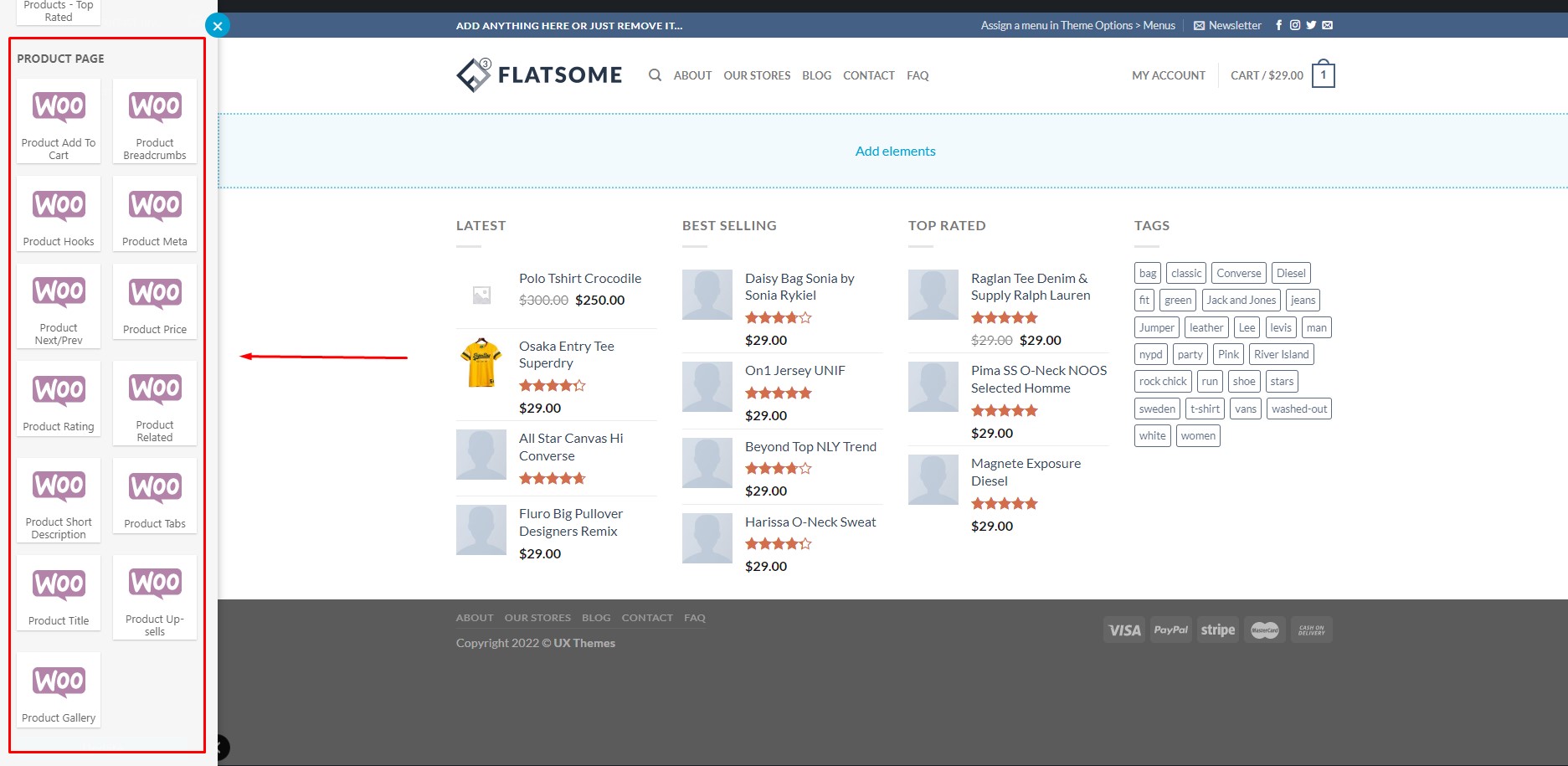
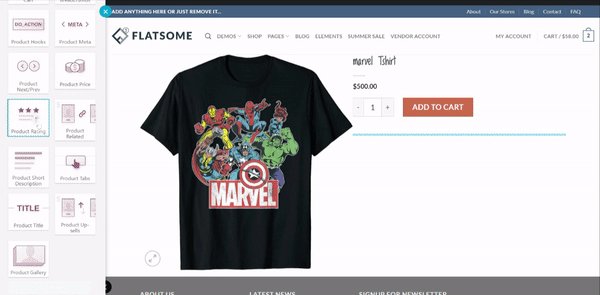
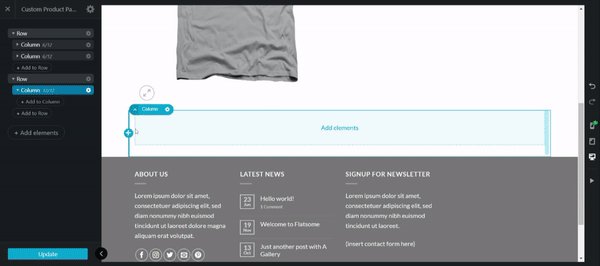
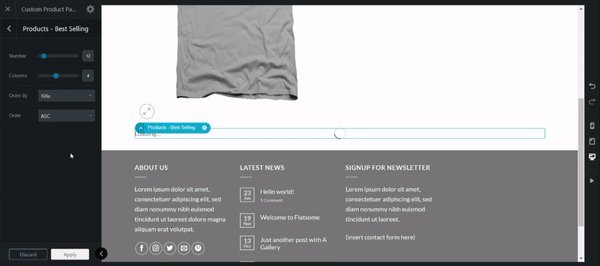
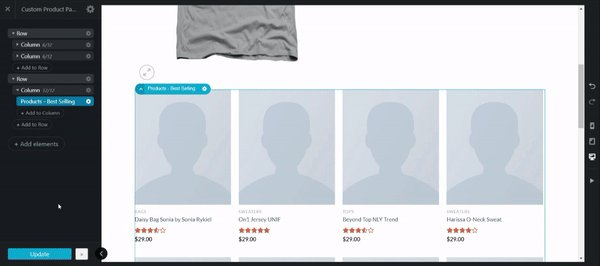
Your custom layout page will open in UX Builder. Click on the ‘Add Elements’ button on the left side panel in the UX builder. You can now use entire UX Builder elements as you want while the UX builder is open. Check the guideline for using Flatsome UX Builder to customize the product page layout. Even you can import desired Flatsome custom product page layout from Flatsome studio. 
Step 7:
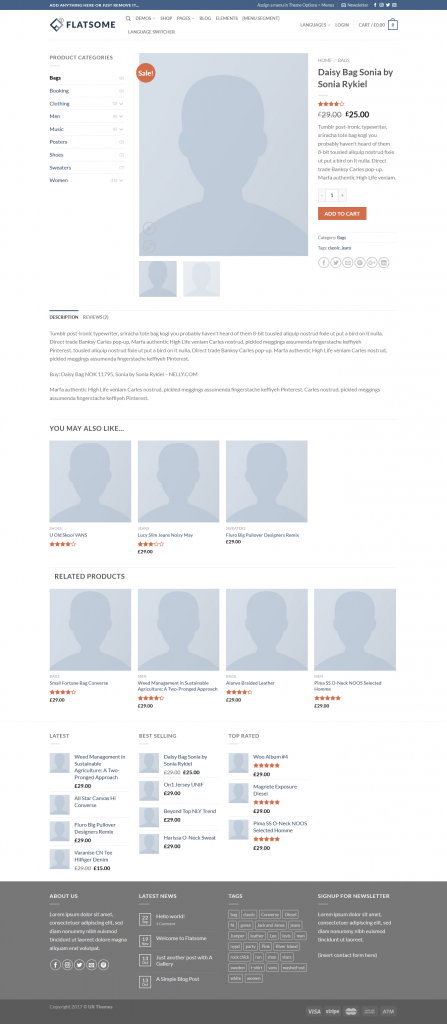
If you don’t want to build a custom WooCommerce page with UX Builder. You can use Flatsome custom product page shortcodes to design the layout swiftly. I am going to customize the Left Sidebar Product Layout. Check the preview of the WooCommerce product page.  We have added the page shortcodes for your convenience.
We have added the page shortcodes for your convenience.
Step 8:
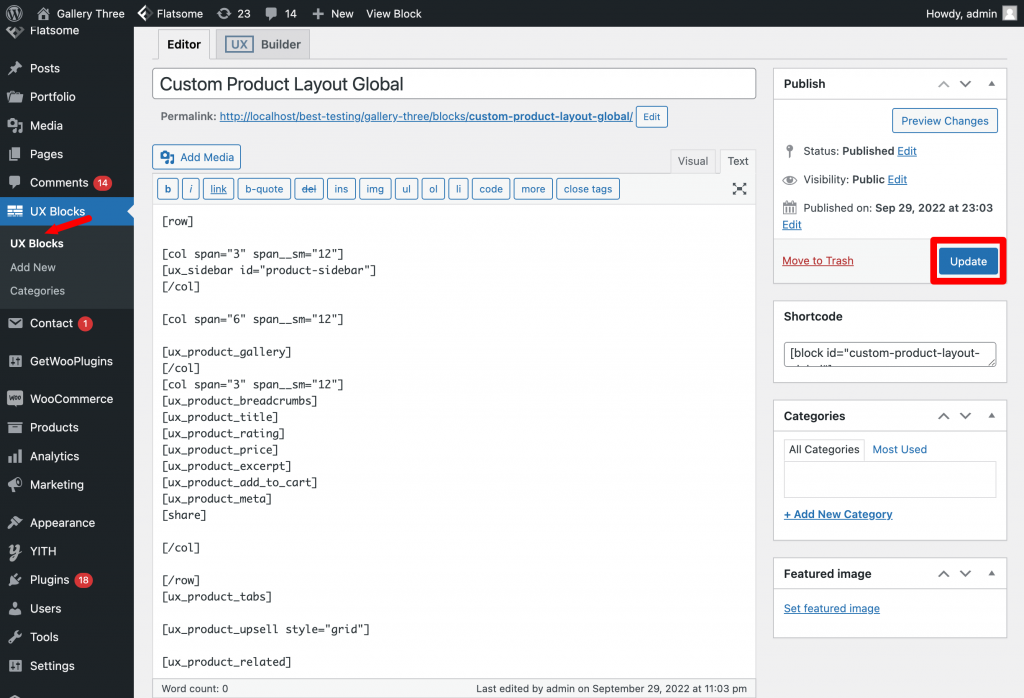
You have the shortcodes for the left sidebar product layout. Now, add these shortcodes to the empty Custom Product Layout Global block that we create in the first step and press the Update button. 
Step 9:
Get inside any of your custom WooCommerce store product pages, and you can notice pages are no longer empty. The empty page is filled with the Left Sidebar layout. Press the “Edit Layout With UX Builder” button to customize the page layout. It will open the page in the UX Builder. 
Step 10
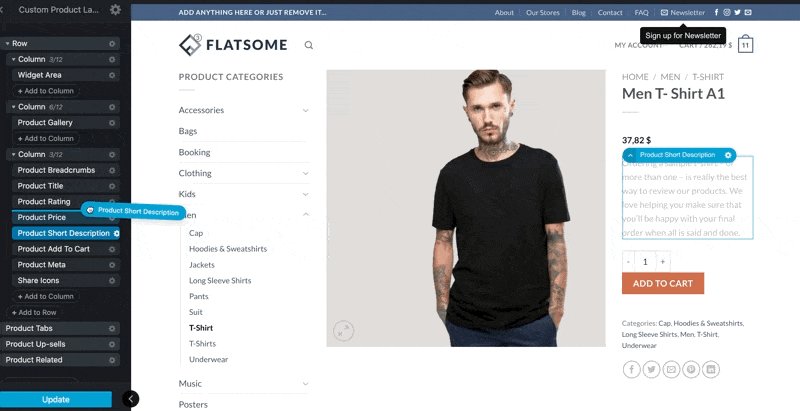
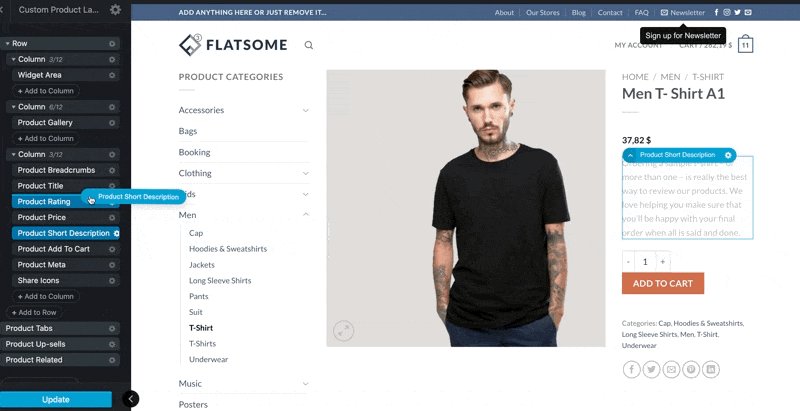
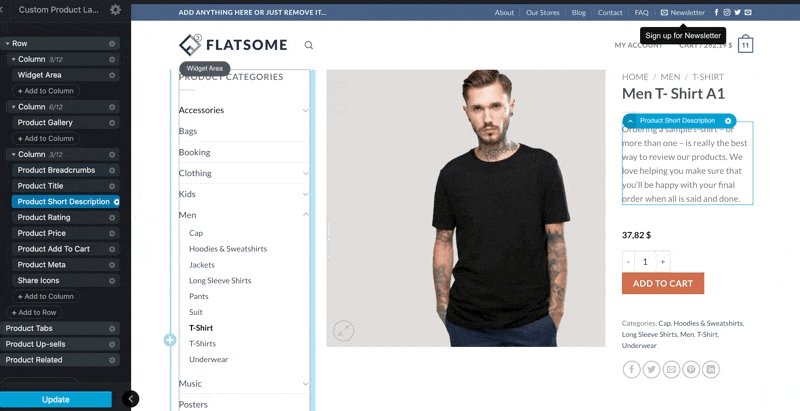
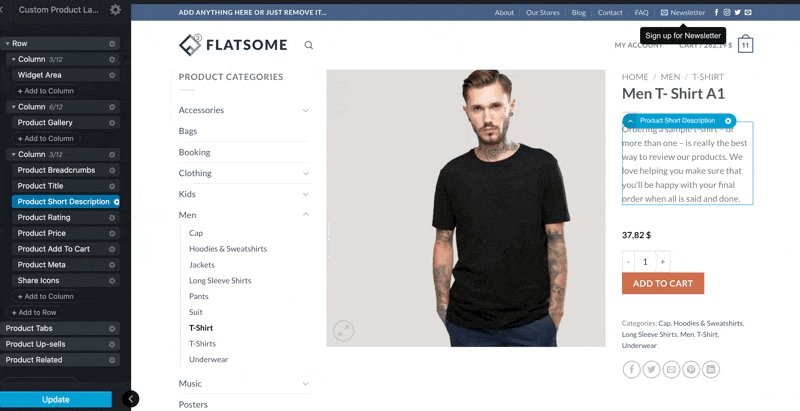
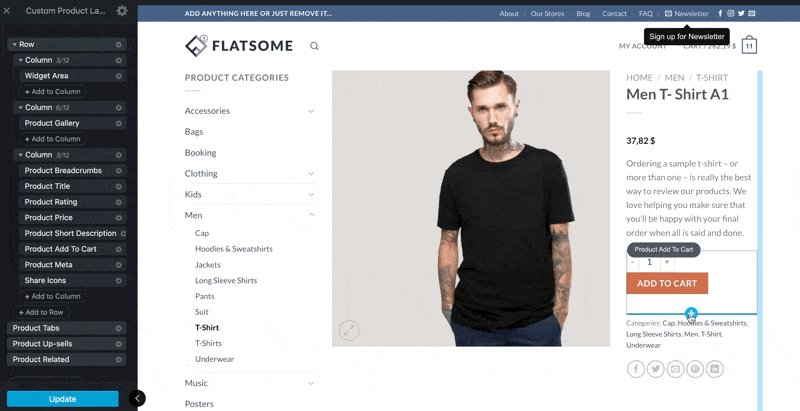
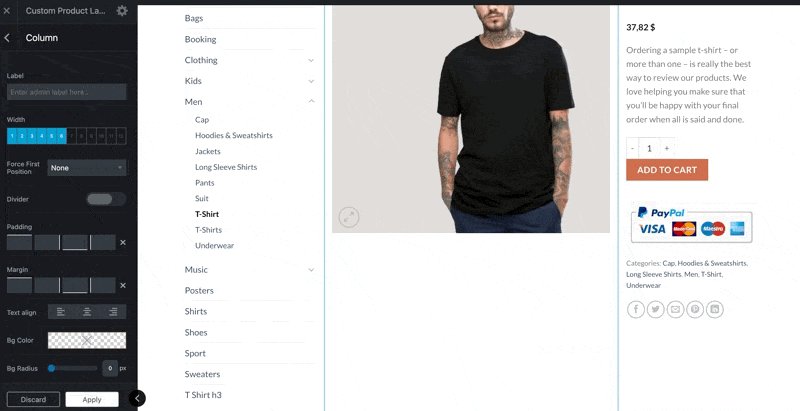
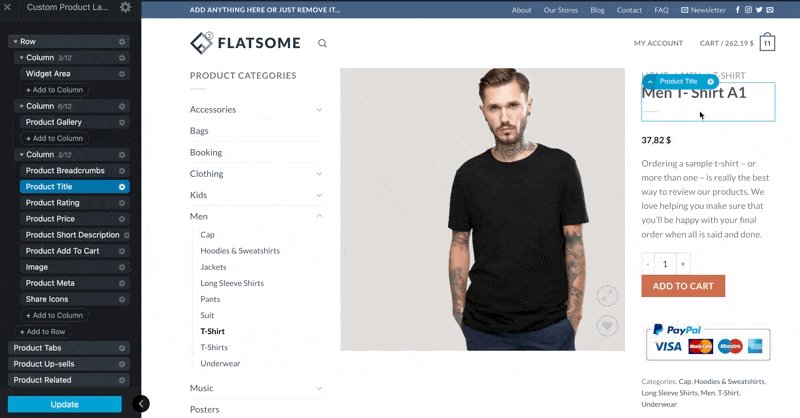
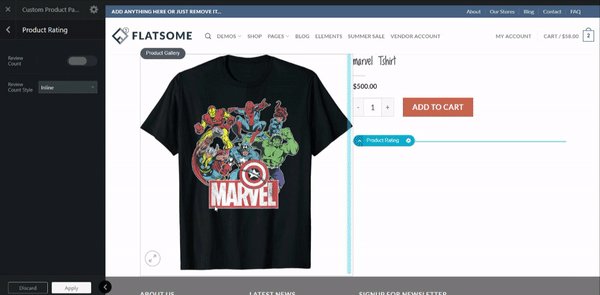
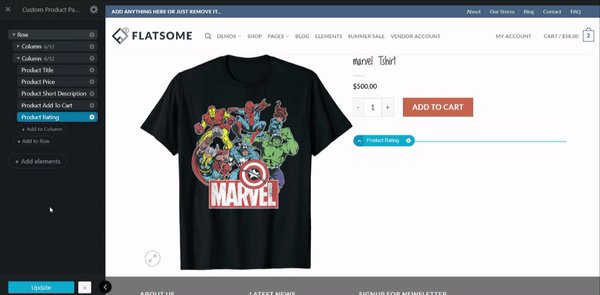
From the UX Builder, you can create any Flatsome custom product page. You can reorder product page elements, add new Builder elements, and change element settings on the left side panel. In step 9, you can notice the product description is showing before the add to cart button. You move the description under the product title from the UX Builder.  Besides reordering the product page element, you add a new UX Builder element in your desired location. Let’s add an image element after the add to cart button.
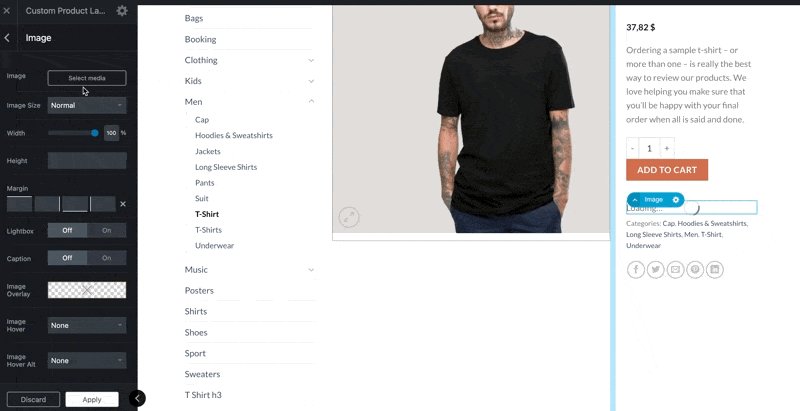
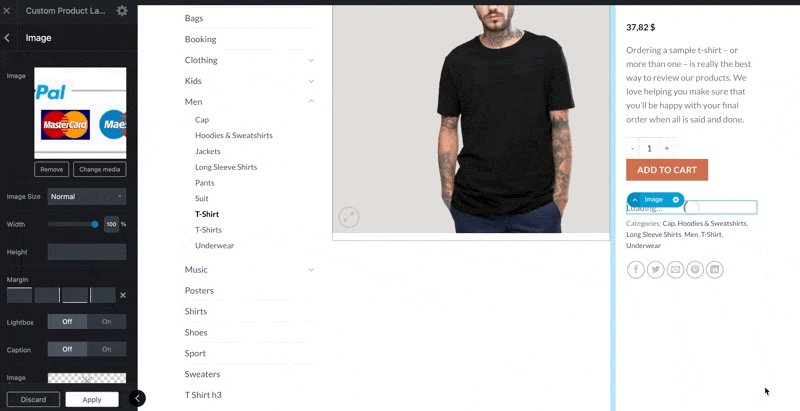
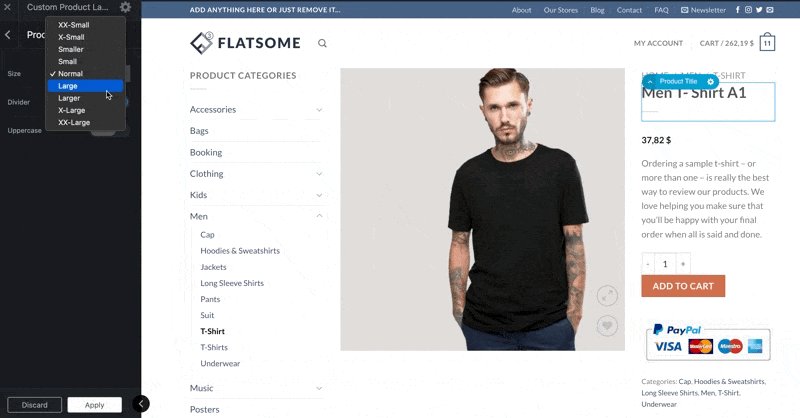
Besides reordering the product page element, you add a new UX Builder element in your desired location. Let’s add an image element after the add to cart button.  Each builder element comes with settings. You can also create Flatsome custom product page layout by changing UX Builder element settings when UX builder is opened. Let’s change the WooCommerce product title size and hide the title divider layout.
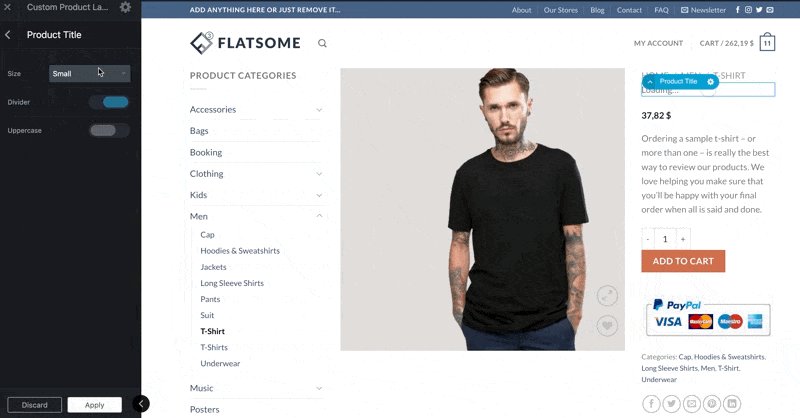
Each builder element comes with settings. You can also create Flatsome custom product page layout by changing UX Builder element settings when UX builder is opened. Let’s change the WooCommerce product title size and hide the title divider layout.  When the Flatsome custom product page customization process is completed, save the changes and press Apply. The changes would get applied to the entire WooCommerce product pages automatically.
When the Flatsome custom product page customization process is completed, save the changes and press Apply. The changes would get applied to the entire WooCommerce product pages automatically.
Create Custom Product Page for a Specific Product
We have successfully created a custom product page and set it globally. Globally means, this custom product page will be active for all products of your WooCommerce website. Now we will see how we can create and set up a custom product page for a specific product because you may want to present a product differently than others.
Step 1:
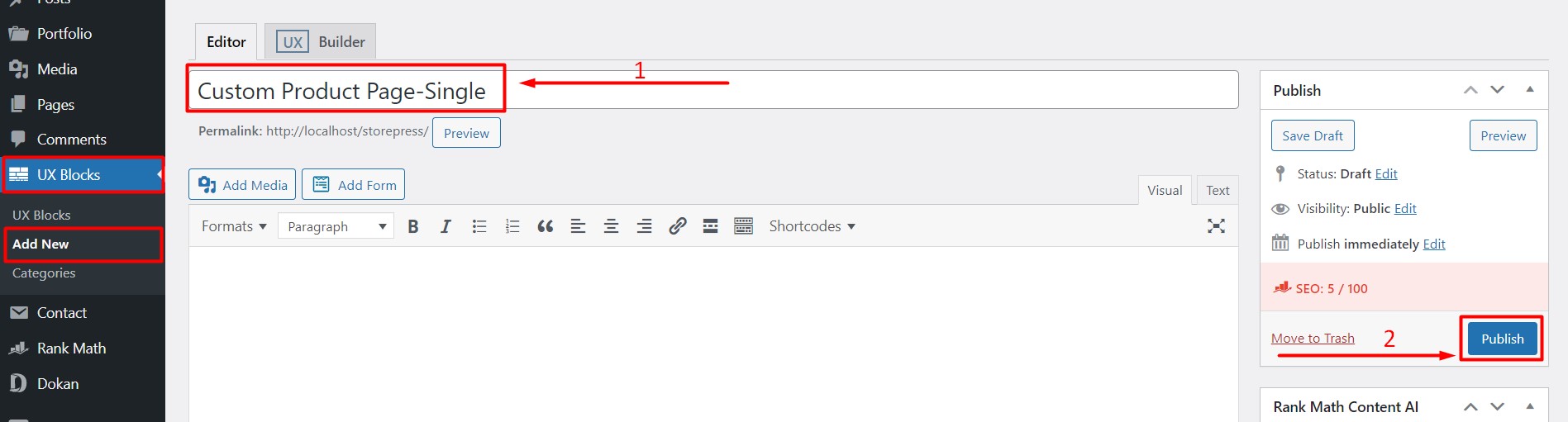
Head to UX Blocks>Add New from the WordPress dashboard. We will create a new block called ‘Custom Product Page-Single.’ This custom product page will be used for a specific product. Click ‘Publish’ to proceed. 
Step 2:
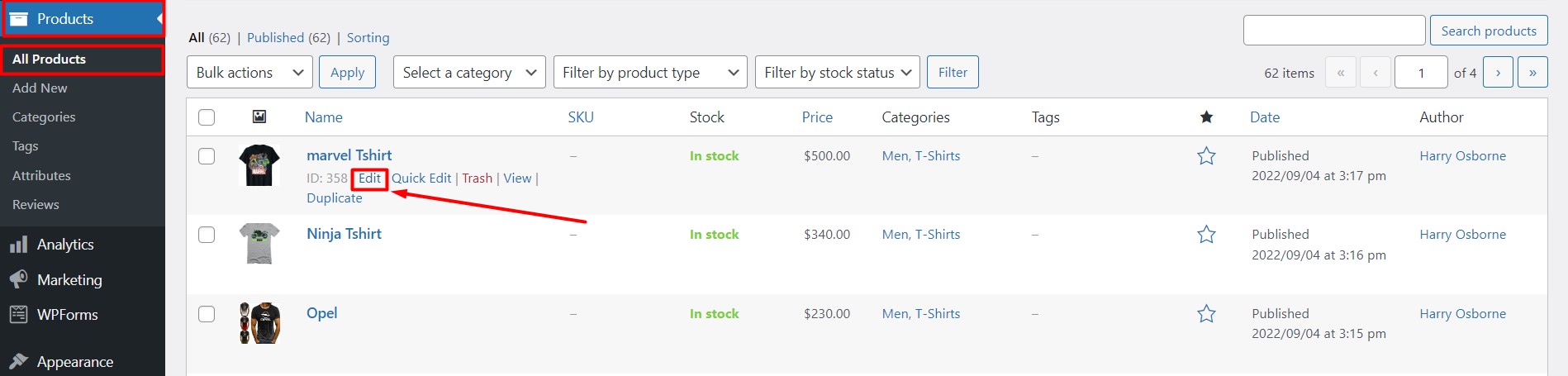
From the WooCommerce product list, open any single product in the editor. 
Step 3:
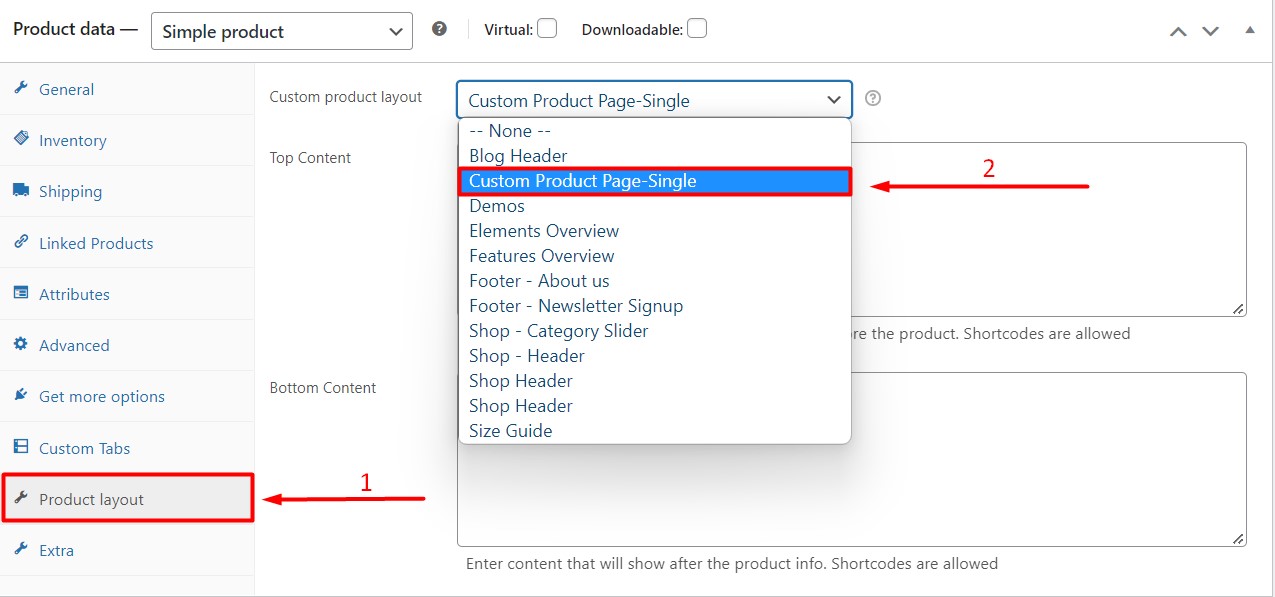
Scroll down to the product setting section at the bottom. Click on the ‘Product Layout’ tab. Now choose ‘Custom Product Page-Single’ from the Custom Product Layout dropdown list. Click ‘Update’ to save the settings. 
Step 4:
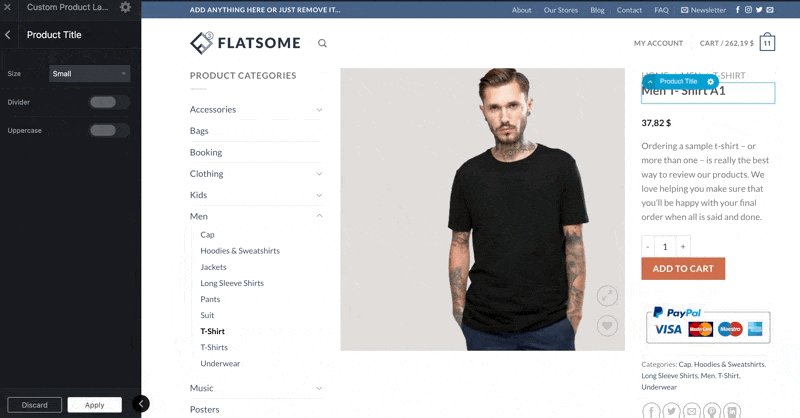
Now open the particular product in ‘View’ mode. Hover on ‘Edit Product’ in the top admin bar and click ‘Edit Product Layout with UX Builder.’ This will open your product in UX Builder, and you can customize the product page per your design criteria. 
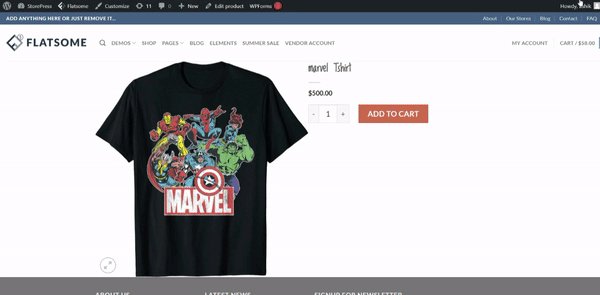
Final Output

Create a Custom Product Page for Products of a Specific Category
So far, we have learned how to create a custom product page for all individual products. Now we will see how we can create and set up a custom product page that will be used for products of a particular category.
Step 1:
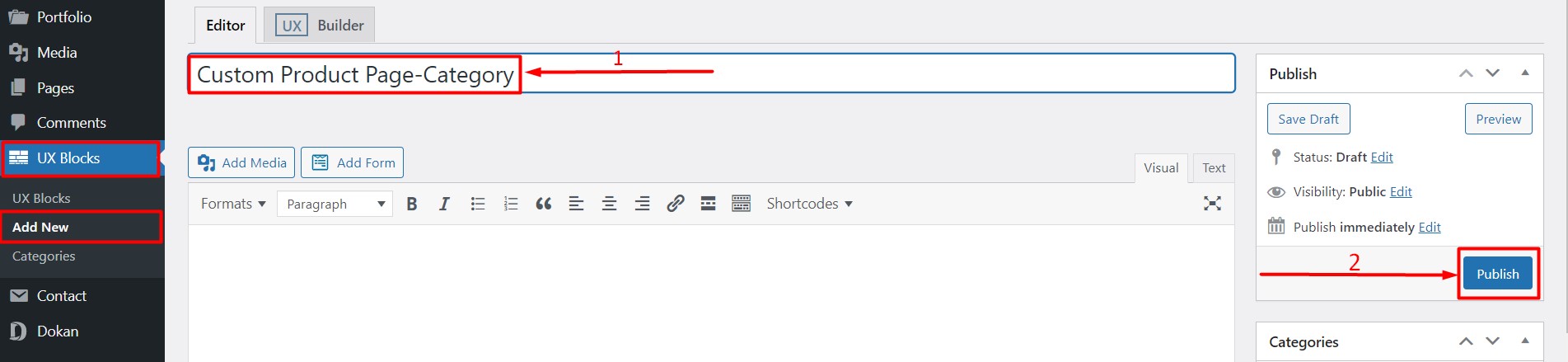
Create a new UX Block named ‘Custom Product Page-Category.’ This block will be used to create a custom product page for products of a particular category. Click ‘Publish’ to save. 
Step 2:
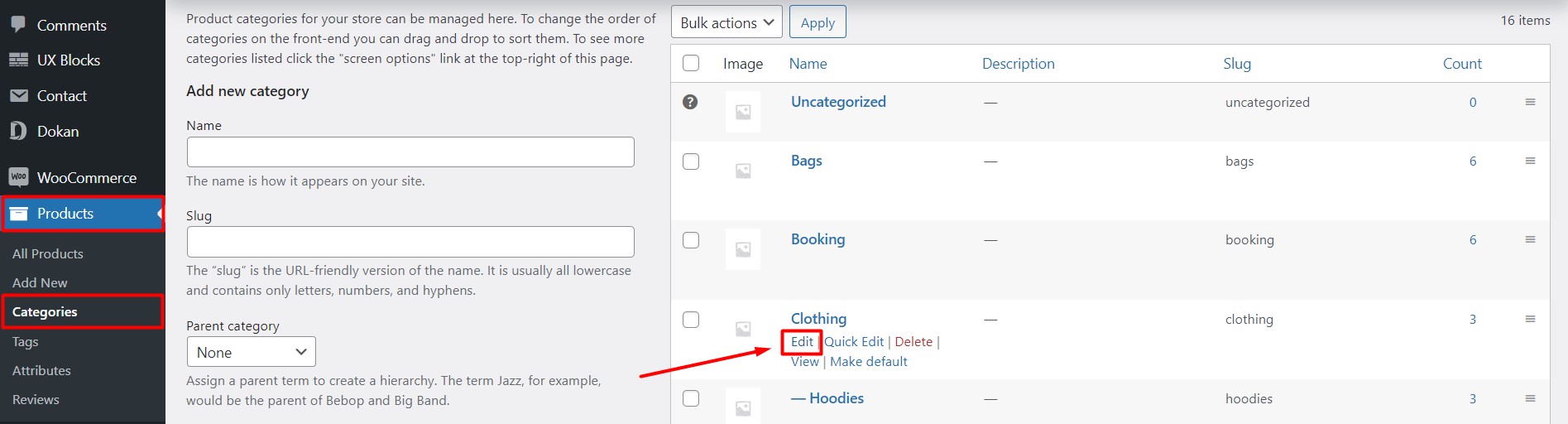
From the WordPress dashboard, go to Products>Categories. From the category list, choose the particular category you want to create the custom template. Open the category in the editor. 
Step 3:
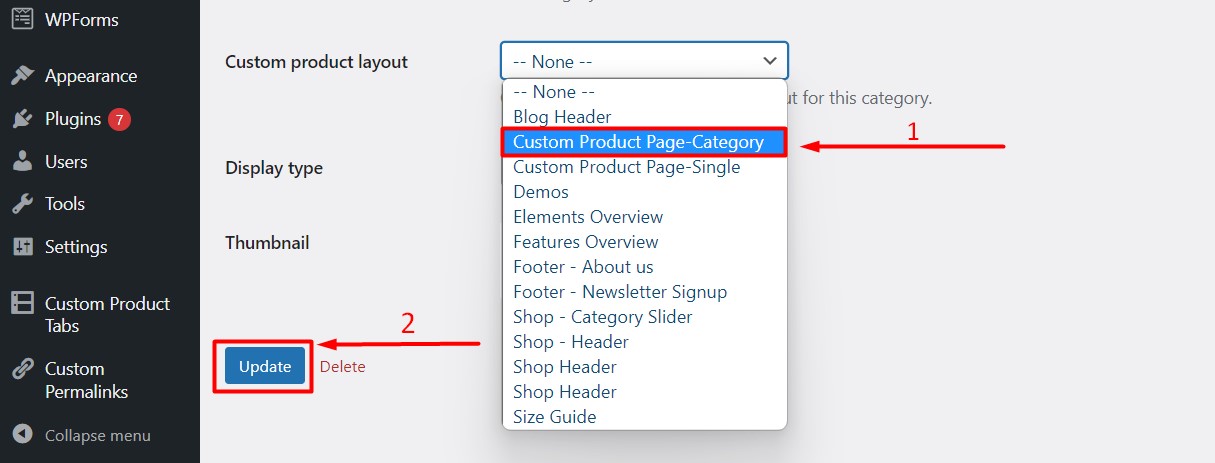
Scroll down and click the select box for Custom Product Layout. Choose ‘Custom Product Page-Category’ from the list and click ‘Update’ to save the setting. 
Step 4:
Now open any product in ‘View’ mode that falls under our preferred category. Hover on ‘Edit Product’ in the top admin bar and click ‘Edit Product Layout with UX Builder.’ Your product will be open in UX Builder, and you can customize and develop a custom product page for the particular category. 
Final Output

Conclusion
In this tutorial, we have tried to show you how to create and use a custom product page of your choice. This procedure allows you to create any design you want for your custom product layout. You can also create a one-page website free in the Flatsome theme easily.
We hope this tutorial helps you to meet your specific needs. Stay tuned with WPCred for useful tutorials like this! Feel free to check out our article on Yoast SEO vs. Rank Math SEO plugin comparison to get insight into the most popular SEO plugins.