If you are looking for an elegant WooCommerce theme with lots of design options, the Flatsome theme is definitely an ideal theme for you. You don’t need to hire a developer to install Flatsome on your website. You can do it on your own, and you can also see the Flatsome review to get more inspiration for creating a website with this theme.
Flatsome is a multipurpose eCommerce theme that has a lot to offer for creating an online store. It can help you build responsive websites with the least loading time, and much more. You’ll surely enjoy all the flexibility and features of this WordPress theme.
A complete step-by-step video guide to installing the Flatsome WooCommerce theme –
Install Flatsome WordPress Theme Like The Official Demo
Flatsome can be used as a multipurpose theme, but it was primarily designed to integrate with the WooCommerce plugins to run eCommerce sites.
The theme has many options that make it easy to show off all your WooCommerce store products. We hope you have already downloaded the Flatsome theme on your computer. If you haven’t purchased it yet, buy it now and follow the given steps. Let’s get started with the Flatsome tutorial.
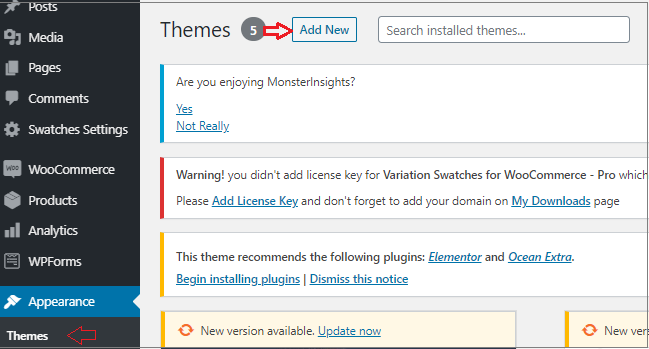
Head to Themes under the Appearance section. Click on the Add New button to upload a Flatsome theme.

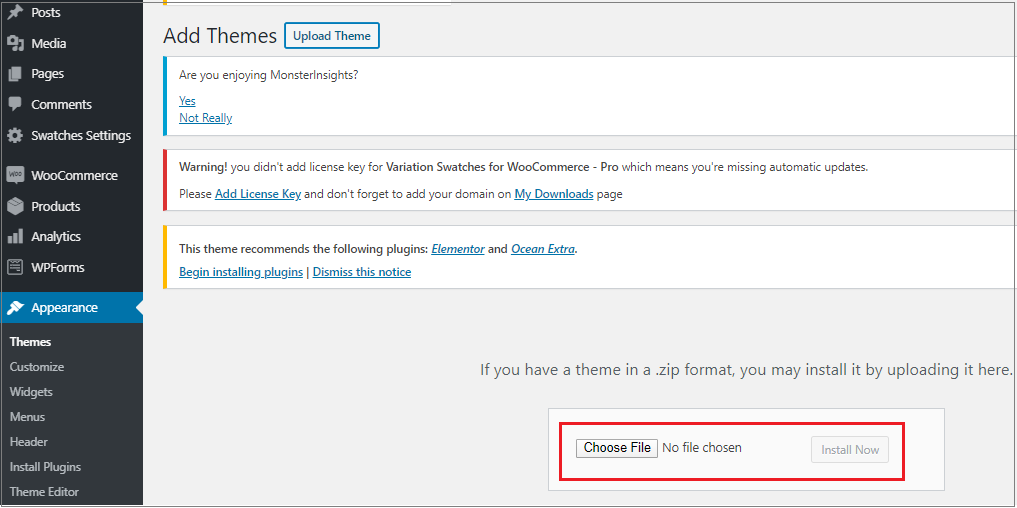
You’ll get the Upload Theme option by clicking on the Choose File option and clicking on Install Button after uploading your Flatsome theme. Make sure you have uploaded the latest version from Themeforest.

Sometimes the theme installation could fail because of the lower upload file size limit. To avoid such circumstances, I recommend you follow the PHP configuration limit. If you are using managed hosting, you can ask your hosting service provider. They’ll set it for you.

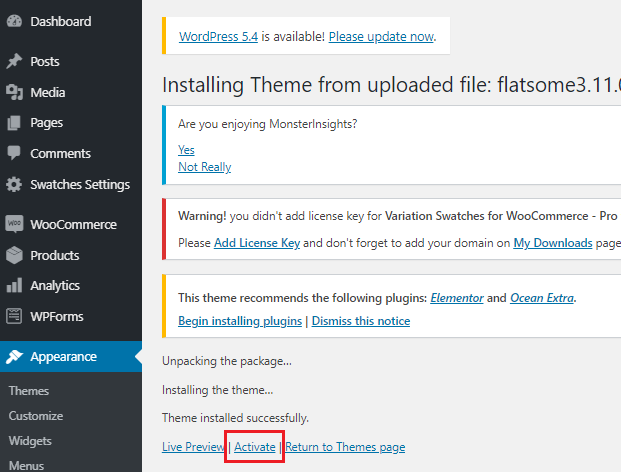
After installing the theme, click on the Active button.
Setup Wizard
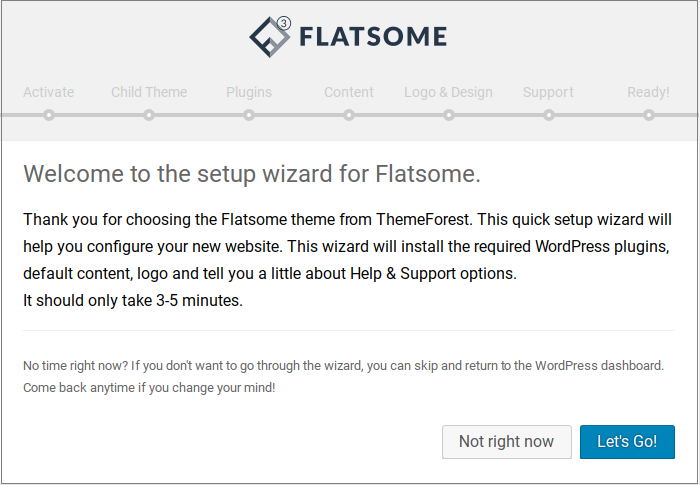
Once you have installed and activated the Flatsome theme, you’ll be redirected to a Setup Wizard automatically. That will walk you through the process of getting started.
For now, if you want to skip the wizard, you can restart it any time from the Setup Wizard Option under the Flatsome menu of your dashboard.

In the next step, add the code in the purchase code field. The code you got after purchasing the Flatsome theme.
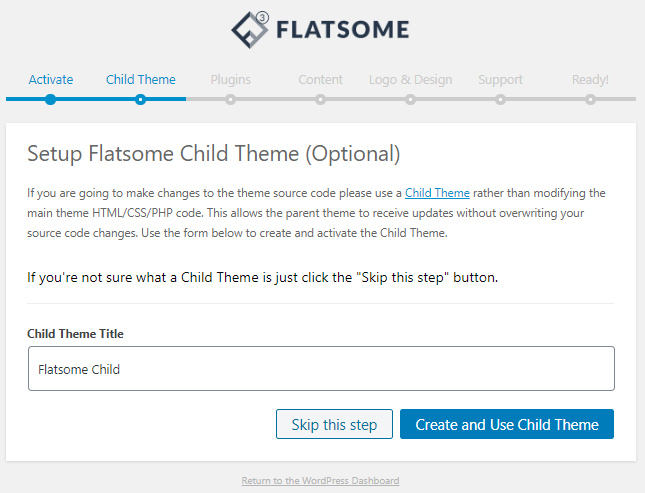
By default, the name of the child theme is Flatsome Child, but you can change it as you need. If you are satisfied with this name, just click Create and Use Child Theme button. This is the easiest method to create a Flatsome child theme. If you’ve already set up the Flatsome theme but skipped the child theme setup part, you can create a child theme later. In that case, you may need to copy the parent theme customizer settings to set your site properly.

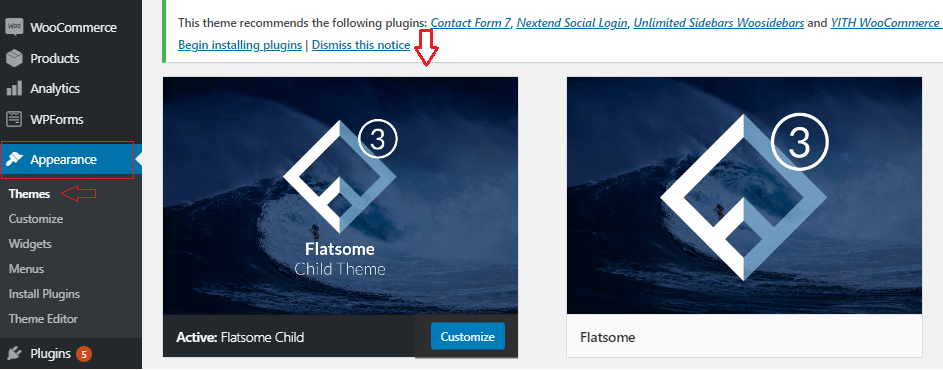
You can check whether your child’s theme is created or not. Head to Themes from the Appearance menu of your WordPress Dashboard.

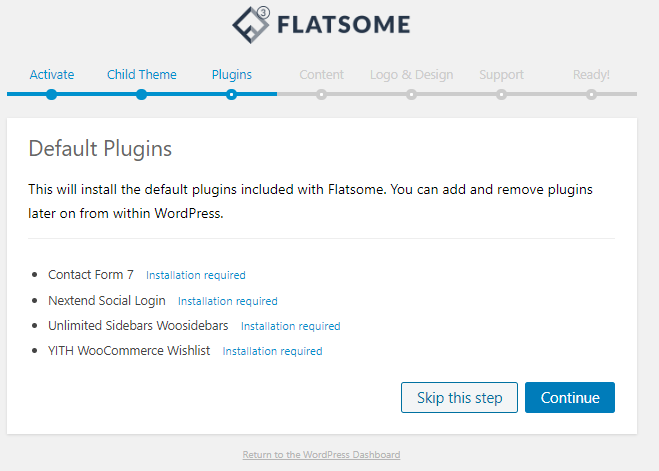
The next step of the setup wizard will ask you to install several plugins. Click “continue,” and it’ll automatically install the required plugins. In case it fails to install any essential WooCommerce plugin, you can install WordPress plugins in other ways.

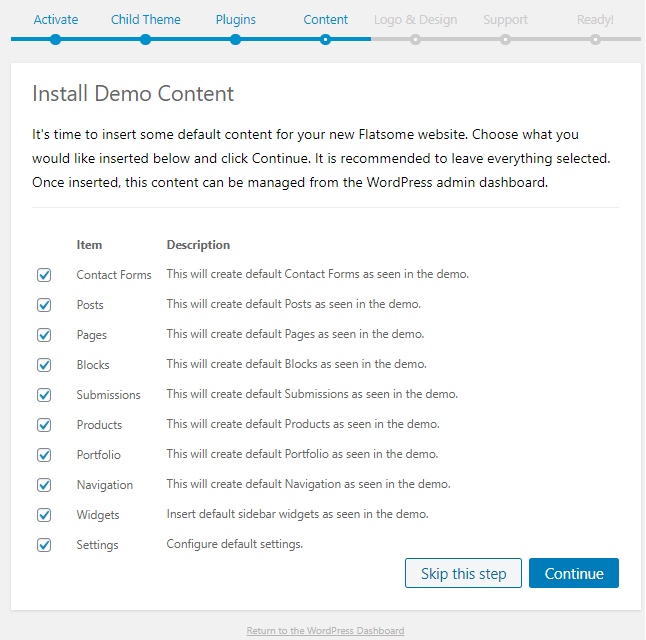
Now the setup wizard will ask you to install demo content. If you are installing the theme on a new website, this could be useful to set up your site in the Flatsome theme demo.
You can edit and customize it from the content. Those content pages are set by default, but you can edit them anytime according to your need. Flatsome offers a drag-drop page builder called the UX builder that helps to edit and customize these pages without writing a single line of code. Flatsome also has a feature called Flatsome Studio, that helps to create product pages and demo websites.
However, if you are using an existing website, you can skip this step.
But you can skip those steps and choose which one you would like to install later on from the dashboard. because the theme will function without them. That means you are allowed to use an alternative. Please note that some of the demo content may not work if you haven’t installed all the required plugins.

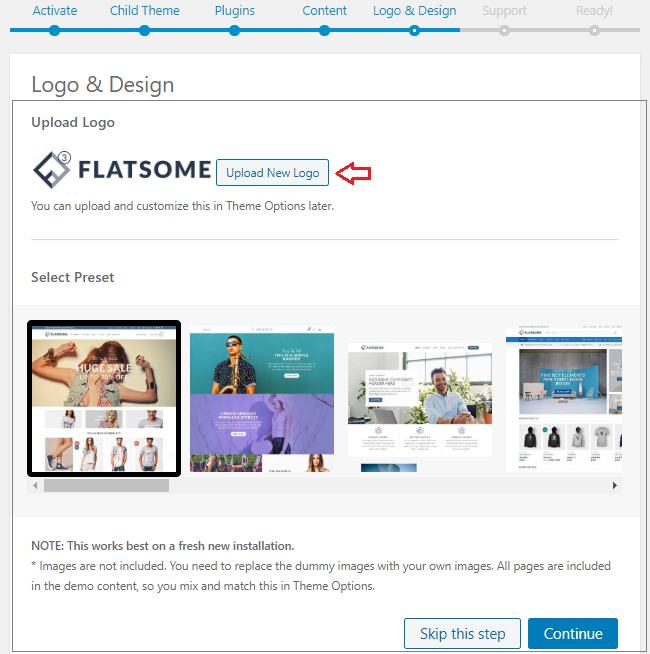
Now you can upload your logo of any size. It will expand to fit the header and choose a preset website design. Then click “continue.”

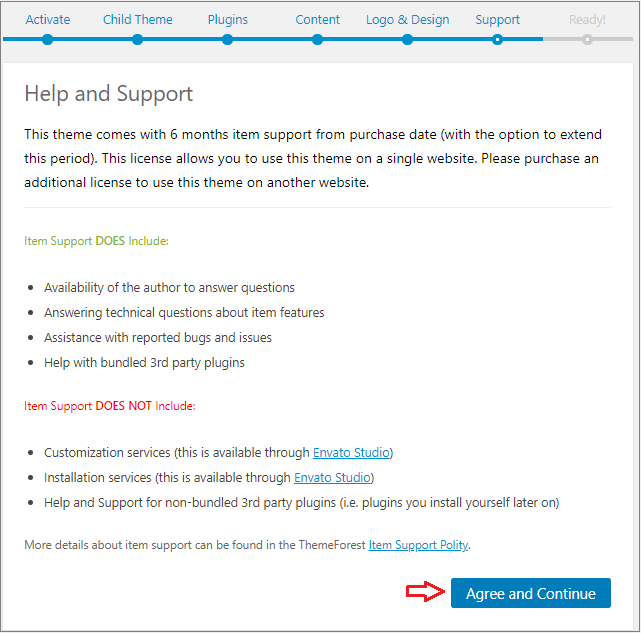
Click on Agree and Continue button, and the theme will be activated. That means your website will be ready.

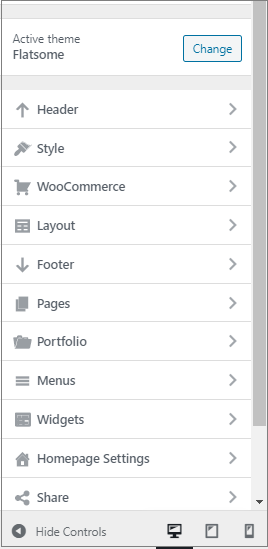
If you head to Customize under the Appearance menu, you’ll notice a lot of options to customize the way your site looks.

Flexible and Custom Options
You have the flexibility to adjust your website’s default layout, colors, typography, etc. There are more than 700 Google fonts and unlimited color options for you to choose from.
The layout, content of the shop’s category, cart, checkout pages, products, etc. can be customized. The header and footer are also customizable. There are lots of other features you can check out in the theme.
Support and Documentation
Head to Help & Guides under the Flatsome menu to access the Flatsome documentation and support.

Conclusion
Flatsome theme has the easiest installation process undoubtedly, and it’s the most detailed tutorial on installing Flatsome like an official demo. Lastly, there is no doubt that Flatsome offers high customization with a huge number of options available. And it’s perfect to create a uniquely designed website with a better user experience.
If you need more tutorials on the Flatsome theme or WooCommerce, let us know in the comment section. We’ll write the next tutorial for you.